标签:方式 button enc 程序 简介 表达 3.5 应用程序 function
Angular最优秀部分之一是你可以把你写的模板当成HTML。因为咋框架的核心层,我们已经包括了一个强大的DOM转换引擎,可以让你扩展HTML语法。ng-controller用来指定哪个控制器来服务哪个视图,ng-model将一个输入框绑定到模型部分。我们称这些叫HTML扩展指令。
Angular购物车实例
<html ng-app>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Order</title>
</head>
<script src="angular.min.js"></script>
<body ng-controller="CartController">
<h1>购物车</h1>
<div ng-repeat="e in entities">
<span>{{e.title}}</span>
<input ng-model="e.quantity"/>
<span>{{e.price | currency}}</span>
<span>{{e.quantity * e.price | currency }}</span>
<button ng-click="remove($index)">remove</button>
</div>
<script>
function CartController($scope){
$scope.entities = [
{title:‘Paint pots‘,quantity:8 ,price:3.59},
{title:‘Polka dots‘,quantity:17 ,price:12.95},
{title: ‘Pebbles‘, quantity: 5, price: 6.95}
];
$scope.remove = function(index){
$scope.entities.splice(index,1);
}
}
</script>
</body>
</html>
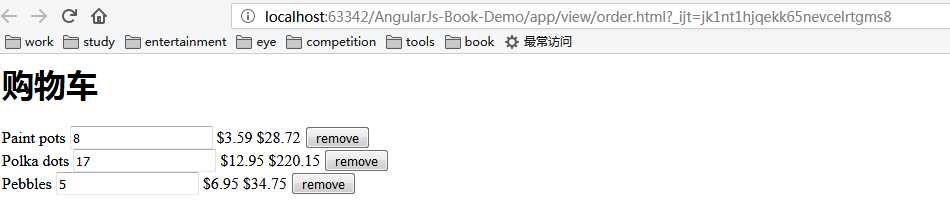
运行结果:

下面一段是上述的简介:
<html ng-app>
ng-app属性告诉Angular它应该管理页面的哪一部分。由于我们把它放在html元素上,告知Angular管理整个页面。这个常常是你想要的,但是如果你正在集成Angular和一个已经存在的使用其他方式管理页面的应用,那么你可能需要放在应用的div上。
<body ng-controller="CartController">
在Angular中,用JavaScript类管理的页面区域叫做控制器。通过body标签中包含一个控制器,声明的CartController将管理body标签之间的任何东西。
<div ng-repeat="e in entities">
ng-repeat代表entities数组中每个元素拷贝一次这div中的DOM。在div每次拷贝中,同时设置了一个叫e的属性代表当前的元素,所以我们能够在模板中使用。正如你看到的,每个div中都包含 产品名称,数量,单价,总价和一个移除按钮。
<span>{{e.title}}</span>
在Angular中数据的绑定是通过{{}}把变量的值插入到页面某部分和保持同步。完整的表达式{{e.title}}检索迭代中的当前项,然后将当前项的title属性值插入到DOM中。
<input ng-model="e.quantity"/>
ng-model定义创建了输入字段和item.quantity之间的数据绑定。
span标签中的{{}}建立了一个单向联系,在这里插入值。但是应用程序需要知道当用户改变数量时,能够改变总价,这是想要的结果。
通过使用ng-model,我们将我们的模型保持同步更改。ng-model申明将e.quantity的值插入到输入框中,无论何时用户输入的一个新值将自动更新e.quantity
<span>{{e.price | currency}}</span>
<span>{{e.quantity * e.price | currency }}</span>
我们希望单价和总价格式化成美元形式。Angular带有一个叫过滤器的特性,能够让我们转换文本,有一个叫currency的过滤器将为我们做这个美元形式格式化。
<button ng-click="remove($index)">remove</button>
这个允许用户得按键产品旁边的remove按钮从购物车移除该项。我们已经建立了联系,以便点击这个按钮就可以调用remove()函数。同时传递$index,这个包含ng-repeat的迭代顺序,以便知道要移除哪一项。
function CartController($scope){
CartController管理这购物车的逻辑。通过这个我们告知Angular控制器需要一个叫$scope的对象。$scope就是用来把数据绑定到界面上的元素的。
标签:方式 button enc 程序 简介 表达 3.5 应用程序 function
原文地址:http://www.cnblogs.com/fangpengchengbupter/p/8004345.html