标签:offset publish label imu stripe ini sed css open
一本书只能由一个出版社出版
一个作者可以写多本书
每个作者有自己的简介
对应关系:
Author-Book # 多对多
Publish-Book # 一对多
Author-AuhtorDetail # 一对一
如何创建:
多对多:ManyToManyField
一对多:ForeignKey
一对一:OneToOneField
注意:创建一对多表的时候,ForeignKey建在多的那一方。另外两个随意建在哪一方。

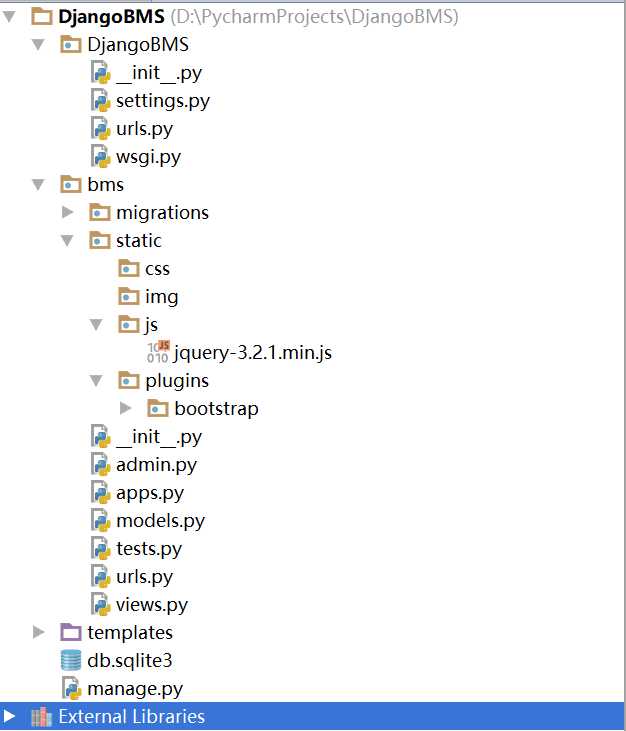
注册app:INSTALLED_APPS 项中添加bms
配置静态文件:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, ‘bms‘, ‘static‘)
]
配置模板:
TEMPLATES中添加:
‘DIRS‘: [os.path.join(BASE_DIR, ‘templates‘)]
配置路由分发
DjangoBMS.urls.py
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
url(r‘^admin/‘, admin.site.urls),
url(r‘^bms/‘, include(‘bms.urls‘)),
]
配置母模

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <title>Title</title> <link rel="stylesheet" href="/static/plugins/bootstrap/css/bootstrap.min.css"> {% block page-css %} {% endblock %} <body> {% block page-main %} {% endblock %} <script src="/static/js/jquery-3.2.1.min.js"></script> <script src="/static/plugins/bootstrap/js/bootstrap.min.js"></script> {% block page-js %} {% endblock %} </body> </html>
bms.models.py
from django.db import models
class Publish(models.Model):
# 出版社
name = models.CharField(max_length=32)
email = models.EmailField()
class AuhtorDetail(models.Model):
# 作者简介
addr = models.CharField(max_length=32)
email = models.EmailField()
class Author(models.Model):
# 作者
name = models.CharField(max_length=32)
age = models.IntegerField()
detail = models.OneToOneField(‘AuhtorDetail‘)
class Book(models.Model):
# 书籍
title = models.CharField(max_length=32)
publishDate = models.DateField()
price = models.DecimalField(max_digits=5, decimal_places=2) # 最大 999.99
publish = models.ForeignKey(‘Publish‘) # 一对多
authors = models.ManyToManyField(‘Author‘) # 多对多
生成表命令:
python manange.py makemigrations
python manage.py migrate
作者-作者详情
增加-显示:

from django.conf.urls import url from bms import views urlpatterns = [ url(r‘^indexAuthor/‘,views.indexAutor), url(r‘^addAuthor/‘,views.addAuthor), ]

def indexAutor(request): author_list = Author.objects.all() return render(request, ‘indexAuthor.html‘, {‘author_list‘: author_list}) def addAuthor(request): if request.method == ‘POST‘: name = request.POST.get(‘name‘) age = request.POST.get(‘age‘) addr = request.POST.get(‘addr‘) email = request.POST.get(‘email‘) detail_obj = AuhtorDetail.objects.create(addr=addr, email=email) Author.objects.create(name=name, age=age, detail_id=detail_obj.id) return redirect(‘/bms/indexAuthor/‘) return render(request, ‘addAuthor.html‘)

{% extends ‘layout.html‘ %} {% block page-main %} <div class="container"> <div> <span class="h1"> 图书管理系统 <small> 作者管理 </small> </span> </div> <p><a href="/bms/addAuthor/" class="btn btn-sm bg-primary">添加</a></p> <div class="table-responsive"> <table class="table table-striped table-bordered table-hover table-condensed"> <thead> <tr> <th>id</th> <th>作者姓名</th> <th>作者年龄</th> <th>作者住址</th> <th>作者邮箱</th> <th>操作</th> </tr> </thead> <tbody> {% for author in author_list %} <tr> <td>{{ author.id }}</td> <td>{{ author.name }}</td> <td>{{ author.age }}</td> <td>{{ author.detail.addr }}</td> <td>{{ author.detail.email}}</td> <td> <a href="" class="btn btn-sm bg-danger">删除</a> <a href="" class="btn btn-sm bg-primary">编辑</a> </td> </tr> {% endfor %} </tbody> </table> </div> </div> {% endblock %}

{% extends ‘layout.html‘ %} {% block page-main %} <div class="container"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">添加作者 </h3> </div> <div class="panel-body"> <!--表单开始--> <form class="form-horizontal" action="/bms/addAuthor/" method="post"> {% csrf_token %} <div class="form-group"> <label for="inputName" class="col-sm-2 control-label">姓名</label> <div class="col-sm-3"> <input type="text" name="name" class="form-control" id="inputName" placeholder="姓名"> </div> </div> <div class="form-group"> <label for="inputAge" class="col-sm-2 control-label">年龄</label> <div class="col-sm-3"> <input type="text" name="age" class="form-control" id="inputAge" placeholder="年龄"> </div> </div> <div class="form-group"> <label for="inputAddr" class="col-sm-2 control-label">住址</label> <div class="col-sm-3"> <input type="text" name="addr" class="form-control" id="inputAddr" placeholder="住址"> </div> </div> <div class="form-group"> <label for="inputEmail" class="col-sm-2 control-label">邮箱</label> <div class="col-sm-3"> <input type="text" name="email" class="form-control" id="inputEmail" placeholder="邮箱"> </div> </div> <div class="form-group"> <div class="col-sm-3 col-sm-offset-2"> <input type="submit" value="提交" class="bg-primary"> </div> </div> </form> <!--表单结束--> </div> </div> </div> {% endblock %}
出版社
增加-显示

from django.conf.urls import url from bms import views urlpatterns = [ url(r‘^indexAuthor/‘,views.indexAutor), url(r‘^addAuthor/‘,views.addAuthor), url(r‘^indexPublish/‘,views.indexPublish), url(r‘^addPublish/‘,views.addPublish), ]

# 显示出版社 def indexPublish(request): publish_list = Publish.objects.all() return render(request, ‘indexPublish.html‘, {‘publish_list‘: publish_list}) # 添加出版社 def addPublish(request): if request.method == ‘POST‘: name = request.POST.get(‘name‘) email = request.POST.get(‘email‘) Publish.objects.create(name=name, email=email) return redirect(‘/bms/indexPublish/‘) return render(request, ‘addPublish.html‘)

{% extends ‘layout.html‘ %} {% block page-main %} <div class="container"> <div> <span class="h1"> 图书管理系统 <small> 出版社管理 </small> </span> </div> <br> <hr> <br> <p><a href="/bms/addPublish/" class="btn btn-sm bg-primary">添加</a></p> <div class="table-responsive"> <table class="table table-striped table-bordered table-hover table-condensed"> <thead> <tr> <th>出版社名称</th> <th>出版社邮箱</th> <th>操作</th> </tr> </thead> <tbody> {% for publish in publish_list %} <tr> <td>{{ publish.name }}</td> <td>{{ publish.email }}</td> <td> <a href="" class="btn btn-sm bg-danger">删除</a> <a href="" class="btn btn-sm bg-primary">编辑</a> </td> </tr> {% endfor %} </tbody> </table> </div> </div> {% endblock %}

{% extends ‘layout.html‘ %} {% block page-main %} <div class="container"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">添加出版社 </h3> </div> <div class="panel-body"> <!--表单开始--> <form class="form-horizontal" action="/bms/addPublish/" method="post"> {% csrf_token %} <div class="form-group"> <label for="inputName" class="col-sm-2 control-label">出版社名称</label> <div class="col-sm-3"> <input type="text" name="name" class="form-control" id="inputName" placeholder="出版社名称"> </div> </div> <div class="form-group"> <label for="inputEmail" class="col-sm-2 control-label">邮箱</label> <div class="col-sm-3"> <input type="text" name="email" class="form-control" id="inputEmail" placeholder="邮箱"> </div> </div> <div class="form-group"> <div class="col-sm-3 col-sm-offset-2"> <input type="submit" value="提交" class="bg-primary"> </div> </div> </form> <!--表单结束--> </div> </div> </div> {% endblock %}
标签:offset publish label imu stripe ini sed css open
原文地址:http://www.cnblogs.com/0bug/p/8016593.html