标签:div link length com app btn att hidden 视图
1.定义评论的视图函数
@app.route(‘/comment/‘,methods=[‘POST‘])
def comment():
读取前端页面数据,保存到数据库中
@app.route(‘/comment/‘,methods=[‘GET‘,‘POST‘]) @loginFirst def comment(): if request.method == ‘GET‘: return render_template(‘question_detail.html‘) else: detail = request.form.get(‘detail‘) author_id =User.query.filter(User.username == session.get(‘user‘)).first().id question_id=request.form.get(‘question_id‘) comments = Comment(detail=detail,author_id=author_id,question_id=question_id) db.session.add(comments) db.session.commit() return redirect(url_for(‘question_detail‘,question_id=question_id))
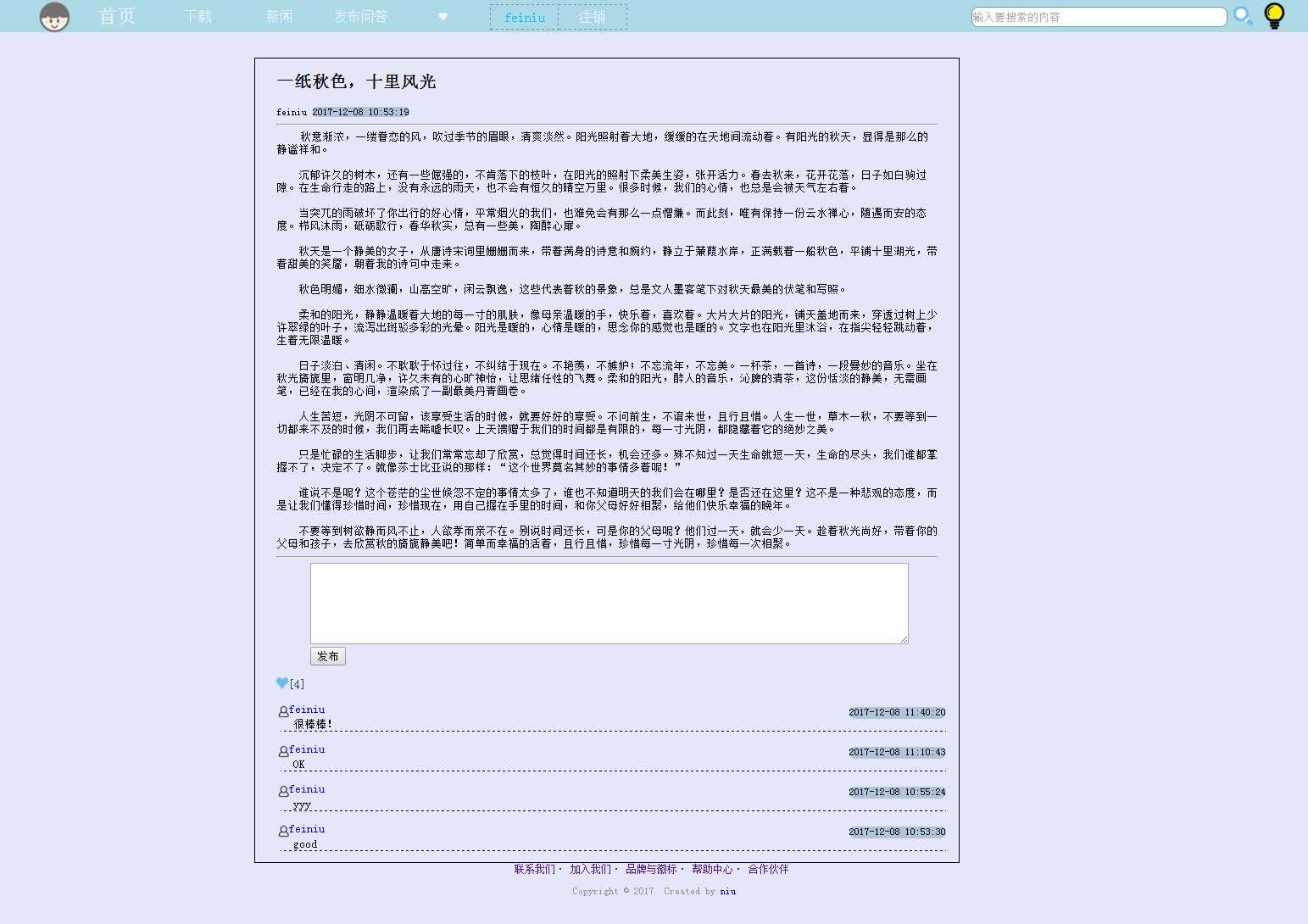
2.用<input type="hidden" 方法获取前端的"question_id"
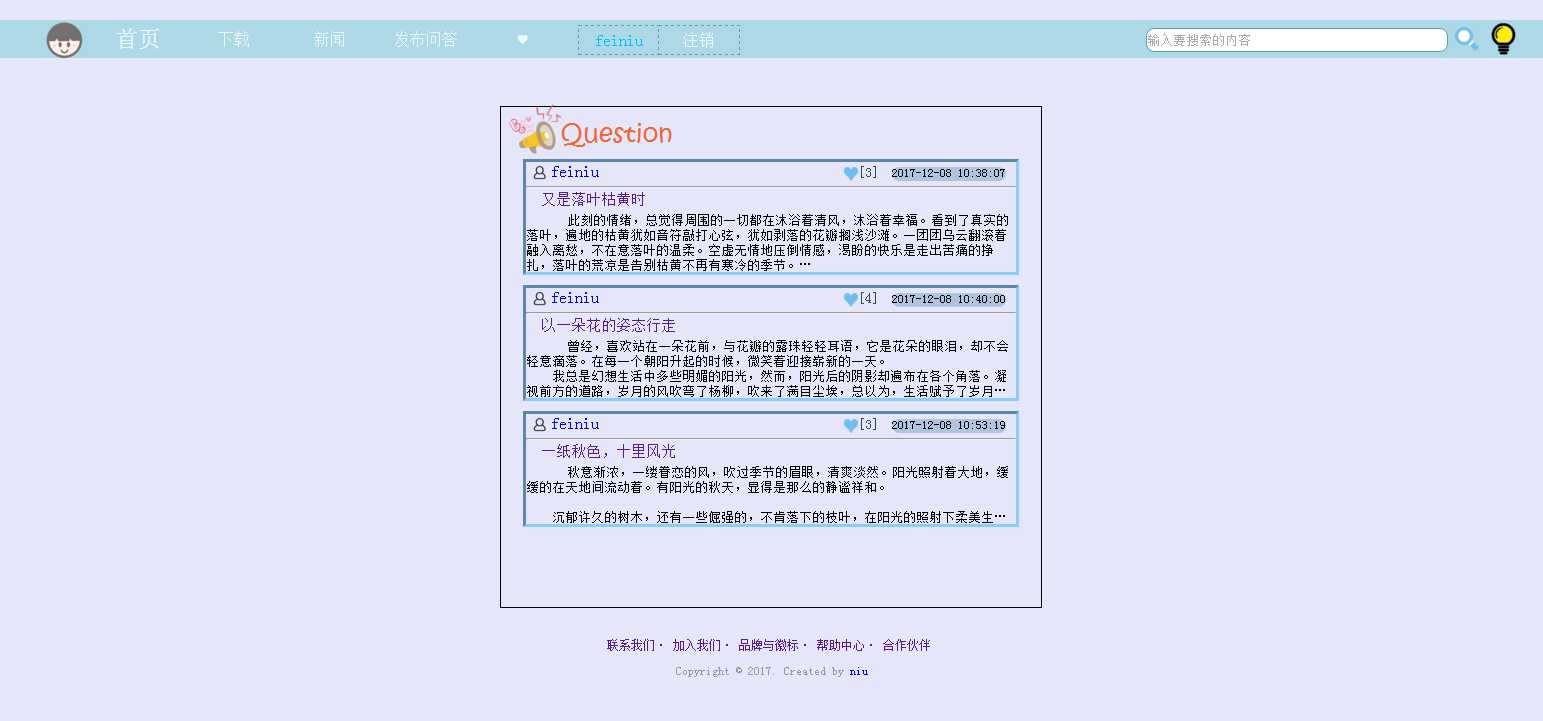
3.显示评论次数
4.要求评论前登录
5.尝试实现详情页面下的评论列表显示
{% extends‘base.html‘ %} {% block title %} Home {% endblock %} {% block head %} <link rel="stylesheet" href="{{ url_for(‘static‘,filename=‘css/question_detail.css‘)}}" type="text/css"> {% endblock %} {% block main %} <body> <div class="detail"> <div class="detail_left"> <h2>{{ question.title }}</h2> <a class="username">{{ question.author.username }}</a> <span class="badge">{{ question.creatTime }}</span> <hr> <a style="white-space: pre-wrap" >{{ question.detail }}</a> <hr> <form action="{{ url_for(‘comment‘) }}" method="post"> <textarea name=‘detail‘ class="form-control" rows="6" id="questionDetail"></textarea> <br> <button class="btn-default">发布</button> <input name="question_id" value="{{ question.id }}" type="hidden" /> </form> <p class="comment_num"><img class="heart" src="../static/images/heart.png">[{{ question.comments|length }}]</p> <ul class="comment"> {% for foo in question.comments %} <span class="icon" aria-hidden="true"><img src="../static/images/icon.jpg"></span> <a href="#" class="name">{{ foo.author.username }}</a> <span class="badge2">{{ foo.creatTime }}</span> <br> <p class="neirong">{{ foo.detail }}</p> {% endfor %} </ul> </div> </div> </body> {% endblock %}


标签:div link length com app btn att hidden 视图
原文地址:http://www.cnblogs.com/lkm123/p/8004715.html