初步理解:

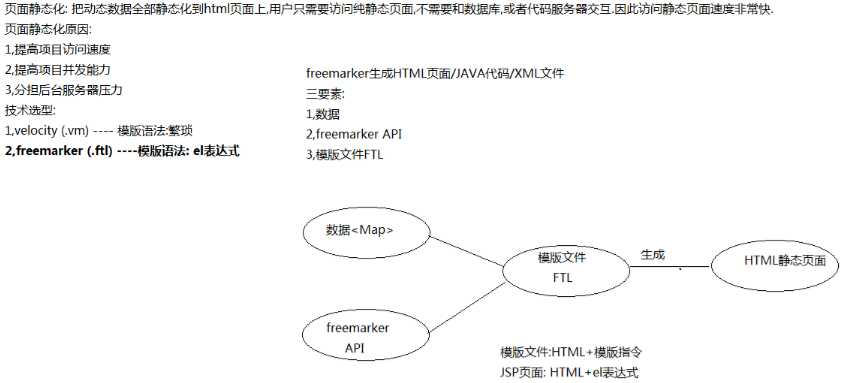
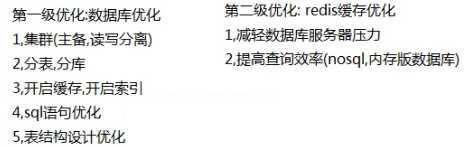
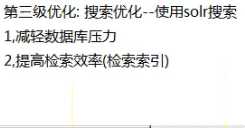
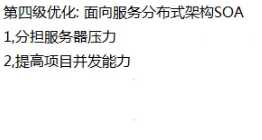
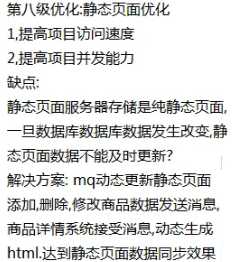
架构优化:







静态页面的访问速度优于从缓存获取数据的动态页面的访问速度;
Freemarker:
导包
模板:hello.ftl

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>freemarker入门案例</title> 6 </head> 7 <body> 8 <h1>获取字符类型数据:${hello}</h1> 9 </body> 10 </html>
生成静态页面:

1 @Test 2 public void test01() throws Exception{ 3 //创建freemarker核心配置对象 4 Configuration cf = new Configuration(Configuration.getVersion()); 5 //指定模版文件存储路径 6 cf.setDirectoryForTemplateLoading(new File("E:\\folder\\template")); 7 //指定模版文件编码 8 cf.setDefaultEncoding("UTF-8"); 9 //读取模版文件,获取模版对象 10 Template template = cf.getTemplate("hello.ftl"); 11 //准备数据 12 Map<String, Object> maps = new HashMap<String, Object>(); 13 maps.put("hello", "freemarker很简单,非常简单!"); 14 // maps.put("hello", "sdfs"); 15 // maps.put("hello", 0.23); 16 //创建一个输出流对象,把生成html页面写入磁盘 17 Writer out = new FileWriter(new File("E:\\folder\\template\\out\\first.html")); 18 //生成HTML页面 19 template.process(maps, out); 20 //关闭 21 out.close(); 22 }
spring整合freemarker:
1 <!-- freeemarker交给spring管理 --> 2 <bean class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer"> 3 <property name="templateLoaderPath" value="/WEB-INF/fm/"></property> 4 <property name="defaultEncoding" value="UTF-8"></property> 5 </bean>

