标签:9.png 保存 创建 成功 方式 方便 page wan 是你
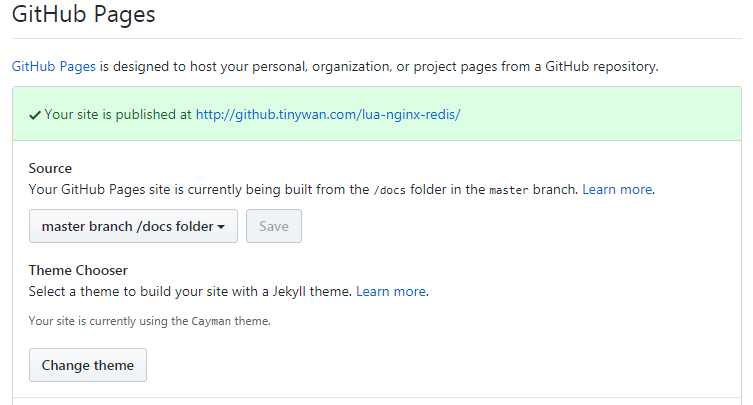
你可能比较熟悉如何用 Github Pages 来分享你的工作,又或许你看过一堂教你建立你的第一个 Github Pages 网站的教程。近期 Github Pages 的改进使得从不同的数据源来发布您的网站更加的方便,其中的来源之一就是你的仓库的 /docs 目录。
文档的质量是一个软件项目健康发展的标志。对于开源项目来说,维护一个可靠而不出错的知识库、详细说明所有的细节是至关重要的。精心策划的文档可以让增加项目的亲切感,提供一步步的指导并促进各种方式的合作可以推动开源软件开发的协作进程。
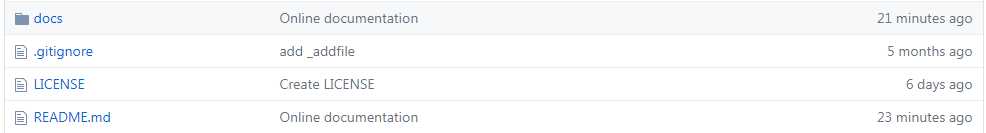
在你的仓库的主分支里创建一个 /docs/index.md 文件。

index.md文件添加内容,并提交你的修改。

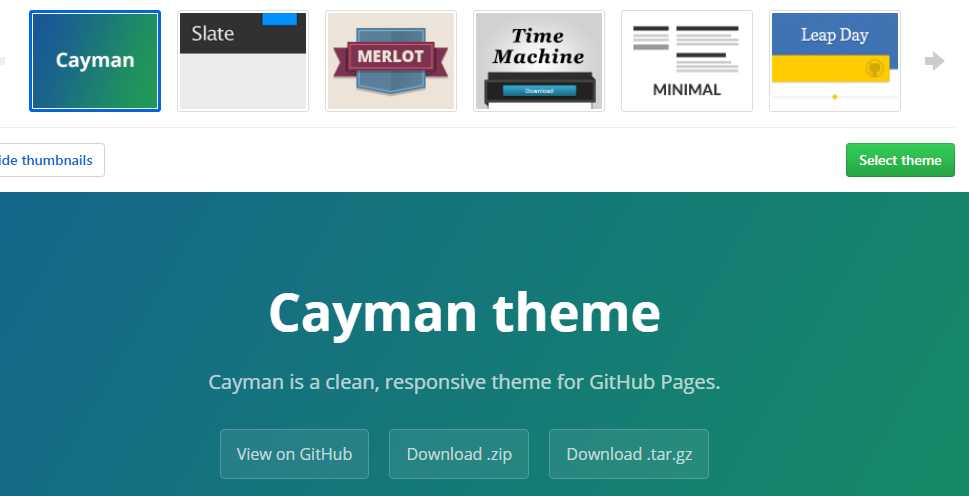
选择一个主题

最后搭建成功后的效果图

Git与GitHub学习笔记(六)使用 Github Pages 管理项目文档
标签:9.png 保存 创建 成功 方式 方便 page wan 是你
原文地址:http://www.cnblogs.com/tinywan/p/7991868.html