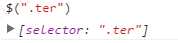
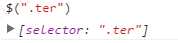
在移动端使用zepto选择器时,一般如果元素不存在会返回一个空的zepto对象。

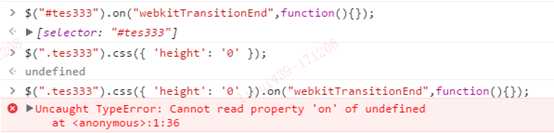
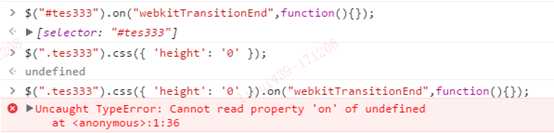
zepto在设置元素样式时,提供了两个入参方式,一种键值对方式$(".ter").css({"height":100}),一种普通入参$(".ter").css("height",100); 使用前者设置样式时,如果元素不存在则返回undefined,使用后者的话则返回一个空的zepto对象。这种情况会在使用连式操作时有区别。上一步返回的是undefined的话,继续级联操作会有异常。

标签:对象 png images alt css class 移动端 分享 efi
在移动端使用zepto选择器时,一般如果元素不存在会返回一个空的zepto对象。

zepto在设置元素样式时,提供了两个入参方式,一种键值对方式$(".ter").css({"height":100}),一种普通入参$(".ter").css("height",100); 使用前者设置样式时,如果元素不存在则返回undefined,使用后者的话则返回一个空的zepto对象。这种情况会在使用连式操作时有区别。上一步返回的是undefined的话,继续级联操作会有异常。

标签:对象 png images alt css class 移动端 分享 efi
原文地址:http://www.cnblogs.com/lydialee/p/8031344.html