标签:ogr logs webp 3.2 reac node conf 内容 nfa
服务端渲染React组件的思路是: 在服务端先将React组件转化成字符串,然后将字符串填充到ejs模板中,客户端就得的了html页面。但这还没完,还要在客户端render 一遍React 组件。这就意味着,还要在客户端引用React组件。如果不在客户端render 一遍,那么该组件的响应事件就不能触发。
1.创建express 项目
express myReact //创建 名称为 myReact 的express项目。
2.安装相关依赖包
2.1 先安装 express项目的依赖包
npm install
2,2 安装 ejs 依赖包
npm install ejs --save
2.3 安装webpack
npm install -g webpack 全局安装 或者 npm install webpack --save 在项目中安装
· 2.4 安装 React依赖包
npm install react react-dom --save //react 和 react-dom 都要安装。
2.5 安装转化jsx及es6 转es5 的转换器 babel
npm install babel-core babel-loader babel-preset-es2015 babel-preset-react --save //有需要还可以安装其它的 babel
依赖包安装完毕就可以写代码了。要运行项目还需要配置相关文件。
3.配置相关文件
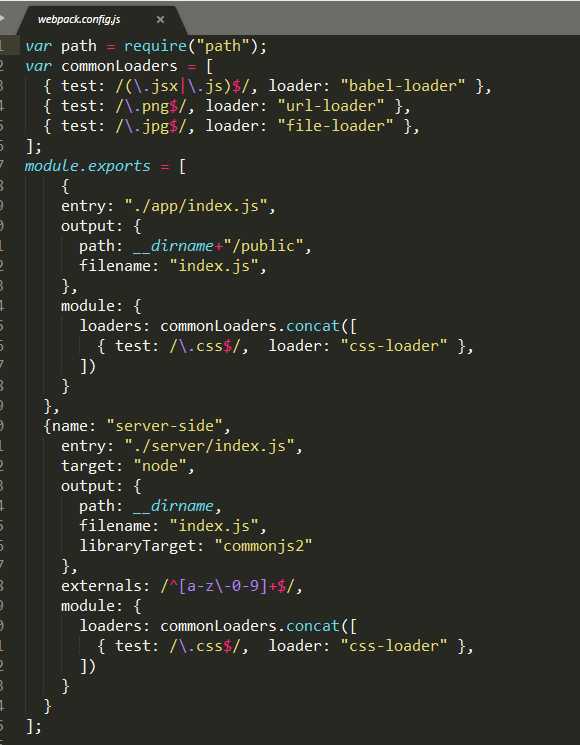
3.1配置webpack 打包。
在根目录先创建webpack.config.js
如图

3.2配置babel转换配置
.babelrc文件的内容如下
{ "presets": ["es2015","react"] }
3.3配置package,json文件
在文件中添加 script 节点或修改节点。
‘script’:{
‘start’:“webpack --progress && node ./bin/www”
}
这样配置了package,json 文件 执行 npm start 命令就可以webpack 打包文件并启动项目。 这一步可以忽略 但要启动项目就要先webpack 打包一遍。
项目地址在https://github.com/InfaceMan/express-react
标签:ogr logs webp 3.2 reac node conf 内容 nfa
原文地址:http://www.cnblogs.com/InfaceMan/p/7988593.html