标签:提示信息 orm 操作 host 设计 -128 文件夹 fiddler 是什么
本文转自:https://www.cnblogs.com/qq909283/p/6826578.html
写在前面:本文主要的章节规划:

1.什么是接口测试
![]()
![]()
![]() 另外,有的时候会直接调用别的公司的接口,比如银行的、淘宝的、支付宝的,此时也需要做接口测试以及验证数据;
另外,有的时候会直接调用别的公司的接口,比如银行的、淘宝的、支付宝的,此时也需要做接口测试以及验证数据;
做接口测试的好处:![]()
![]()
![]()


其中, get和post请求是用的最多的

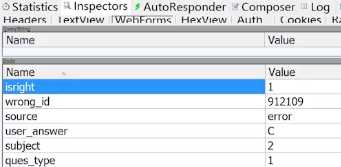
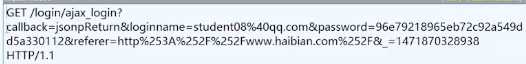
 (截图来自fiddler)
(截图来自fiddler) 
get和post请求的区别

![]()
从表面上看,GET后面跟的数据要比POST请求多很多!而get和post提交的数据哪个更大一些呢?get是通过地址栏来提交数据的,post是通过WebForm以表单的形式提交的,因为地址栏能输入数据的大小是有限制的,所以一般情况下认为post提交的数据更大一些!
get和post哪个更安全?通过WebForm以表单的形式提交数据的post请求更安全
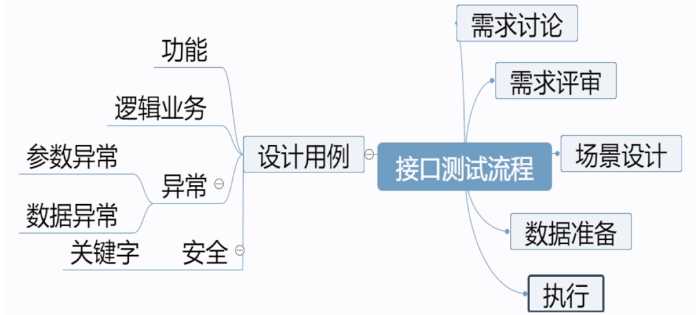
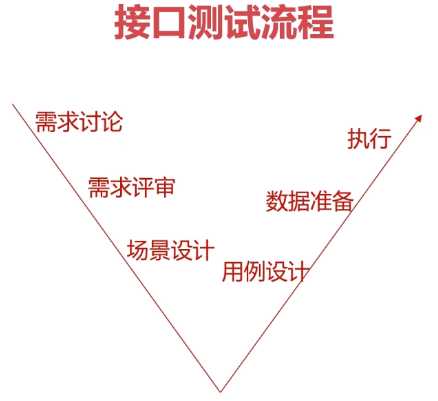
2.接口测试流程

 接口测试流程中的重点是什么?
接口测试流程中的重点是什么?
为什么要设计测试用例?





接口测试用例设计的着手点:![]()
![]()
![]()
![]()
1.功能用例设计的测试点:1.功能是否正常;2.功能是否按照接口文档实现
2.逻辑业务用例设计的测试点:1.是否依赖业务(比如“下单”操作要判断是否已经登录成功)
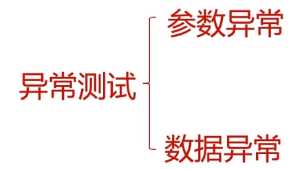
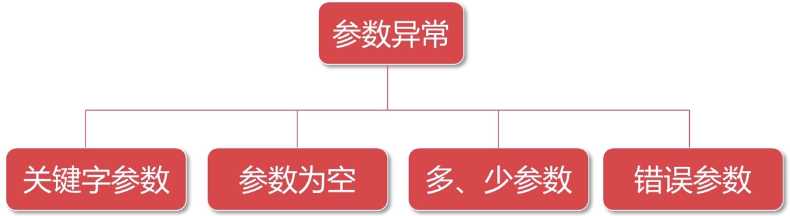
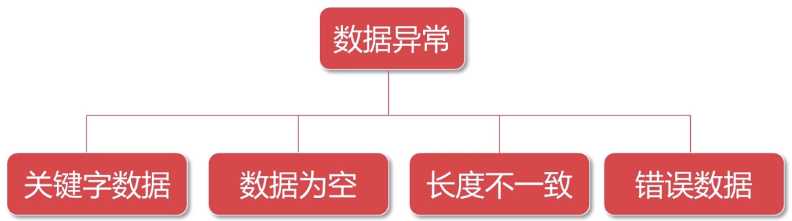
3.异常用例设计的测试点:


 (参数异常-3.多参数)
(参数异常-3.多参数)
 (数据异常-1.关键字数据)
(数据异常-1.关键字数据)
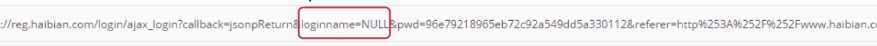
![]() (数据异常-2.数据为空)
(数据异常-2.数据为空)
4.安全用例设计的测试点:![]()
![]()
![]()
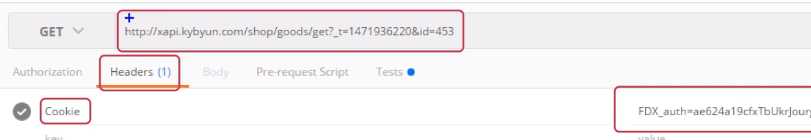
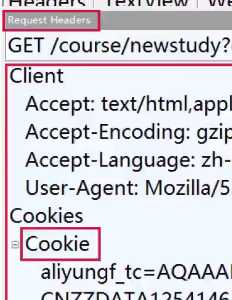
4.1,cookie在像“下单”这样的逻辑业务中会用到;如此图:
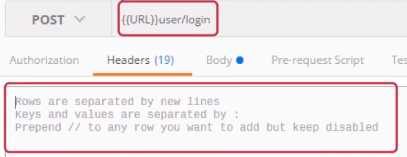
4.2,header特别是在移动端,为了安全考虑,会把header信息加进去;


4.3,唯一识别码,只在测试移动端接口的时候会用到,和header类似,应用会有一个唯一识别码,把手机的唯一识别码发送到服务端作为唯一的验证,如果是冒充的、或者说数据库中不存在,也会给出错误的提示信息;
3.接口测试工具的介绍与使用
3.1,接口测试工具的重要性 3.2,接口测试工具分类
手工测试接口效率很低 工具测试效率高、质量好



选择合适的接口测试工具能提高效率,保证质量;但是没有从实际情况出发,选择使用不当的工具反而会有相反的效果



3.2,接口测试工具分类介绍
3.2.1,抓取接口工具:
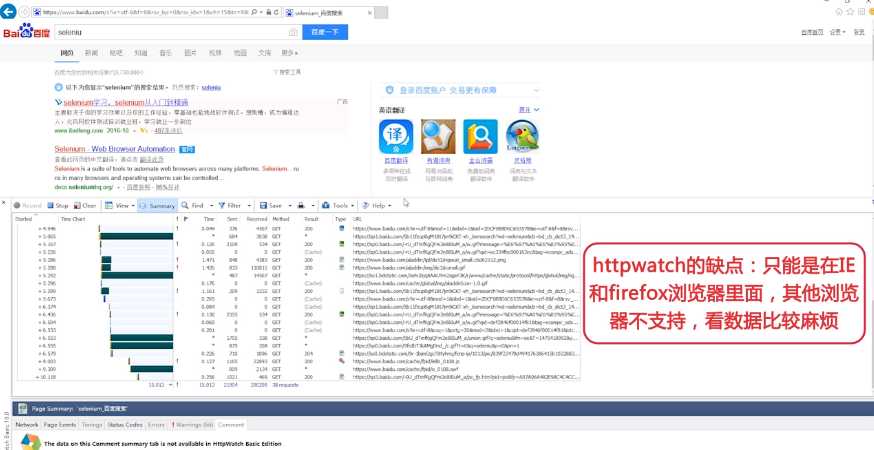
httpwatch:集成在firefox和IE浏览器里的一个插件,除非有必要时选择,一般情况下不选择

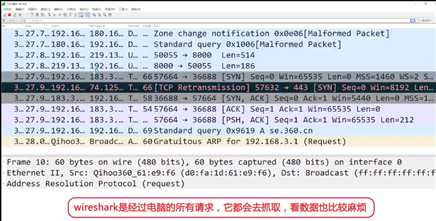
wireshark:功能比较齐全,比较庞大的工具,无论是http的还是tcp的请求都能抓取到,不推荐使用

fiddler:轻量级的、功能比较齐全,只会记录http请求,可以独自用来完成接口测试

![]() 是抓包工具的不二选择,还有其他功能:添加、筛选、切换host,接口测试等;
是抓包工具的不二选择,还有其他功能:添加、筛选、切换host,接口测试等;
3.2,测试接口工具:
![]()
![]()
![]()
![]()
![]() ,其中postman是最常用的;
,其中postman是最常用的;
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
3.3,fiddler的运用
fiddler的优点:![]()
![]()
![]()
![]()
什么是fiddler?
fiddler是一个http协议代理调试工具,它能够记录并检查所有你的电脑和互联网之间的http通讯、设置断点,检查所有“进出”fiddler的数据;
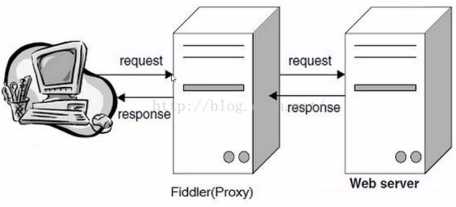
fiddler的工作原理:fiddler在电脑端设置代理,电脑发出的所有http请求都会经过这个代理,代理收到http请求之后再把收到的http请求发给服务器,服务器接受到http请求后进行处理并把处理后得到的数据返回给fiddler,fiddler把数据再返回给电脑端;

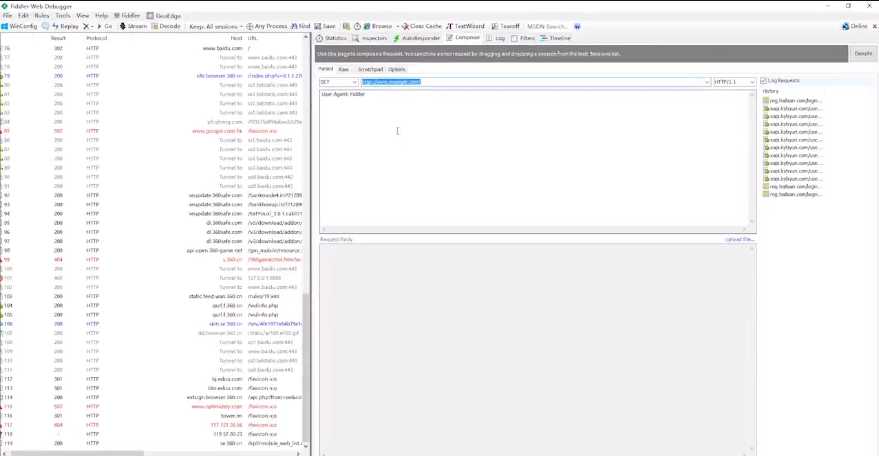
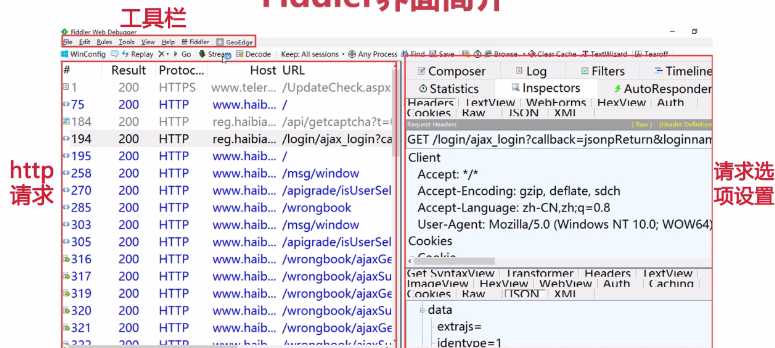
fiddler的布局:

fiddler的运用:
1.查看接口请求方式:![]() ;2.查看请求数据、响应数据:
;2.查看请求数据、响应数据:![]()
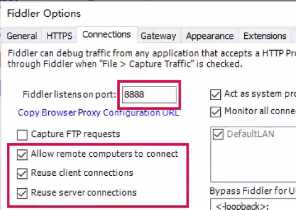
3.接口返回状态:![]() (200代表返回成功,还有其他的状态如:500、404、504等等);4.设置代理(测试移动端接口的时候需要通过“代理”来抓取):Tools->Teleriik Fiddler Options
(200代表返回成功,还有其他的状态如:500、404、504等等);4.设置代理(测试移动端接口的时候需要通过“代理”来抓取):Tools->Teleriik Fiddler Options  然后再移动端继续做个设置;5.header、cookie:
然后再移动端继续做个设置;5.header、cookie: ;
;
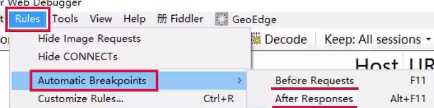
6.设置断点: ;7.添加筛选:
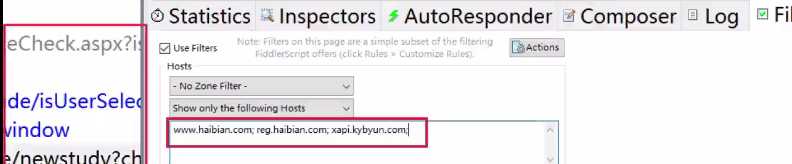
;7.添加筛选: ;
;
8.fiddler进行接口测试;
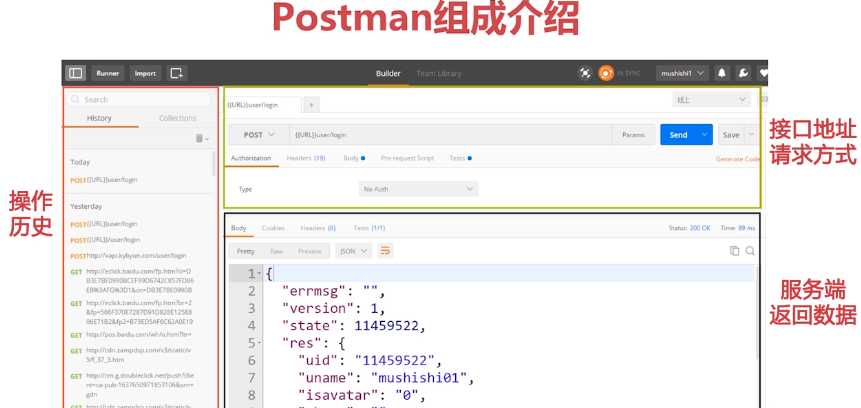
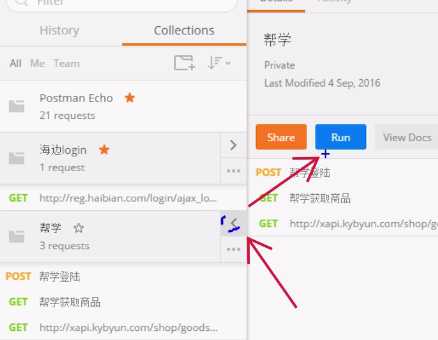
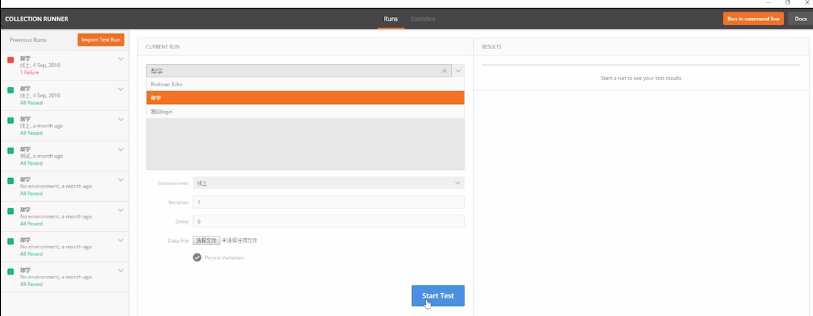
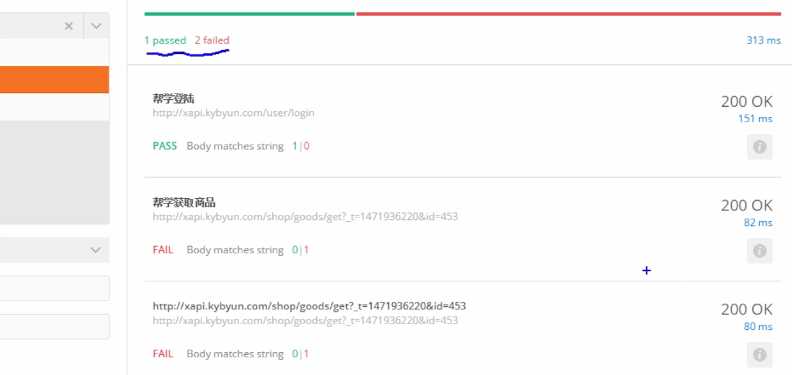
3.4,postman的运用
postman是有google开发的接口测试插件


collections中的收藏的文件夹中的请求可以批量执行






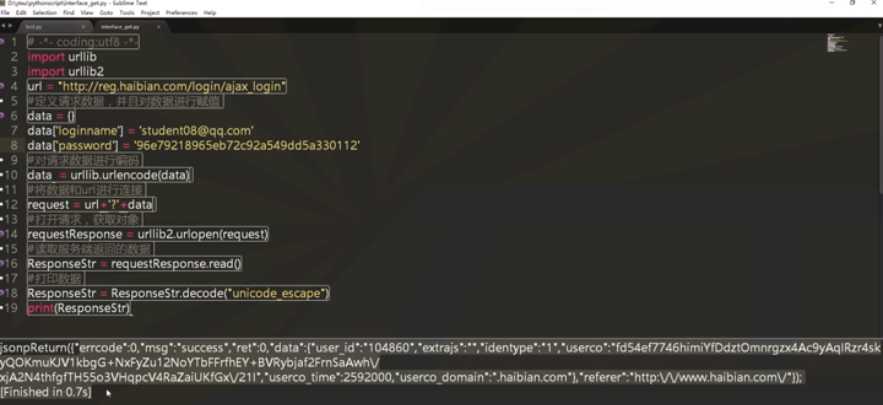
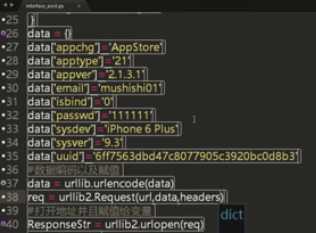
3.5,python--get接口实战



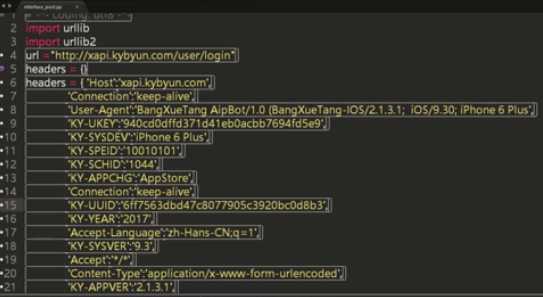
3.5,python--post接口实战




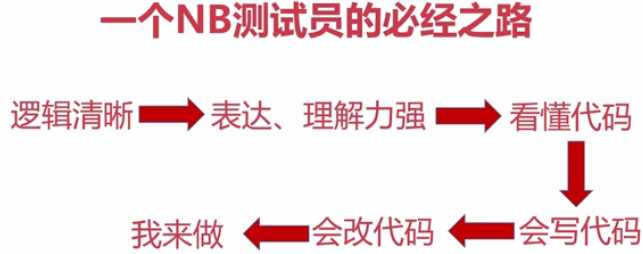
4.掌握接口测试基础后,下一步的学习目标是什么?

标签:提示信息 orm 操作 host 设计 -128 文件夹 fiddler 是什么
原文地址:http://www.cnblogs.com/wxinyu/p/7999618.html