标签:alt blog 复选框 before point set 定义 分享 src
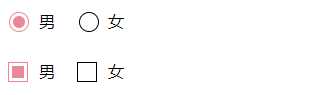
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> div{ height: 50px; position: relative; } .rdo { width: 30px; height: 0px; background-color: #000; margin-right: 30px; border-radius: 50%; position: relative; } .rdo:before,.rdo:after { content: ‘‘; display: block; position: absolute; border-radius: 50%; transition: .3s ease; cursor: pointer; } .rdo:before { top: 0px; left: 0px; width: 18px; height: 18px; background-color: #fff; border: 1px solid #000; } .rdo:after { top: 6px; left: 6px; width: 8px; height: 8px; background-color: #fff; } .rdo:checked:after { top: 4px; left: 4px; width: 12px; height: 12px; background-color:#ea879a; } .rdo:checked:before { border-color:#ea879a; } label[for="q1"]{ position: absolute; top: 15px; left: 35px; width: 8px; height: 8px; cursor: pointer; } label[for="q2"]{ position: absolute; top: 15px; left: 104px; width: 8px; height: 8px; cursor: pointer; } .cb { width: 30px; height: 0px; background-color: #000; margin-right: 30px; position: relative; } .cb:before,.cb:after { content: ‘‘; display: block; position: absolute; transition: .3s ease; cursor: pointer; } .cb:before { top: 0px; left: 0px; width: 18px; height: 18px; background-color: #fff; border: 1px solid #000; } .cb:after { top: 6px; left: 6px; width: 8px; height: 8px; background-color: #fff; } .cb:checked:after { top: 4px; left: 4px; width: 12px; height: 12px; background-color:#ea879a; } .cb:checked:before { border-color:#ea879a; } label[for="q3"]{ position: absolute; top: 15px; left: 35px; width: 8px; height: 8px; cursor: pointer; } label[for="q4"]{ position: absolute; top: 15px; left: 104px; width: 8px; height: 8px; cursor: pointer; } </style> </head> <body> <div> <label for="q1">男</label><input type="radio" class="rdo" id="q1" name="sex" checked> <label for="q2">女</label><input type="radio" class="rdo" id="q2" name="sex"> </div> <div> <label for="q3">男</label><input type="checkbox" class="cb" id="q3" name="sex" checked> <label for="q4">女</label><input type="checkbox" class="cb" id="q4" name="sex"> </div> </body> </html>

标签:alt blog 复选框 before point set 定义 分享 src
原文地址:http://www.cnblogs.com/xiaobaibubai/p/7992712.html