标签:保存 ima put 前端 src 次数 height com 页面
@app.route(‘/comment/‘, methods=[‘POST‘]) @loginFirst def comment(): comment = request.form.get(‘new_comment‘) ques_id = request.form.get(‘question_id‘) author_id = User.query.filter(User.username == session.get(‘user‘)).first().id comm= Comment(author_id=author_id, question_id=ques_id, detail=comment) db.session.add(comm) db.session.commit() return redirect(url_for(‘detail‘, question_id=ques_id))
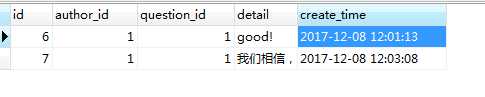
<ul class="list-group" style="margin:10px" > {% for foo in ques.comments %} <li class="list-group-item"style="background-color:lightcyan;height:250px;width:600px;"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="#">作者ID:{{ ques.author.username }}</a> <br> <a href="#">标题:{{ ques.title }}</a> <br> <p style="color:black">详情:{{ ques.detail }}</p> <p>评论:{{ foo.detail }}</p><br> <span class="badge" style="margin-left: 60%">评论时间:{{ foo.create_time }}</span> </li> {% endfor %} </ul>
<h5>评论:({{ ques.comments|length }})</h5>
def loginFirst(func): @wraps(func) def wrapper(*args, **kwargs): if session.get(‘user‘): return func(*args, **kwargs) else: return redirect(url_for(‘login2‘)) return wrapper


标签:保存 ima put 前端 src 次数 height com 页面
原文地址:http://www.cnblogs.com/222ya/p/8004804.html