因为项目中需要选中日期,所以就找到了My97DatePicker这个插件,用法非常的简单,但是因为各个公司的要求不同,我们公司使用js拼代码,然后渲染到页面上的,所以遇到了一点问题…
1、My97DatePicker的官网:http://www.my97.net/,可以从官网下载该插件;
2、基本用法:https://jingyan.baidu.com/article/e6c8503c7244bae54f1a18c7.html,可以参考百度经验中“My97DatePicker日期插件的常用功能说明”;
3、我在js拼接过程中遇到的问题:
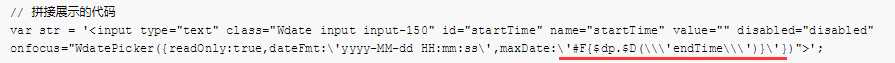
// 拼接展示的代码
var str = ‘<input type="text" class="Wdate input input-150" id="startTime" name="startTime" value="" disabled="disabled"
onfocus="WdatePicker({readOnly:true,dateFmt:\‘yyyy-MM-dd HH:mm:ss\‘,maxDate:\‘#F{$dp.$D(\\\‘endTime\\\‘)}\‘})">‘;
如下图:红线部分因为也使用了‘‘(单引号),所以需要用到转义字符,运行时报错:“Uncaught SyntaxError: Unexpected identifier”,即:代码中有符号错误,我直接修改这些单引号,但是不一会儿凌乱了…

4、解决,把引用写到事件中,虽说官网给出的是行内调用,但是我们需要做的是不出错的灵活使用,如下:
$(‘#startTime‘).click(function(){
WdatePicker({
el:this,
readOnly:true,
dateFmt:‘yyyy-MM-dd HH:mm:ss‘,
maxDate:‘#F{$dp.$D(\‘endTime\‘)}‘
});
});
