标签:date url href datetime def web auth script detail
@app.route(‘/detail/<question_id>‘)
def detail(question_id):
quest =
return render_template(‘detail.html‘, ques = quest)
@app.route(‘/detail/<question_id>‘) def detail(question_id): quest = Question.query.filter(Question.id==question_id).first() return render_template(‘detail.html‘,ques=quest)
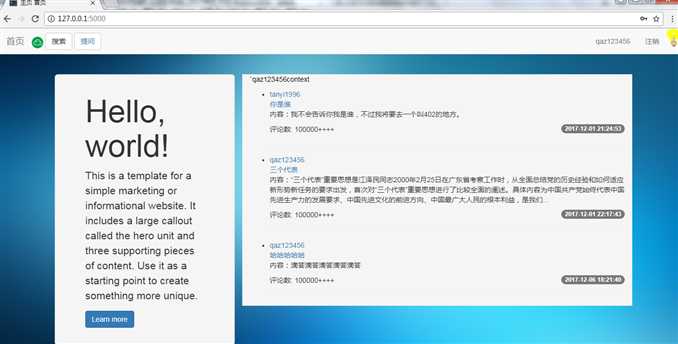
<div class="col-md-8 column" style="background: whitesmoke"> <p style="color: black">`{{ username }}context</p> <ul> {% for foo in questions %} <li> <a href="#">{{ foo.author.username }}</a> <br> <a href="{{ url_for(‘detail‘,question_id=foo.id) }}">{{ foo.title }}</a> <br> <p>内容:{{ foo.detail }}</p> <span>评论数: 100000++++</span> <span class="badge pull-right">{{ foo.create_time }}</span> <hr> </li> {% endfor %} </ul> </div>
{{ ques.title}}
{{ ques.id }}{{ ques.creat_time }}
{{ ques.author.username }}
{{ ques.detail }}
{% extends ‘myweb.html‘ %} {% block detailtitle %}问答详情{% endblock %} {% block detailhead %} <link rel="stylesheet" type="text/css" href="../static/css/component.css"/> <script src="../static/js/regist.js"></script> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> {% endblock %} {% block detailbody %} <div class="col-md-2 column "></div> <div class="col-md-8 column "> <ul class="list-unstyled"> <li> <h2 href="#" class="text-center">{{ ques.title }}</h2> <br> <p class="text-center"> <a href="#"> <small>{{ ques.author.username }}</small> </a>    <span class="pull-center"><small>{{ ques.create_time }}</small></span> </p> <p>{{ ques.detail }}</p> <form> <div class="form-group"> <textarea name="comment" class="form-control" rows="5" id="comment" placeholder="请输入评论"></textarea> </div> <button type="submit" class="btn btn-default" style="margin-left:48% ">发送</button> </form> </li> </ul> <hr> {# 评论区开始#} <ul> {% for foo in questions %} <li> <a href="#">{{ foo.author.username }}</a> <br> <a href="{{ url_for(‘detail‘,question_id=foo.id) }}">{{ foo.title }}</a> <br> <p>内容:{{ foo.detail }}</p> <span>评论数: 100000++++</span> <span class="badge pull-right">{{ foo.create_time }}</span> <hr> </li> {% endfor %} </ul> </div> <div class="col-md-2 column "></div> {% endblock %}
建立评论的对象关系映射:
class Comment(db.Model):
__tablename__=‘comment‘
class Comment(db.Model): __tablename__ = ‘comment‘ id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey(‘user.id‘)) question_id = db.Column(db.Integer, db.ForeignKey(‘question.id‘)) create_time = db.Column(db.DateTime,default=datetime.now) detail = db.Column(db.Text, nullable=False) question = db.relationship(‘Question‘,backref=db.backref(‘comments‘)) author = db.relationship(‘User‘,backref=db.backref(‘comments‘))
尝试实现发布评论。

标签:date url href datetime def web auth script detail
原文地址:http://www.cnblogs.com/yishhaoo/p/7994190.html