1、安装Yeoman
安装yeoman之前,需要先安装:
1)Nodejs v4 或者更高版本
2)npm
3)git
确认安装好上述内容后,通过以下命令安装 Yeoman:
npm install -g yo
2、安装Yeoman生成器
通过如下命令安装 react-webpack :
npm install -g generator-react-webpack
3、使用生成器
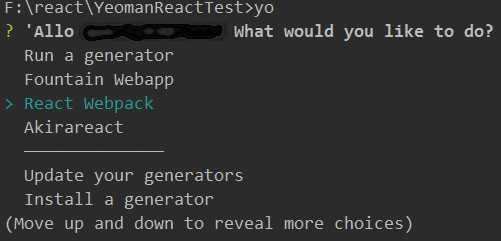
运行 yo
选中 React Webpack,按回车 enter 运行生成器。

或者直接运行 yo react-webpack 命令,Yeoman 会自动搭建 app,获取依赖包。
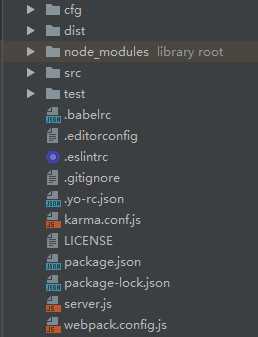
生成的目录结构:

4、启动服务
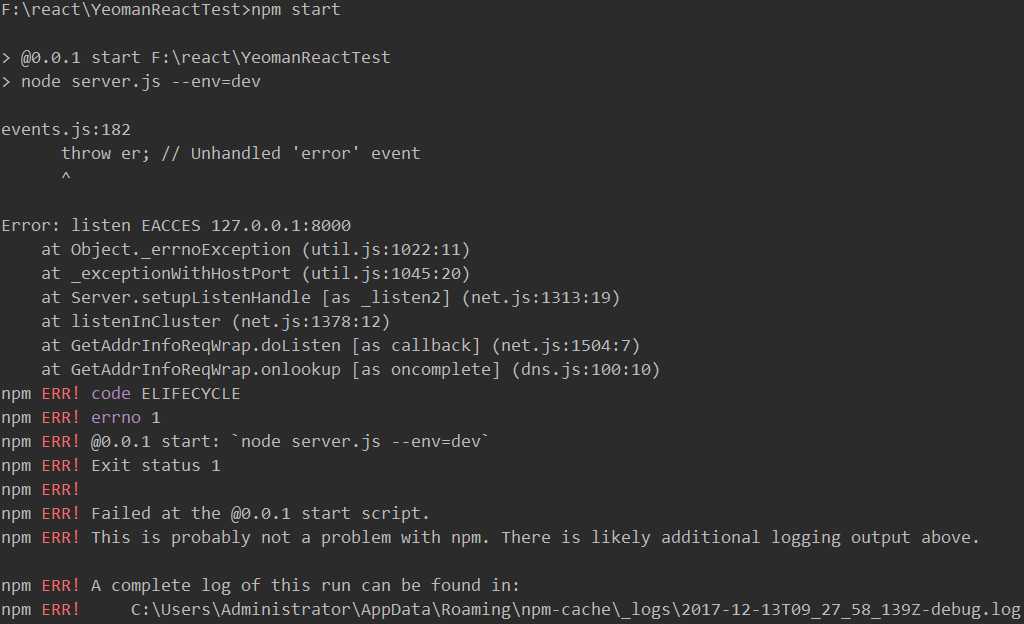
运行 npm start 或者 npm run serve 可以启动服务。
如果报如下错误:

将 cfg 目录下的 defaults.js 文件中 dfltPort 由默认的 8000 改为其它端口号,如3000 即可。
浏览器访问: