标签:方式 中间 png class baseline 不能 ext 水平 定义
以前总是以为vertical-align与text-align是同样的道理,一个是垂直居中,一个是水平居中,结果在这里一点效果也没有。事实上vertical-align与text-align完全不一样,vertical-align不能这样用。
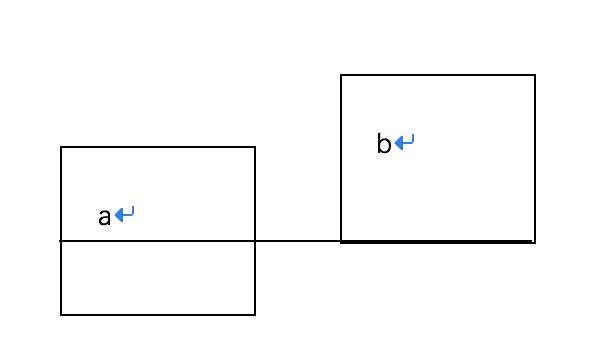
第一种用法,先看后面一句“在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。”这很容易理解,如果给一个表格的td加一个vertical-align:middle的样式,表格里面的内容会垂直居中,同样的如果给一个vertical-align:bottom就会底部对齐,如果给一个vertical-align:top就会顶部对齐。第二种用法,该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。假设有两个行内元素a和b,a和b都是div,当a加了一个vertical-align:middle样式之后,b的底部(基线)就会对齐a的中间位置,如下图:

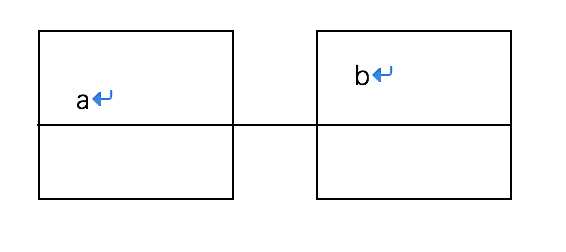
如果a和b都加了一个vertical-align:middle样式,那么就互相对齐了对方的中间位置,也就是它们在垂直方向上的中线对齐了,如下图:

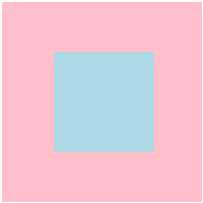
现在我要让class="box"的div在class="wrapper"的div里面垂直居中,我可以在class="wrapper"的div里面加一个div空标签,把它的高度设为100%,宽度设置为0,再给它一个vertical-align:middle样式,同样的给class="box"的div一个vertical-align:middle样式,那么box就可以在div里面垂直居中了。
1 <style>
2 .wrapper {
3 width: 200px;
4 height: 200px;
5 background-color: green;
6
7 margin: 0 auto;
8 text-align: center;
9 }
10
11 .help {
12 width: 0;
13 height: 200px;
14
15 display: inline-block;
16 vertical-align: middle;
17
18 }
19 .content {
20 width: 100px;
21 height: 100px;
22 background-color: yellow;
23
24 vertical-align: middle;
25 display: inline-block;
26
27 }
28
29 </style>
30 </head>
31 <body>
32 <div class="wrapper">
33 <div class="help"></div>
34 <div class="content"></div>
35 </div>
36
37 </body>


标签:方式 中间 png class baseline 不能 ext 水平 定义
原文地址:http://www.cnblogs.com/rubykakas/p/7993983.html