标签:sha react reac log logs super hello dom alt
React.createElement
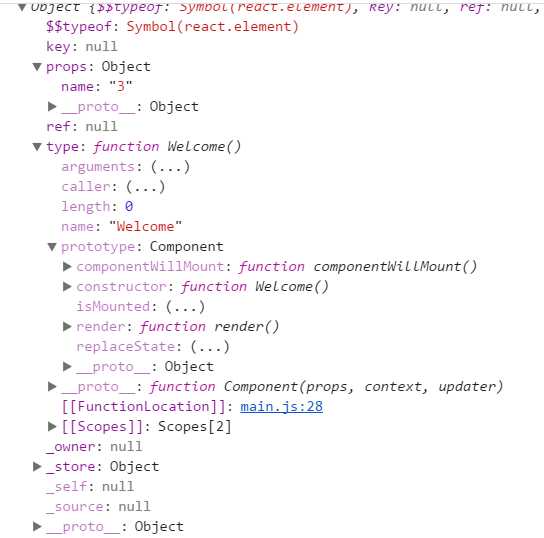
class Welcome extends React.Component {
constructor(){
super()
this.state={
test:1}
}
render() {
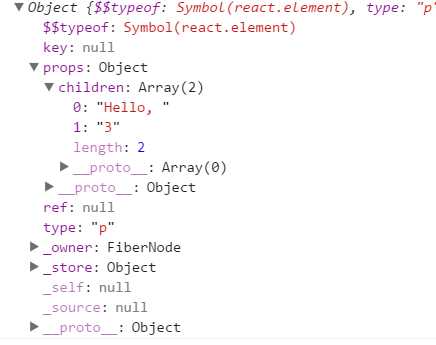
return <h1>Hello, {this.props.name}</h1>;
}
componentWillMount(){}
}

html内置标签

标签:sha react reac log logs super hello dom alt
原文地址:http://www.cnblogs.com/jiebba/p/8014321.html