1.代码
$(function () {
var setting = {
//check属性放在data属性之后,复选框不起作用
//check: {
// enable: true
//},
data: {
simpleData: {
enable: true
},
},
view: {
showIcon: false
},
callback: {
onClick: roleClick
}
};
//加载所有角色
$.ajax({
url: "/Role/GetRole",
type: "get",
success: function (data)
{
var roletree = $.fn.zTree.init($("#roletree"), setting, data);
var node = roletree.getNodes()[0];
roletree.selectNode(node);
setting.callback.onClick(null, roletree.setting.treeId, node);
}
});
});
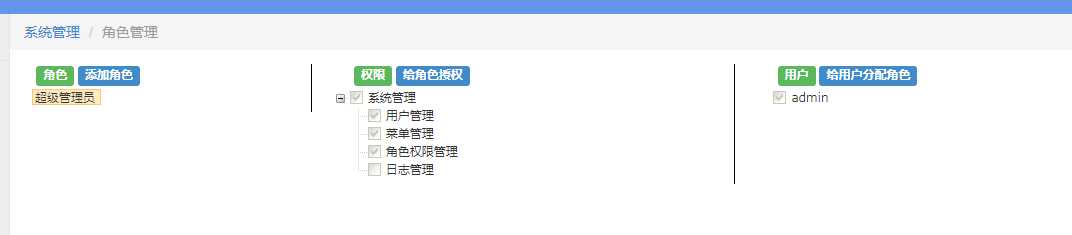
2.效果