<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Hello MUI</title> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="/css/mui.min.css"> <style> html, body { background-color: #efeff4; } .mui-bar ~ .mui-content .mui-fullscreen { top: 44px; height: auto; } .mui-pull-top-tips { position: absolute; top: -20px; left: 50%; margin-left: -25px; width: 40px; height: 40px; border-radius: 100%; } .mui-bar ~ .mui-pull-top-tips { top: 24px; } .mui-pull-top-wrapper { width: 42px; height: 42px; display: block; text-align: center; background-color: #efeff4; border: 1px solid #ddd; border-radius: 25px; background-clip: padding-box; box-shadow: 0 4px 10px #bbb; overflow: hidden; } .mui-pull-top-tips.mui-transitioning { -webkit-transition-duration: 200ms; transition-duration: 200ms; } .mui-pull-top-tips .mui-pull-loading { /*-webkit-backface-visibility: hidden; -webkit-transition-duration: 400ms; transition-duration: 400ms;*/ margin: 0; } .mui-pull-top-wrapper .mui-icon, .mui-pull-top-wrapper .mui-spinner { margin-top: 7px; } .mui-pull-top-wrapper .mui-icon.mui-reverse { /*-webkit-transform: rotate(180deg) translateZ(0);*/ } .mui-pull-bottom-tips { text-align: center; background-color: #efeff4; font-size: 15px; line-height: 40px; color: #777; } .mui-pull-top-canvas { overflow: hidden; background-color: #fafafa; border-radius: 40px; box-shadow: 0 4px 10px #bbb; width: 40px; height: 40px; margin: 0 auto; } .mui-pull-top-canvas canvas { width: 40px; } .mui-slider-indicator.mui-segmented-control { background-color: #efeff4; } </style> </head> <body> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">选项卡切换+下拉刷新</h1> </header> <div class="mui-content"> <div id="slider" class="mui-slider mui-fullscreen"> <div id="sliderSegmentedControl" class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted"> <div class="mui-scroll"> <a class="mui-control-item mui-active" href="#item1mobile"> 好评 </a> <a class="mui-control-item" href="#item2mobile"> 全部 </a> <a class="mui-control-item" href="#item3mobile"> 差评 </a> </div> </div> <div class="mui-slider-group"> <div id="item1mobile" class="mui-slider-item mui-control-content mui-active"> <div id="scroll1" class="mui-scroll-wrapper"> <div class="mui-scroll"> <ul class="mui-table-view"> <li class="mui-table-view-cell"> 很干净 </li> <li class="mui-table-view-cell"> 环境很好,下次还会来 </li> <li class="mui-table-view-cell"> 酒店真的不错,是在高档小区内,环境比较清幽,内部装饰完美,很有一种文艺风,我比较喜欢这种风格,和女朋友住了一天非常满意。 </li> <li class="mui-table-view-cell"> 反正就是很棒啊,特别棒啊,环境好,房间打扫的干净,房间布置很招人喜欢 </li> <li class="mui-table-view-cell"> 非常值得推荐的住家酒店,交通便利,干净整洁,小区环境安全,外出旅游能住的舒心便利真的很赞! </li> <li class="mui-table-view-cell"> 第一次住这样的家庭式客栈,再高档的社区里,环境幽美,闹中取静,小区外围购物饮食非常方便,距离钟楼鼓楼走路十几分钟就到了,管家服务的也很到位,详细的讲解了房间及电器的使用,总是下回来,还是住这里,超赞 </li> <li class="mui-table-view-cell"> 第一次住这种民宿类型的酒店,酒店情况跟去哪儿网上描述的大体一致,管家人也挺好的,有什么问题都可以随时打电话或发微信给管家。酒店的装修、床、沙发、杯子等都是我喜欢的类型,就好像住在自己家一样。下次再去西安一定还选择住斑斓。总体而言真的很不错,推荐! </li> <li class="mui-table-view-cell"> 没想到市中心有这么好的家庭酒店,超棒,吃喝玩乐都很方便,屋内家具和床垫很不错,有五星级的感受 </li> <li class="mui-table-view-cell"> 强烈推荐这家酒店,房间和图片居然没有差异啊,很漂亮也很舒服,很温馨,跟在家一样,隐秘性好,值得推荐。 </li> <li class="mui-table-view-cell"> 不是第一次住了,每一次都很满意,有家的感觉,很温馨。布置的也特别好,色调很喜欢。感谢管家热情的服务,真的是做到了顾客至上。舒心,满意,来高新不会选择第二家,住过才知道。 </li> <li class="mui-table-view-cell"> 房间简直不要太好,整个房间看起来很大,也蛮温馨的。衣柜可以挂好多衣服。最喜欢的是他家的床头柜和画,超好看,以后家的装修也就按照这种风格了。ps:沙发也超级舒服的说。窝在房间直接不想出门了都。朋友也特别 </li> <li class="mui-table-view-cell"> 第一天去的很晚,胡美女很尽心尽责,非常贴心,一次很不错的体验,有需要下次还会选择这里 </li> <li class="mui-table-view-cell"> 非常满意!首先,管家服务很到位,提前联系我,还到楼下接我,非常贴心。其次,房间面积很大,装修也非常上档次,完全是我喜欢的类型。最后,房间的沙发可以当床用,四个人住都没有问题,特别棒的一家店。 </li> <li class="mui-table-view-cell"> 最近特别喜欢这种民宿的感觉 挺不错的 房间摆的小东西也特别好 都很喜欢 还有懒人沙发 太舒服 住的超过预期 以后就选择这家了 民宿真是我的爱 坐在落地床边的感觉不要太好 住的很开心 </li> <li class="mui-table-view-cell"> 房间hin棒!非常喜欢!是从科技路地铁口走过去的,不远。管家还到楼下接,真的很贴心。房间住着非常温馨,像家一样。整体布置的风格也很符合名字的气质,感觉很明亮。直接都不想出门了。 </li> <li class="mui-table-view-cell"> 温馨,干净,便利,环境好,服务周到! </li> <li class="mui-table-view-cell"> 非常有特点是的公寓式酒店!价格公道!装修漂亮舒适!最重要的是床又大又舒服! 好评!推荐! </li> <li class="mui-table-view-cell"> 房间干净漂亮,有小冰箱特别方便,家的感觉。管家的服务也很好。 </li> <li class="mui-table-view-cell"> 住过第一晚就决定帮人再订一间!实在舒服,跟那些无趣的连锁快捷酒店没得比,设施齐全,还有浓浓的人情味!是小清新和个性人群的选择!管家的服务实在满分完美!点赞!(我真的不是托而是住客2333) </li> <li class="mui-table-view-cell"> 每次到高新来我就会选斑斓、因为像家很温馨的感觉设计感挺好、房间很干净床和沙发浴室东西很干净、用品齐全,叫外卖送货很快就到了、附近购物很方便还有附近有一家星巴克咖啡厅 </li> </ul> </div> </div> </div> <div id="item2mobile" class="mui-slider-item mui-control-content"> <div class="mui-scroll-wrapper"> <div class="mui-scroll"> <ul class="mui-table-view"> <li class="mui-table-view-cell"> 很干净 </li> <li class="mui-table-view-cell"> 环境很好,下次还会来 </li> <li class="mui-table-view-cell"> 酒店真的不错,是在高档小区内,环境比较清幽,内部装饰完美,很有一种文艺风,我比较喜欢这种风格,和女朋友住了一天非常满意。 </li> <li class="mui-table-view-cell"> 反正就是很棒啊,特别棒啊,环境好,房间打扫的干净,房间布置很招人喜欢 </li> <li class="mui-table-view-cell"> 非常值得推荐的住家酒店,交通便利,干净整洁,小区环境安全,外出旅游能住的舒心便利真的很赞! </li> <li class="mui-table-view-cell"> 第一次住这样的家庭式客栈,再高档的社区里,环境幽美,闹中取静,小区外围购物饮食非常方便,距离钟楼鼓楼走路十几分钟就到了,管家服务的也很到位,详细的讲解了房间及电器的使用,总是下回来,还是住这里,超赞 </li> <li class="mui-table-view-cell"> 第一次住这种民宿类型的酒店,酒店情况跟去哪儿网上描述的大体一致,管家人也挺好的,有什么问题都可以随时打电话或发微信给管家。酒店的装修、床、沙发、杯子等都是我喜欢的类型,就好像住在自己家一样。下次再去西安一定还选择住斑斓。总体而言真的很不错,推荐! </li> <li class="mui-table-view-cell"> 没想到市中心有这么好的家庭酒店,超棒,吃喝玩乐都很方便,屋内家具和床垫很不错,有五星级的感受 </li> <li class="mui-table-view-cell"> 强烈推荐这家酒店,房间和图片居然没有差异啊,很漂亮也很舒服,很温馨,跟在家一样,隐秘性好,值得推荐。 </li> <li class="mui-table-view-cell"> 不是第一次住了,每一次都很满意,有家的感觉,很温馨。布置的也特别好,色调很喜欢。感谢管家热情的服务,真的是做到了顾客至上。舒心,满意,来高新不会选择第二家,住过才知道。 </li> <li class="mui-table-view-cell"> 房间简直不要太好,整个房间看起来很大,也蛮温馨的。衣柜可以挂好多衣服。最喜欢的是他家的床头柜和画,超好看,以后家的装修也就按照这种风格了。ps:沙发也超级舒服的说。窝在房间直接不想出门了都。朋友也特别 </li> <li class="mui-table-view-cell"> 第一天去的很晚,胡美女很尽心尽责,非常贴心,一次很不错的体验,有需要下次还会选择这里 </li> <li class="mui-table-view-cell"> 非常满意!首先,管家服务很到位,提前联系我,还到楼下接我,非常贴心。其次,房间面积很大,装修也非常上档次,完全是我喜欢的类型。最后,房间的沙发可以当床用,四个人住都没有问题,特别棒的一家店。 </li> <li class="mui-table-view-cell"> 最近特别喜欢这种民宿的感觉 挺不错的 房间摆的小东西也特别好 都很喜欢 还有懒人沙发 太舒服 住的超过预期 以后就选择这家了 民宿真是我的爱 坐在落地床边的感觉不要太好 住的很开心 </li> <li class="mui-table-view-cell"> 房间hin棒!非常喜欢!是从科技路地铁口走过去的,不远。管家还到楼下接,真的很贴心。房间住着非常温馨,像家一样。整体布置的风格也很符合名字的气质,感觉很明亮。直接都不想出门了。 </li> <li class="mui-table-view-cell"> 温馨,干净,便利,环境好,服务周到! </li> <li class="mui-table-view-cell"> 非常有特点是的公寓式酒店!价格公道!装修漂亮舒适!最重要的是床又大又舒服! 好评!推荐! </li> <li class="mui-table-view-cell"> 房间干净漂亮,有小冰箱特别方便,家的感觉。管家的服务也很好。 </li> <li class="mui-table-view-cell"> 住过第一晚就决定帮人再订一间!实在舒服,跟那些无趣的连锁快捷酒店没得比,设施齐全,还有浓浓的人情味!是小清新和个性人群的选择!管家的服务实在满分完美!点赞!(我真的不是托而是住客2333) </li> <li class="mui-table-view-cell"> 每次到高新来我就会选斑斓、因为像家很温馨的感觉设计感挺好、房间很干净床和沙发浴室东西很干净、用品齐全,叫外卖送货很快就到了、附近购物很方便还有附近有一家星巴克咖啡厅 </li> </ul> </div> </div> </div> <div id="item3mobile" class="mui-slider-item mui-control-content"> <div class="mui-scroll-wrapper"> <div class="mui-scroll"> <ul class="mui-table-view"> </ul> </div> </div> </div> </div> </div> </div> <script src="/Scripts/MUI/mui.min.js"></script> <script src="/Scripts/MUI/mui.pullToRefresh.js"></script> <script src="/Scripts/MUI/mui.pullToRefresh.material.js"></script> <script> mui.init(); (function ($) { //阻尼系数 var deceleration = mui.os.ios ? 0.003 : 0.0009; $(‘.mui-scroll-wrapper‘).scroll({ bounce: false, indicators: true, //是否显示滚动条 deceleration: deceleration }); var amount = 5, last = 20; levelType = 0; $.ready(function () { //循环初始化所有下拉刷新,上拉加载。 $.each(document.querySelectorAll(‘.mui-slider-group .mui-scroll‘), function (index, pullRefreshEl) { $(pullRefreshEl).pullToRefresh({ down: { callback: function () { var self = this; setTimeout(function () { var ul = self.element.querySelector(‘.mui-table-view‘); var fragment = createFragment(ul, index, 10, true); if (fragment == null) { self.endPullDownToRefresh(true); } else { ul.insertBefore(fragment, ul.firstChild); self.endPullDownToRefresh(); } }, 1000); } }, up: { callback: function () { var self = this; setTimeout(function () { var ul = self.element.querySelector(‘.mui-table-view‘); var fragment = createFragment(ul, index, 5); if (fragment==null) { self.endPullUpToRefresh(true); } else { ul.appendChild(fragment); self.endPullUpToRefresh(); } }, 1000); } } }); }); var createFragment = function (ul, index, count, reverse) { var length = ul.querySelectorAll(‘li‘).length; var fragment = document.createDocumentFragment(); var li; //for (var i = 0; i < count; i++) { // li = document.createElement(‘li‘); // li.className = ‘mui-table-view-cell‘; // li.innerHTML = ‘第‘ + (index + 1) + ‘个选项卡子项-‘ + (length + (reverse ? (count - i) : (i + 1))); // fragment.appendChild(li); //} last = length + amount; pageIndex = last / amount; if (index == 0) { levelType = -1; } else if (index == 1) { levelType = 0; } else { levelType = 1; } // 实现异步查询 mui.ajax({ type: "post", dataType: "json", url: "/Comment/GetPullList", data: "levelType=" + levelType + "&pageIndex=" + pageIndex + "&pageSize=" + amount, complete: function () { $("#load").hide(); }, success: function (result) { if (result.Status) { var data = result.Data; var tmp = ‘‘; $.each(data, function (i, n) { var li = document.createElement(‘li‘); li.className = ‘mui-table-view-cell‘; li.innerHTML = ‘<a class="mui-navigate-right">‘ + n.Comment + ‘</a>‘; fragment.appendChild(li); //下拉刷新,新纪录插到最前面; //table.insertBefore(li, table.firstChild); }); return fragment; } else { //mui(‘#pullrefresh‘).pullRefresh().endPullupToRefresh(true); //参数为true代表没有更多数据了。 //self.endPullupToRefresh(true); //参数为true代表没有更多数据了。 return null; } } }); }; var createFragment_old = function (ul, index, count, reverse) { var length = ul.querySelectorAll(‘li‘).length; var fragment = document.createDocumentFragment(); var li; for (var i = 0; i < count; i++) { li = document.createElement(‘li‘); li.className = ‘mui-table-view-cell‘; li.innerHTML = ‘第‘ + (index + 1) + ‘个选项卡子项-‘ + (length + (reverse ? (count - i) : (i + 1))); fragment.appendChild(li); } return fragment; }; }); })(mui); </script> </body> </html>
上面是可以直接运行的。

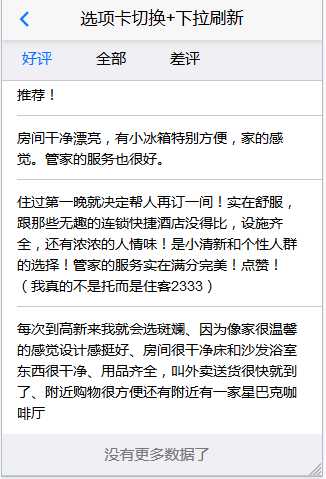
截屏效果
使用Asp.Net MVC 实现
前台代码
@using DotNet.Hotel.Model; @{ ViewBag.Title = "Index"; Layout = null; List<BanlanRoomCommentEntity> listHaoPing = ViewBag.listHaoPing; List<BanlanRoomCommentEntity> listChaPing = ViewBag.listChaPing; List<BanlanRoomCommentEntity> listAll = ViewBag.listAll; } <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Hello MUI</title> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="/css/mui.min.css"> <style> html, body { background-color: #efeff4; } .mui-bar ~ .mui-content .mui-fullscreen { top: 44px; height: auto; } .mui-pull-top-tips { position: absolute; top: -20px; left: 50%; margin-left: -25px; width: 40px; height: 40px; border-radius: 100%; } .mui-bar ~ .mui-pull-top-tips { top: 24px; } .mui-pull-top-wrapper { width: 42px; height: 42px; display: block; text-align: center; background-color: #efeff4; border: 1px solid #ddd; border-radius: 25px; background-clip: padding-box; box-shadow: 0 4px 10px #bbb; overflow: hidden; } .mui-pull-top-tips.mui-transitioning { -webkit-transition-duration: 200ms; transition-duration: 200ms; } .mui-pull-top-tips .mui-pull-loading { /*-webkit-backface-visibility: hidden; -webkit-transition-duration: 400ms; transition-duration: 400ms;*/ margin: 0; } .mui-pull-top-wrapper .mui-icon, .mui-pull-top-wrapper .mui-spinner { margin-top: 7px; } .mui-pull-top-wrapper .mui-icon.mui-reverse { /*-webkit-transform: rotate(180deg) translateZ(0);*/ } .mui-pull-bottom-tips { text-align: center; background-color: #efeff4; font-size: 15px; line-height: 40px; color: #777; } .mui-pull-top-canvas { overflow: hidden; background-color: #fafafa; border-radius: 40px; box-shadow: 0 4px 10px #bbb; width: 40px; height: 40px; margin: 0 auto; } .mui-pull-top-canvas canvas { width: 40px; } .mui-slider-indicator.mui-segmented-control { background-color: #efeff4; } </style> </head> <body> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">选项卡切换+下拉刷新</h1> </header> <div class="mui-content"> <div id="slider" class="mui-slider mui-fullscreen"> <div id="sliderSegmentedControl" class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted"> <div class="mui-scroll"> <a class="mui-control-item mui-active" href="#item1mobile"> 好评 </a> <a class="mui-control-item" href="#item2mobile"> 全部 </a> <a class="mui-control-item" href="#item3mobile"> 差评 </a> </div> </div> <div class="mui-slider-group"> <div id="item1mobile" class="mui-slider-item mui-control-content mui-active"> <div id="scroll1" class="mui-scroll-wrapper"> <div class="mui-scroll"> <ul class="mui-table-view"> @foreach (var item in listHaoPing) { <li class="mui-table-view-cell"> @item.Comment </li> } @*<li class="mui-table-view-cell"> 第1个选项卡子项-20 </li>*@ </ul> </div> </div> </div> <div id="item2mobile" class="mui-slider-item mui-control-content"> <div class="mui-scroll-wrapper"> <div class="mui-scroll"> <ul class="mui-table-view"> @foreach (var item in listAll) { <li class="mui-table-view-cell"> @item.Comment </li> } @*<li class="mui-table-view-cell"> 第2个选项卡子项-20 </li>*@ </ul> </div> </div> </div> <div id="item3mobile" class="mui-slider-item mui-control-content"> <div class="mui-scroll-wrapper"> <div class="mui-scroll"> <ul class="mui-table-view"> @foreach (var item in listChaPing) { <li class="mui-table-view-cell"> @item.Comment </li> } @*<li class="mui-table-view-cell"> 第3个选项卡子项-20 </li>*@ </ul> </div> </div> </div> </div> </div> </div> <script src="/Scripts/MUI/mui.min.js"></script> <script src="/Scripts/MUI/mui.pullToRefresh.js"></script> <script src="/Scripts/MUI/mui.pullToRefresh.material.js"></script> <script> mui.init(); (function ($) { //阻尼系数 var deceleration = mui.os.ios ? 0.003 : 0.0009; $(‘.mui-scroll-wrapper‘).scroll({ bounce: false, indicators: true, //是否显示滚动条 deceleration: deceleration }); var amount = 5, last = 20; levelType = 0; $.ready(function () { //循环初始化所有下拉刷新,上拉加载。 $.each(document.querySelectorAll(‘.mui-slider-group .mui-scroll‘), function (index, pullRefreshEl) { $(pullRefreshEl).pullToRefresh({ down: { callback: function () { var self = this; setTimeout(function () { var ul = self.element.querySelector(‘.mui-table-view‘); var fragment = createFragment(ul, index, 10, true); if (fragment == null) { self.endPullDownToRefresh(true); } else { ul.insertBefore(fragment, ul.firstChild); self.endPullDownToRefresh(); } }, 1000); } }, up: { callback: function () { var self = this; setTimeout(function () { var ul = self.element.querySelector(‘.mui-table-view‘); var fragment = createFragment(ul, index, 5); if (fragment==null) { self.endPullUpToRefresh(true); } else { ul.appendChild(fragment); self.endPullUpToRefresh(); } }, 1000); } } }); }); var createFragment = function (ul, index, count, reverse) { var length = ul.querySelectorAll(‘li‘).length; var fragment = document.createDocumentFragment(); var li; //for (var i = 0; i < count; i++) { // li = document.createElement(‘li‘); // li.className = ‘mui-table-view-cell‘; // li.innerHTML = ‘第‘ + (index + 1) + ‘个选项卡子项-‘ + (length + (reverse ? (count - i) : (i + 1))); // fragment.appendChild(li); //} last = length + amount; pageIndex = last / amount; if (index == 0) { levelType = -1; } else if (index == 1) { levelType = 0; } else { levelType = 1; } // 实现异步查询 mui.ajax({ type: "post", dataType: "json", url: "/Comment/GetPullList", data: "levelType=" + levelType + "&pageIndex=" + pageIndex + "&pageSize=" + amount, complete: function () { $("#load").hide(); }, success: function (result) { if (result.Status) { var data = result.Data; var tmp = ‘‘; $.each(data, function (i, n) { var li = document.createElement(‘li‘); li.className = ‘mui-table-view-cell‘; li.innerHTML = ‘<a class="mui-navigate-right">‘ + n.Comment + ‘</a>‘; fragment.appendChild(li); //下拉刷新,新纪录插到最前面; //table.insertBefore(li, table.firstChild); }); return fragment; } else { //mui(‘#pullrefresh‘).pullRefresh().endPullupToRefresh(true); //参数为true代表没有更多数据了。 //self.endPullupToRefresh(true); //参数为true代表没有更多数据了。 return null; } } }); }; var createFragment_old = function (ul, index, count, reverse) { var length = ul.querySelectorAll(‘li‘).length; var fragment = document.createDocumentFragment(); var li; for (var i = 0; i < count; i++) { li = document.createElement(‘li‘); li.className = ‘mui-table-view-cell‘; li.innerHTML = ‘第‘ + (index + 1) + ‘个选项卡子项-‘ + (length + (reverse ? (count - i) : (i + 1))); fragment.appendChild(li); } return fragment; }; }); })(mui); </script> </body> </html>
后台代码实现
/// <summary> /// 评论列表主界面 /// </summary> /// <returns></returns> public ActionResult Index() { BanlanRoomCommentManager manager = new BanlanRoomCommentManager(); List<BanlanRoomCommentEntity> listHaoPing = manager.GetList2<BanlanRoomCommentEntity>(BanlanRoomCommentEntity.FieldRoomLevel + " >= 3 ", 20); List<BanlanRoomCommentEntity> listChaPing = manager.GetList2<BanlanRoomCommentEntity>(BanlanRoomCommentEntity.FieldRoomLevel + " < 3 ",20); List<BanlanRoomCommentEntity> listAll= manager.GetList<BanlanRoomCommentEntity>(20); ViewBag.listHaoPing = listHaoPing; ViewBag.listChaPing = listChaPing; ViewBag.listAll = listAll; return View(); } /// <summary> /// 获取向上或向下拉取的数据列表 /// </summary> /// <returns></returns> public ActionResult GetPullList(int? levelType, int pageIndex = 1, int pageSize = 5, string order = null, string direction = null) { DotNet.Utilities.JsonResult<List<BanlanRoomCommentEntity>> result = new DotNet.Utilities.JsonResult<List<BanlanRoomCommentEntity>>(); try { BanlanRoomCommentManager manager = new BanlanRoomCommentManager(); List<BanlanRoomCommentEntity> list = null; DataTable dt = null; int recordCount = 0; string whereCause = string.Empty; if (levelType == -1) { // 差评 whereCause = BanlanRoomCommentEntity.FieldRoomLevel + " < 3 "; } else if (levelType == 1) { // 好评 whereCause = BanlanRoomCommentEntity.FieldRoomLevel + " >= 3 "; } if (string.IsNullOrWhiteSpace(order)) { order = BanlanRoomCommentEntity.FieldCreateOn; } if (!string.Equals("direction", "asc", StringComparison.OrdinalIgnoreCase)) { direction = " desc "; } string orderby = order + " " + direction; //dt = manager.GetDataTableByPage(out recordCount, pageIndex, pageSize, whereCause, null, orderby); //IDbHelper dbHelper, out int recordCount, string tableName, string selectField, int pageIndex, int pageSize, string conditions, IDbDataParameter[] dbParameters, string orderBy, bool filter = false dt = DbLogic.GetDataTableByPage(manager.DbHelper, out recordCount, BanlanRoomCommentEntity.TableName, "*", pageIndex, pageSize, whereCause, null, orderby); if (dt != null && dt.Rows.Count > 0) { list = BanlanRoomRecommendEntity.GetList<BanlanRoomCommentEntity>(dt); } if (list != null && list.Any()) { result.Status = true; result.Data = list; result.StatusMessage = "成功获取"; } else { result.Status = false; result.StatusMessage = "没有数据了"; } } catch (Exception ex) { result.Status = false; result.StatusMessage = "系统故障:" + ex.Message; } return Json(result, JsonRequestBehavior.AllowGet); }
