React Router 4.0 (以下简称 RR4) 已经正式发布,它遵循React的设计理念,即万物皆组件。
初始化项目启动之后:

查看相关的配置:npm run eject
查看下package.json中是不是有
"react-router-dom": "^4.2.2"

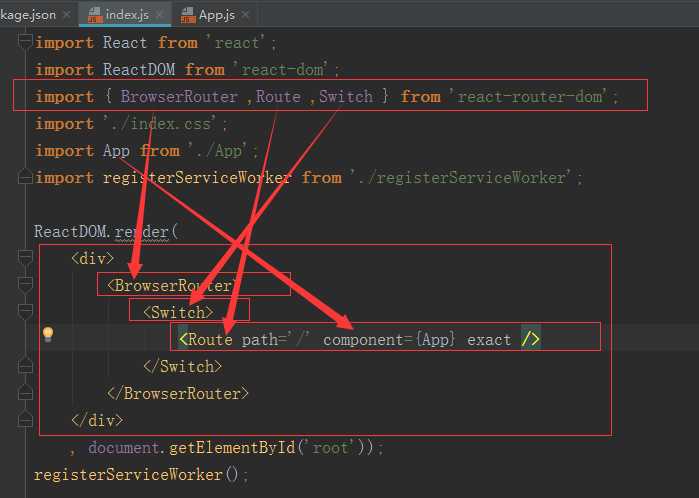
如下图配置路由 引入 BrowserRouter ,Route ,Switch

import React from ‘react‘;
import ReactDOM from ‘react-dom‘;
import { BrowserRouter ,Route ,Switch } from ‘react-router-dom‘;
import ‘./index.css‘;
import App from ‘./App‘;
import registerServiceWorker from ‘./registerServiceWorker‘;
ReactDOM.render(
<div>
<BrowserRouter>
<Switch>
<Route path=‘/‘ component={App} exact />
</Switch>
</BrowserRouter>
</div>
, document.getElementById(‘root‘));
registerServiceWorker();
