标签:多个参数 原则 new ase 多个 dea 获取 angular2 images
Angular中路由的配置应该按照先具体路由到通用路由的设置,因为Angular使用先匹配者优先的原则。
eg: 路由设置如下:
export const reportRoute: Routes = [ { path: ‘report‘, children: [ { path: ‘‘, component: ReportComponent },{ path: ‘:id‘, component: ReportDetailComponent },{ path: ‘report-new‘, component: ReportNewComponent } ] } ];
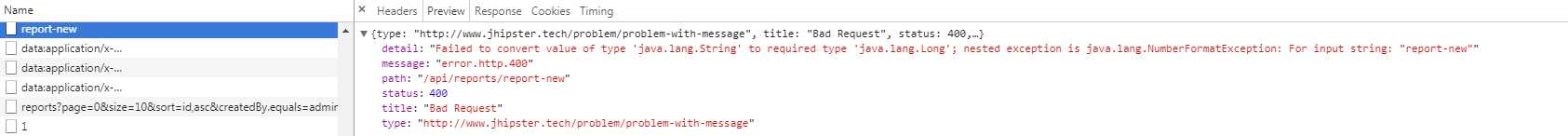
在report页面,点击其上的创建按钮想要进入report-new页面,然而却报下面的错误:

原来路由先匹配到了report/:id这个路由,它把report-new当成了id参数进入了report-detail页面去获取report的detail去了。
将路由改成下面这样就OK了
export const reportRoute: Routes = [ { path: ‘report‘, children: [ { path: ‘‘, component: ReportComponent },{ path: ‘report-new‘, component: ReportNewComponent },{ path: ‘:id‘, component: ReportDetailComponent } ] } ];
<a routerLink="/heroes" routerLinkActive="active">Heroes</a>
通过为链接设置属性routerLinkActive="active"可以让路由链接保持为激活状态,当路由被激活时,会动态绑定一个active的class,通过设置类active的样式即可设置激活路由链接的样式。RouterLinkActive指令会基于当前的RouterState对象来为激活的RouterLink切换CSS类。这会一直沿着路由树往下进行级联处理,所以子路由和父路由链接可能会同时激活。
要改变这种行为,可以把[routerLinkActiveOptions]绑定到{exact: true}表达式。如果使用了{exact: true},那么只有在其URL与当前URL精确匹配时才会激活指定的RouterLink。
路由守卫
CanActivate
CanActivateChild
CanDeactivate
Resolve
CanLoad
路由跳转时使用navigate传参
在链接参数数组中,路由器支持“目录式”语法来指导我们如何查询路由名:
标签:多个参数 原则 new ase 多个 dea 获取 angular2 images
原文地址:http://www.cnblogs.com/xuepei/p/8005245.html