前言:
之前为了手动测试项目组之间提供的接口,确定到底是哪一个接口出了问题。一般情况下,我们都直接采用了 Google 浏览器上,F12 后,Network 找到想要的 URL,然后,直接在浏览器上访问该接口。但是对于一个新接口,尤其是它还是一个post接口,或者参数较多的时候,写起来也是颇多繁琐。总是,我们一个在尝试使用新的工具之中。
本来火狐浏览器提供的 Requester 插件,干净简洁,但是 依赖于火狐浏览器,火狐更新之后,也是烦躁。
当然还有一些别的工具,但是总是变来变去,或者显得不够美观,看起来不舒服也用的糟心。
有个同事强烈推荐使用: fiddler 。那便使用起来吧,保持一致。
正文:
今天正好看到了几篇博文,关于 fiddler 工具的介绍。发现这个工具是真的很是强大。
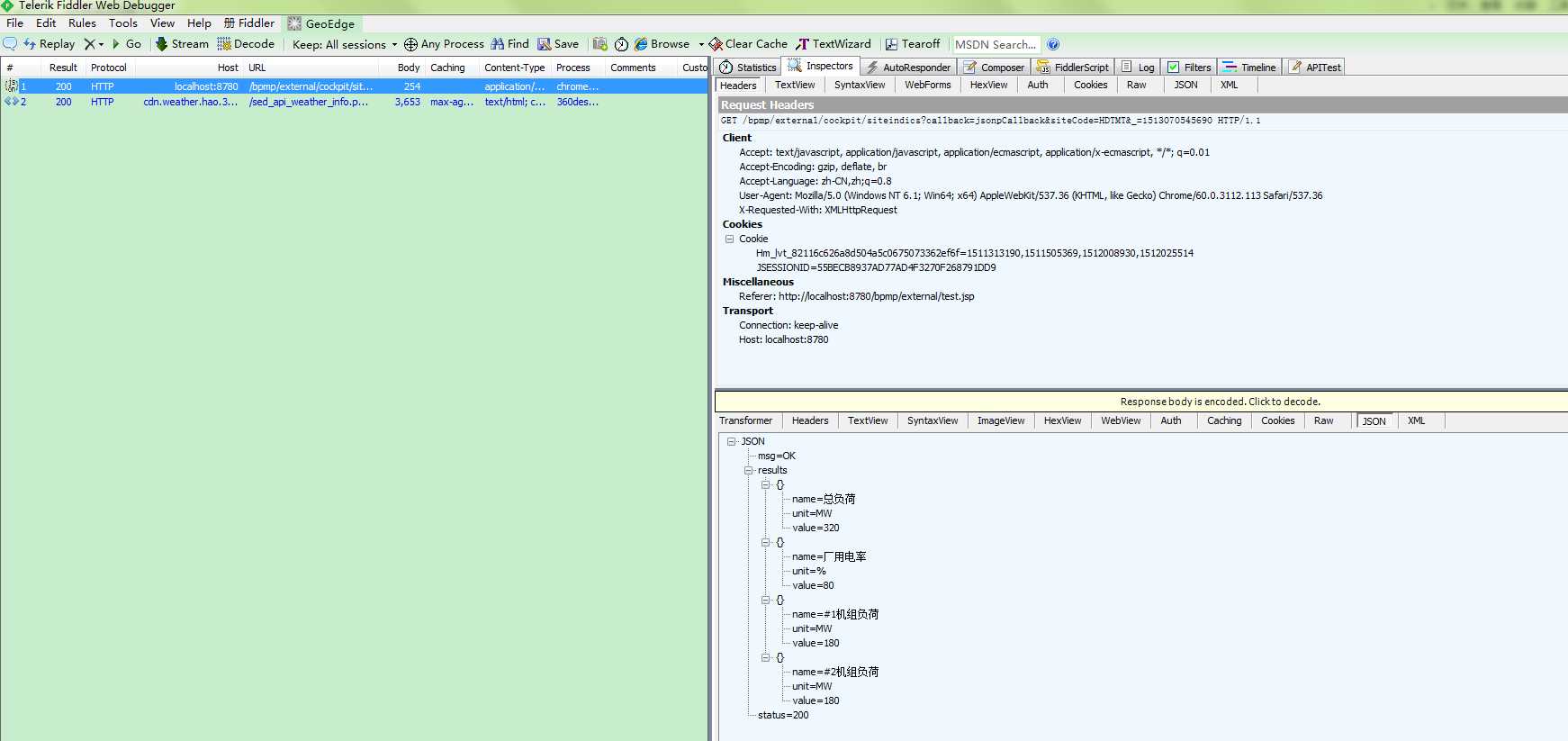
它不仅仅 集成了简单的模拟访问一个 接口(get/post 等)的方式,还可以 像浏览器F12 后的效果,捕获一个网页的请求信息。
至于它的详细介绍,看别人的博客吧。
用 fiddler 来 捕获浏览器的访问请求的基本设置方式。
以Google 浏览器为例:
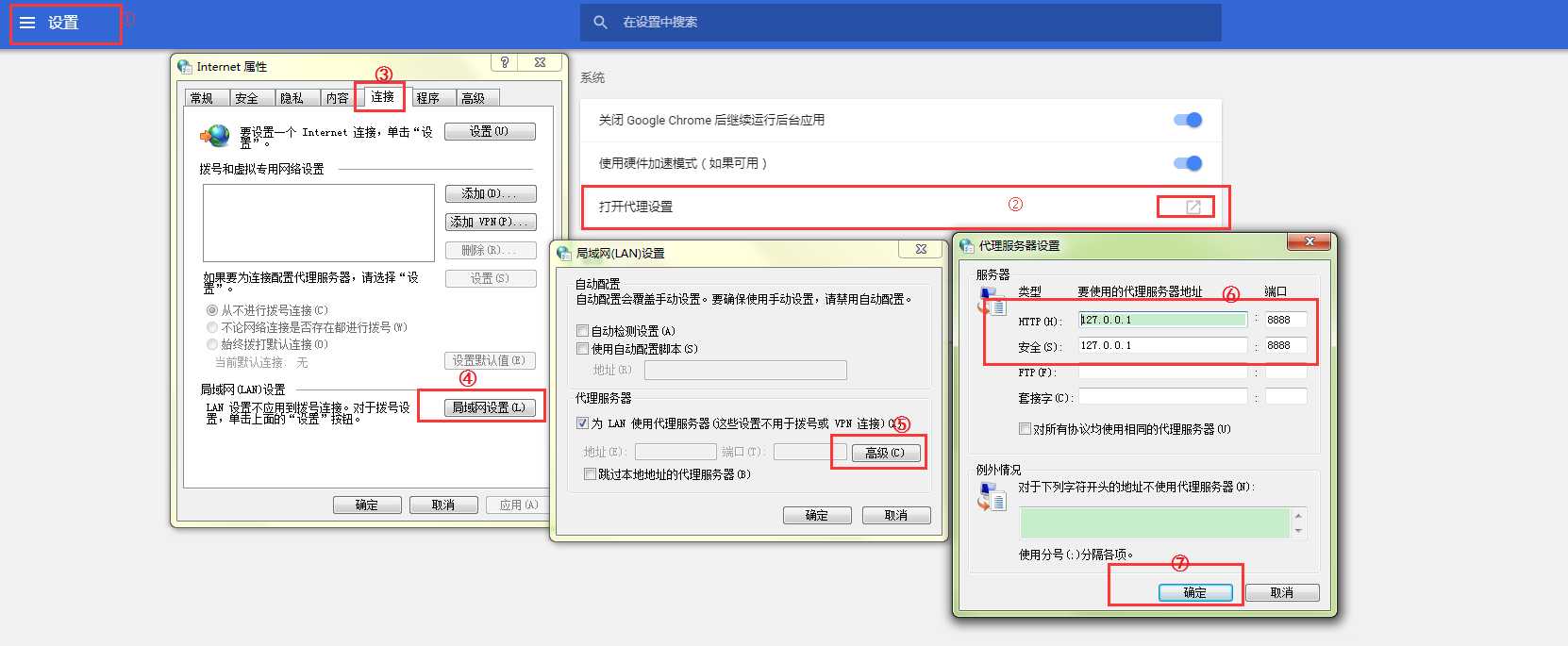
设置 -> 高级 -> 系统 -> 打开代理设置

使用设置过代理的浏览器访问

关于 fiddler 的基本简介:http://blog.csdn.net/qq_21792169/article/details/51628123
