标签:nts txt 数字 == javascrip 最新 清除 全面 ++

HTML
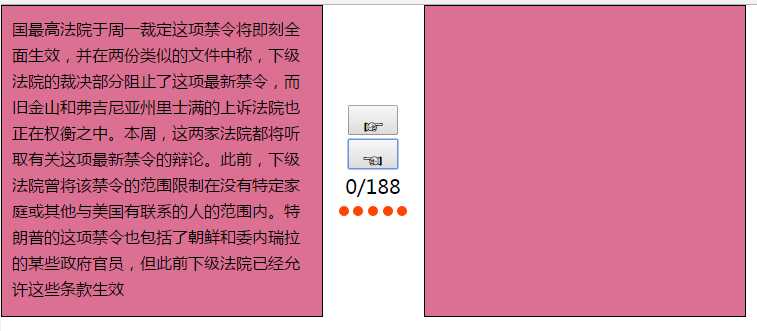
<div class="box clearFix"> <p id="txtLf" class="fl">国最高法院于周一裁定这项禁令将即刻全面生效,并在两份类似的文件中称,下级法院的裁决部分阻止了这项最新禁令,而旧金山和弗吉尼亚州里士满的上诉法院也正在权衡之中。本周,这两家法院都将听取有关这项最新禁令的辩论。此前,下级法院曾将该禁令的范围限制在没有特定家庭或其他与美国有联系的人的范围内。特朗普的这项禁令也包括了朝鲜和委内瑞拉的某些政府官员,但此前下级法院已经允许这些条款生效。</p> <div class="fl"> <input type="button" name="" id="" value="?" /> <input type="button" name="" id="" value="?" /> <span>0/0</span> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <p id="txtRt" class="fr"></p> </div>
CSS
*{
margin: 0;
padding: 0;
}
.fl{
float: left;
}
.fr{
float: right;
}
.clearFix:after{
display: block;
content: "";
clear: both;
}
.box{
width: 745px;
}
.box p{
width: 300px;
padding: 10px;
border: 1px solid #000;
background: palevioletred;
line-height: 26px;
height: 290px;
}
.box div{
text-align: center;
width: 100px;
padding-top: 100px;
}
.box li{
display: inline-block;
width: 10px;
height: 10px;
background: orangered;
border-radius: 50%;
}
.box .act{
background: #fff;
}
.box input{
width: 50px;
height: 30px;
font-size: 26px;
}
.box div span{
display: block;
font-size: 20px;
}
JS
var aPs=document.getElementsByTagName("p");
var oSpan=document.getElementsByTagName("span")[0];
var oBtn=document.getElementsByTagName("input");
var aLi=document.getElementsByTagName("li");
var p1=aPs[0].innerHTML;
var p2=aPs[1].innerHTML;
var len1=p1.length;
var len2=p2.length;
var num=0;
//页面初始化
//初始化文字长度
oSpan.innerHTML=parseInt(len1)+‘/‘+parseInt(len2);
for (var i=0;i<oBtn.length;i++) {
oBtn[i].num=0;
}
//点击文字从左向右
oBtn[0].onclick=function(){
//当另一个没有搬运完之前这个按钮不起作用
if(oBtn[0].num==len1){
return;
}
clearInterval(this.timer);
this.timer=setInterval(function(){
//跑马灯
fn();
//数字递增
oBtn[0].num++;
//当数字大于等于文字长度时清除定时器
if(oBtn[0].num>=len1){
clearInterval(oBtn[0].timer);
//数字等于文字长度
oBtn[0].num=len1;
//清除跑马灯所有样式
for (var i=0;i<aLi.length;i++) {
aLi[i].className="";
}
//搬运完len2的值由0变为文字长度
len2=len1;
//重新获取p2的文本内容,原先为空
p2=aPs[1].innerHTML;
oBtn[1].num=0;
}
//左边的文字减少
aPs[0].innerHTML=p1.slice(oBtn[0].num,len1);
//右边的文字增加
aPs[1].innerHTML=p1.slice(0,oBtn[0].num);
//左右文字数量的变化
oSpan.innerHTML=len1-oBtn[0].num+"/"+oBtn[0].num;
},30)
}
oBtn[1].onclick=function(){
if(oBtn[1].num==len2){
return;
}
clearInterval(this.timer);
this.timer=setInterval(function(){
fn();
oBtn[1].num++;
if(oBtn[1].num>=len2){
clearInterval(oBtn[1].timer);
oBtn[1].num=len1;
for (var i=0;i<aLi.length;i++) {
aLi[i].className="";
}
len1=len2;
p1=aPs[0].innerHTML;
oBtn[0].num=0;
}
//左边的文字减少
aPs[0].innerHTML=p1.slice(0,oBtn[1].num);
//右边的文字增加
aPs[1].innerHTML=p1.slice(oBtn[1].num,len2);
//左右文字数量的变化
oSpan.innerHTML=len2-oBtn[1].num+"/"+oBtn[1].num;
},30)
}
//跑马灯
function fn(){
//跑马灯
num++;
num%=aLi.length;
for (var i=0;i<aLi.length;i++) {
aLi[i].className="";
}
aLi[num].className="act";
}
标签:nts txt 数字 == javascrip 最新 清除 全面 ++
原文地址:http://www.cnblogs.com/yangxue72/p/7987298.html