标签:ima item empty 引擎 orm offset src 搜索引擎 fse
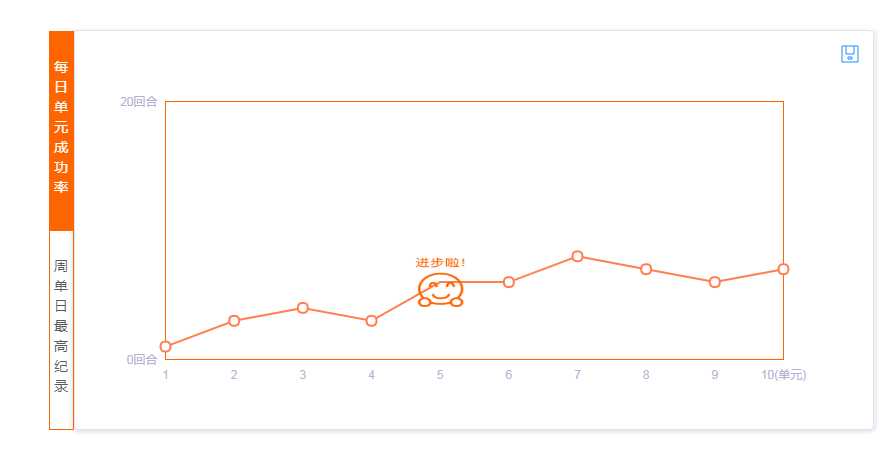
series : [ { name:‘搜索引擎‘, type:‘line‘, symbol:‘emptyCircle‘, symbolSize: 5, itemStyle: { normal: { lineStyle: { // 系列级个性化折线样式,横向渐变描边 width: 2, shadowOffsetX: 8, shadowOffsetY: 8 } }, emphasis : { label : {show: true} } },
//图片路径 图片大小 data:[1, 3, 4, 3,{value:6, symbol:‘images/进步啦.png‘,symbolSize:25}, 6, 8, 7, 6, 7] } ]

标签:ima item empty 引擎 orm offset src 搜索引擎 fse
原文地址:http://www.cnblogs.com/moguzi12345/p/7993496.html