标签:htm 快速 标准 技术分享 tar tor doc 参考 代码
个人对ReactJS这门技术比较感兴趣,在基友的帮助下成功创建了一个React标准前端工程,过程中遇到了不少麻烦,今天作为笔记一般记录一下遇到的问题和解决方案。
手头一台Mac 使用OSX系统,IDE使用WebStorm,装好了npm
因为没有很深厚的前端基础,所以学习时候采用create-react-app这个官方脚手架搭建,在此之前无论是windows,mac os,linux必须在bash中装有npm。
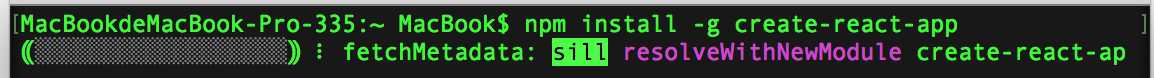
本人在安装过程中发生灵异现象,安装create-react-app却无法在bash中使用。安装第一步就是在装有npm的bash中输入
npm install -g create-react-app

安装完成之后,一直显示command not found,不知道哪里配置出了问题。
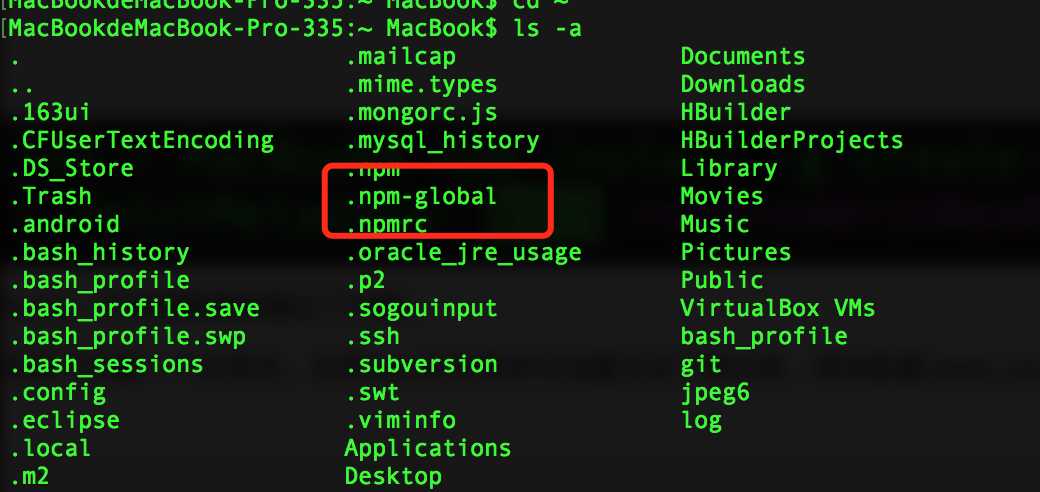
后来在网上找到一个解决方案,在user根目录下创建一个全局包,并把npm的全局命令设置为这个根目录,然后配置.bash_profile


首先创建一个包含全局命令的文件夹
mkdir 文件夹名字
然后配置npm指向
npm config set prefix ‘文件夹路径’
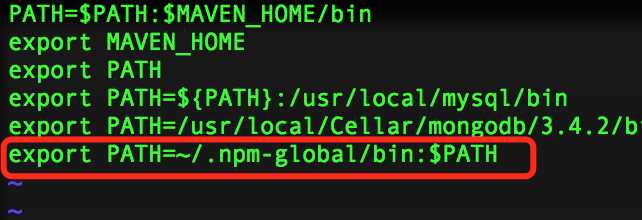
然后配置user根目录~下的.bash_profile
export PATH=文件夹路径:$PATH

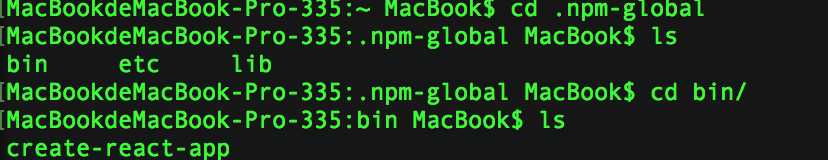
接着如果还是not found 就在安装一次,之后检查文件夹有否生成内容,我到此步已经成功装上。然后到你的js工作目录下,创建React项目。
create-react-app 项目名
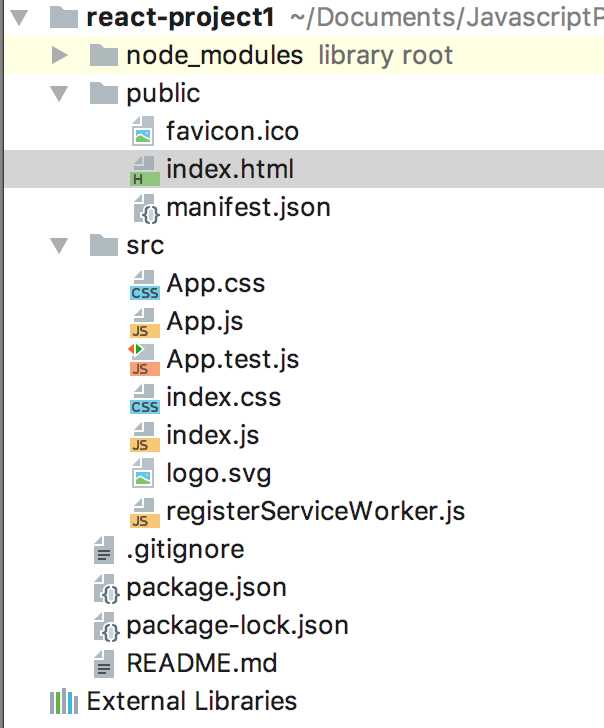
之后会生成一个标准的react项目

启动就好,启动命令
npm start



打开index.html,发现它只有一个标签root,而所有的布局和组件全由ReactJS完成。
import React from ‘react‘; import ReactDOM from ‘react-dom‘; import ‘./index.css‘; import App from ‘./App‘; import registerServiceWorker from ‘./registerServiceWorker‘; ReactDOM.render(<App />, document.getElementById(‘root‘)); registerServiceWorker();
乍一看,宛如Java代码一般。
项目搭建已经完毕,可以尽情地在JSX的世界中surfing(浪)了,可以预见前面还有很多坑。
用Facebook的create-react-app快速构建React开发环境
https://segmentfault.com/a/1190000006055973
修复npm安装全局模块权限问题
http://blog.csdn.net/gentlycare/article/details/51279529
标签:htm 快速 标准 技术分享 tar tor doc 参考 代码
原文地址:http://www.cnblogs.com/chentingk/p/8011953.html