标签:本地 queue tps com rom content 开始 led UI

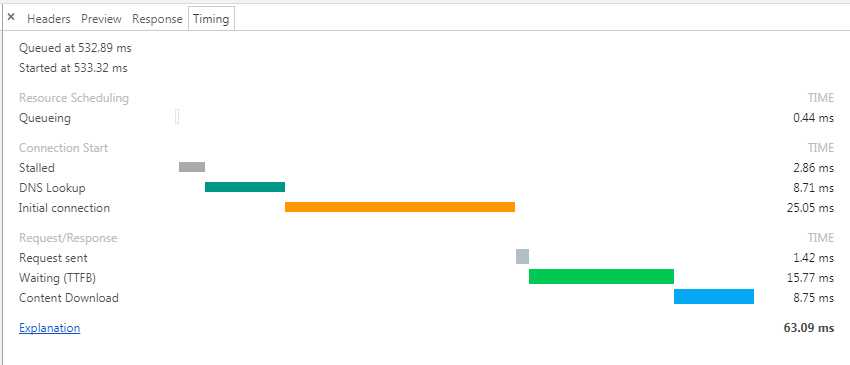
Stalled
是浏览器得到要发出这个请求的指令到请求可以发出的等待时间,一般是代理协商、以及等待可复用的TCP连接释放的时间,不包括DNS查询、建立TCP连接等时间等
Request sent
请求第一个字节发出前到最后一个字节发出后的时间,也就是上传时间
Waiting(TTFB)
请求发出后,到收到响应的第一个字节所花费的时间(Time To First Byte),发送请求完毕到接收请求开始的时间;这个时间段就代表服务器处理和返回数据网络延时时间了。服务器优化的目的就是要让这个时间段尽可能短。
Content Download
收到响应的第一个字节,到接受完最后一个字节的时间,就是下载时间
标签:本地 queue tps com rom content 开始 led UI
原文地址:http://www.cnblogs.com/saysmy/p/8012190.html