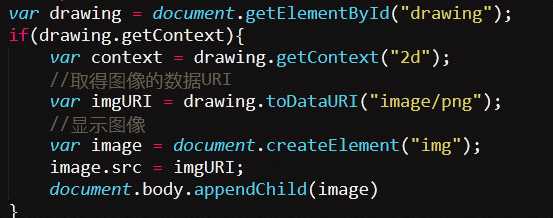
要在这块布上绘图,需要取得绘图上下文,而取得绘图上下文对象的引用,需要调用getContext()方法并传入上下文的名字,传入“2d”,就可以取得2d上下文对象
用toDataURI方法可以导出canvas元素绘制的图像

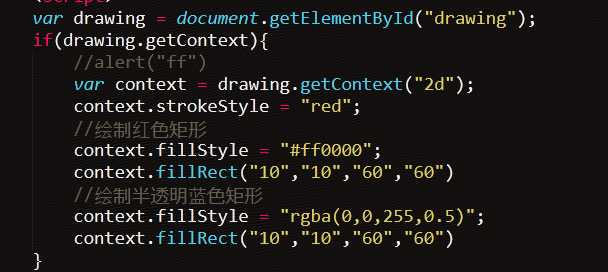
fillStyle是填充,strokeStyle‘是描边,fillRect是绘制,从(10,10)坐标开始,宽和高都为60

clearRect(40,40,10,10) 将重叠的部分又被清除了一个小的矩形区域

标签:图像 images log 区域 oda com tco es2017 class
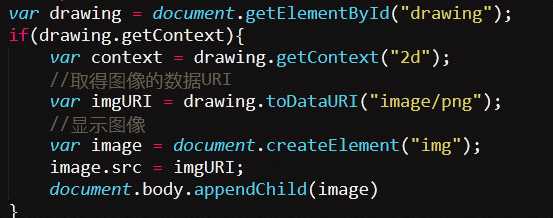
要在这块布上绘图,需要取得绘图上下文,而取得绘图上下文对象的引用,需要调用getContext()方法并传入上下文的名字,传入“2d”,就可以取得2d上下文对象
用toDataURI方法可以导出canvas元素绘制的图像

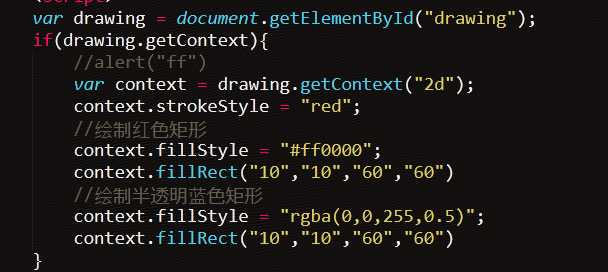
fillStyle是填充,strokeStyle‘是描边,fillRect是绘制,从(10,10)坐标开始,宽和高都为60

clearRect(40,40,10,10) 将重叠的部分又被清除了一个小的矩形区域

标签:图像 images log 区域 oda com tco es2017 class
原文地址:http://www.cnblogs.com/xyn0909/p/8034058.html