标签:http 监听 comm cli 举例 意思 com comment 分享图片
vue render里面的nativeOn的解释官方的解释是:// 仅对于组件,用于监听原生事件,而不是组件内部使用 `vm.$emit` 触发的事件。

官方的解释比较抽象
个人理解:
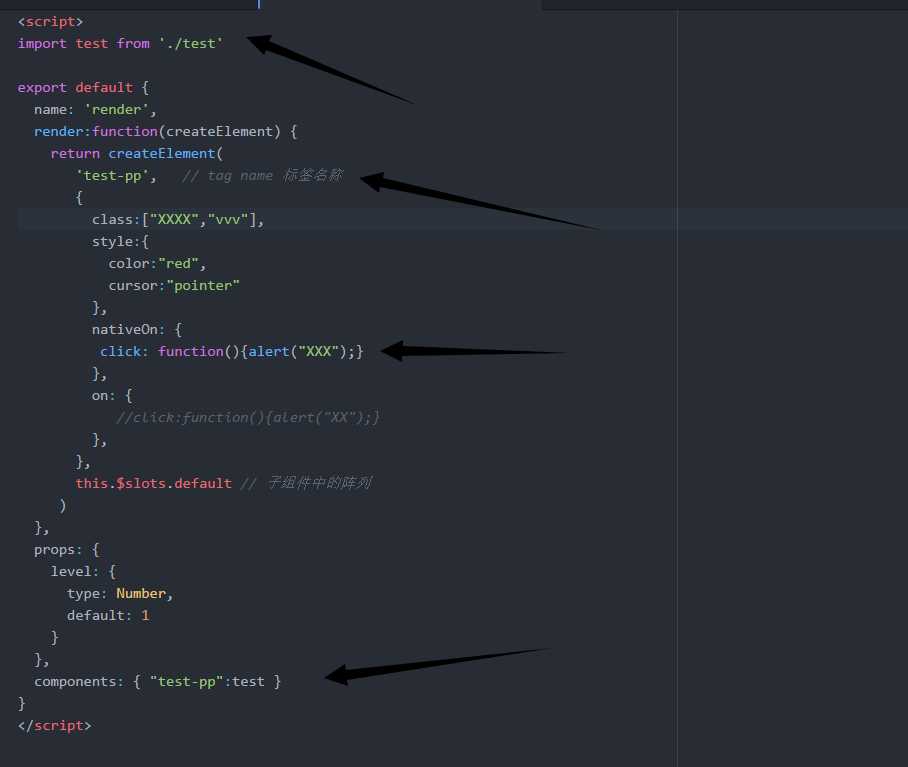
仅用于组件这句话意思是:createElement()里面创建的不可以是原生html元素 而是组件,举例:createElement(‘p’,{nativeOn:{click:function(){}}})这个时候nativeOn就没有意义,而createElement(‘组件名称’,{nativeOn:{click:function(){}}})就会有意义,在最终页面上在该组件上发生了点击事件最终会触发nativeOn里面的Click事件




标签:http 监听 comm cli 举例 意思 com comment 分享图片
原文地址:http://www.cnblogs.com/mrzhu/p/8005138.html