1.新页面user.html,用<ul ><li role="presentation"> 实现标签页导航。
<ul class="nav nav-tabs">
<li role="presentation"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
html文件:
{% extends‘myweb.html‘ %} {% block usertitle %}个人中心{% endblock %} {% block userhead %} {% endblock %} {% block userbody %} <div class="container"> <div class="row clearfix"> <div class="col-md-2 column"> </div> <div class="col-md-8 column"> <ul class="nav nav-tabs"> <li> <a href="{{ url_for(‘usercenter1‘,user_id = username_id) }}">全部问答</a> </li> <li> <a href="{{ url_for(‘usercenter2‘,user_id = username_id) }}">全部评论</a> </li> <li> <a href="{{ url_for(‘usercenter3‘,user_id = username_id) }}">个人信息</a> </li> </ul> </div> <div class="col-md-2 column"> </div> </div> </div> {% block user %}{% endblock %} {% endblock %}
2.user.html继承base.html。
重写title,head,main块.
将上述<ul>放在main块中.
定义新的块user。
html代码:
{% extends‘myweb.html‘ %} {% block usertitle %}个人中心{% endblock %} {% block userhead %} {% endblock %} {% block userbody %} <div class="container"> <div class="row clearfix"> <div class="col-md-2 column"> </div> <div class="col-md-8 column"> <ul class="nav nav-tabs"> <li> <a href="{{ url_for(‘usercenter1‘,user_id = username_id) }}">全部问答</a> </li> <li> <a href="{{ url_for(‘usercenter2‘,user_id = username_id) }}">全部评论</a> </li> <li> <a href="{{ url_for(‘usercenter3‘,user_id = username_id) }}">个人信息</a> </li> </ul> </div> <div class="col-md-2 column"> </div> </div> </div> {% block user %}{% endblock %} {% endblock %}
- 让上次作业完成的个人中心页面,继承user.html,原个人中心就自动有了标签页导航。
- 制作个人中心的三个子页面,重写user.html中定义的user块。
- 思考 如何实现点标签页导航到达不同的个人中心子页面。
usercenter1HTML:
{% extends ‘user.html‘ %} {% block user %} <div class="container"> <div class="row clearfix"> <div class="col-md-2 column"> </div> <div class="col-md-8 column" id="rgba1"> <p class="text-center"> <small>{{ username }}</small> </p> <hr> <h3 align="center"> <small>全部问答</small> </h3> <ul class="list-unstyled"> {% for foo in questions %} <li class="list-group-item"> <span class="glyphicon glyphicon-user"></span><a>{{ foo.author.username }}</a> <p>标题:{{ foo.title }}</p> <span class="badge pull-right">{{ foo.create_time }}</span> <p>问答内容:{{ foo.detail }}</p> <br> </li> {% endfor %} </ul> </div> <div class="col-md-2 column"> </div> </div> </div> {% endblock %}
usercenter2HTML:
{% extends ‘user.html‘ %} {% block user %} <div class="container"> <div class="row clearfix"> <div class="col-md-2 column"> </div> <div class="col-md-8 column" id="rgba1"> <p class="text-center"><small>{{ username }}</small></p> <hr> <h3 align="center"> <small>全部评论</small> </h3> <ul class="list-unstyled"> {% for foo in comments %} <li class="list-group-item"> <span class="badge pull-right">{{ foo.create_time }}</span> <p>文章标题:{{ foo.question.title }}</p> <p>评论内容:{{ foo.detail }}</p> <span class="glyphicon glyphicon-user"></span><small ><a>{{ foo.author.username }}</a></small> <br> </li> {% endfor %} </ul> </div> <div class="col-md-2 column"> </div> </div> </div> {% endblock %}
usercenter3HTML:
{% extends ‘user.html‘ %} {% block user %} <div class="container"> <div class="row clearfix"> <div class="col-md-2 column"> </div> <div class="col-md-8 column" id="rgba1"> <p class="text-center"> <small>{{ username }}</small> </p> <hr> <h3 align="center"> <small>个人信息</small> </h3> <ul class="list-group"> <li class="list-group-item" style="background-color: antiquewhite"><span class="glyphicon glyphicon-user"></span>用户:{{ username }}</li> <li class="list-group-item" style="background-color: wheat">昵称</li> <li class="list-group-item" style="background-color: aquamarine">文章篇数:{{ questions|length }}</li> </ul> </div> <div class="col-md-2 column"> </div> </div> </div> {% endblock %}
父模版main html:
<main> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <img class="ico" src="../static/img/ico.jpg" alt="" style="margin-top: 12px"> <a href="{{ url_for(‘index‘) }}" class="navbar-brand">首页</a> <button type="submit" class="btn btn-default" style="margin-top: 8px">搜索</button> <button type="submit" class="btn btn-default" style="margin-top: 8px"><a href="{{ url_for(‘question‘) }}">提问</a></button> </div> <ul class="nav navbar-nav navbar-right"> {% if sessusername %} <li><a href="{{ url_for(‘usercenter1‘,user_id =session.get(‘id‘)) }}">{{ sessusername }}</a></li> <li><a href="{{ url_for(‘logout‘) }}">注销</a></li> {% else %} <li><a href="{{ url_for(‘regist‘) }}"><span class="glyphicon glyphicon-user"></span> 注册</a></li> <li><a href="{{ url_for(‘login‘) }}"><span class="glyphicon glyphicon-log-in"></span> 登录</a> </li> {% endif %} <li style="float: right"><img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" class="bulb"></li> </ul> </div> </nav> </main>
py文件:
@app.route(‘/usercenter1/<user_id>‘) @loginFirst def usercenter1(user_id): user = User.query.filter(User.id == user_id).first() context = { ‘username_id‘:user.id, ‘username‘: user.username, ‘questions‘: user.question, # 用反向定义的question ‘comments‘: user.comments } return render_template(‘usercenter1.html‘,**context) @app.route(‘/usercenter2/<user_id>‘) def usercenter2(user_id): user = User.query.filter(User.id == user_id).first() context = { ‘username_id‘: user.id, ‘username‘: user.username, ‘questions‘: user.question, # 用反向定义的question ‘comments‘: user.comments } return render_template(‘usercenter2.html‘,**context) @app.route(‘/usercenter3/<user_id>‘) def usercenter3(user_id): user = User.query.filter(User.id == user_id).first() context = { ‘username_id‘: user.id, ‘username‘: user.username, ‘questions‘: user.question, # 用反向定义的question ‘comments‘: user.comments } return render_template(‘usercenter3.html‘,**context)
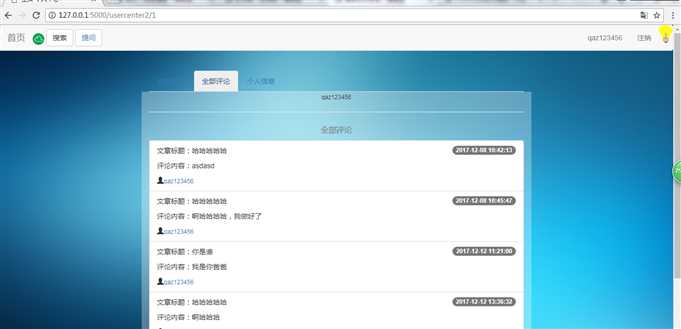
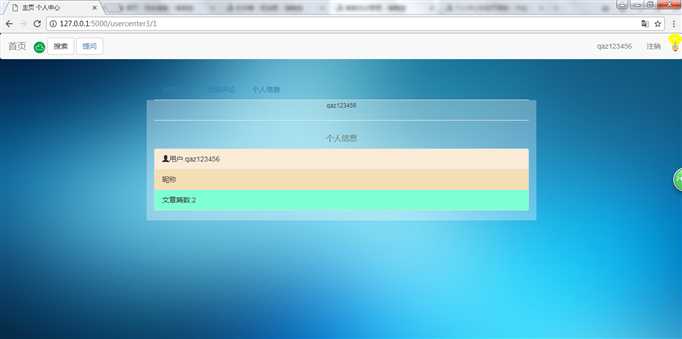
运行截图: