socket.io基本介绍

创建一个nodejs项目
步骤1:创建项目目录

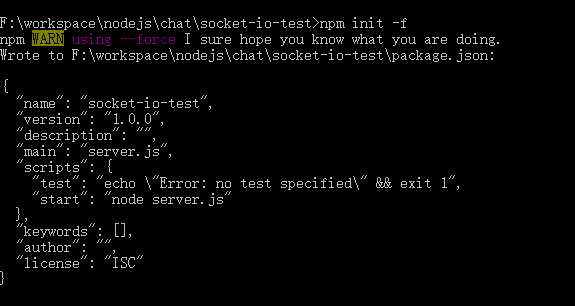
步骤2:初始化nodejs项目目录结构
命令:npm init -f

结果如下:

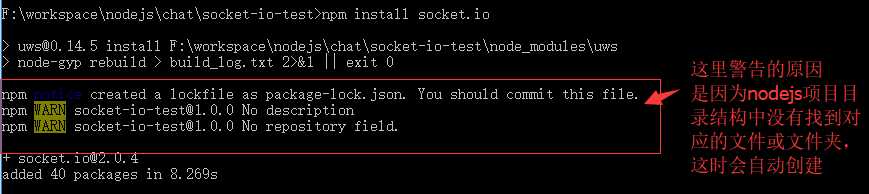
在nodejs项目安装socket.io模块
命令:npm install sokcet.io

socket.io网站:https://socket.io/
socket.io快速入门案例
客户端:index.html
<!-- 引入远程socket.io.js -->
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.1/socket.io.js"></script> -->
<!-- 官方例子写法 -->
<!-- <script src="/socket.io/socket.io.js"></script> -->
<!-- 需要改成以下写法 -->
<script src="http://localhost:8888/socket.io/socket.io.js"></script>
<script>
//创建socket
var socket = io(‘http://localhost:8888‘);
/*
创建自定义事件 ‘news‘
作用:接受服务端 socket.emit(‘news‘, 数据); 发出的数据
*/
socket.on(‘news‘, function (data) {
//输出服务端响应了数据
console.log(data);
//向服务端的自定义事件 ‘my other event‘ 发出数据
socket.emit(‘my other event‘, { my: ‘data‘ });
});
</script>服务端:server.js [node.js]
var app = require(‘http‘).createServer(handler)
var io = require(‘socket.io‘)(app);
var fs = require(‘fs‘);
app.listen(8888);
//URL请求处理
/*
服务器web请求处理器
作用: 当客户端请localhost:8888时,打开默认页面 /index.html
*/
function handler (req, res) {
//打开默认页面
fs.readFile(__dirname + ‘/index.html‘,
//响应处理方法
function (err, data) {
//情况1:如果 err 不为空,那么表示没有找到 /index.html
if (err) {
res.writeHead(500);
return res.end(‘Error loading index.html‘);
}
//情况2:找到了 /index.html
res.writeHead(200);
res.end(data);
});
}
// socket请求处理
io.on(‘connection‘, function (socket) {
// 向客户端的自定义事件‘news‘发送数据
socket.emit(‘news‘, { hello: ‘world‘ });
// 创建自定义事件 my other event
socket.on(‘my other event‘, function (data) {
console.log(data);
});
});