本产品为基于javascript的网络订餐平台,由于时间与能力的有限,本产品只能实现一个大概的模型,功能比较简单。代码地址:https://github.com/wz1115a/WM
简易快速使用指南与软件测试
本产品主要实现:
用户注册与登录
商家商品界面浏览
生成支付页面与个人中心
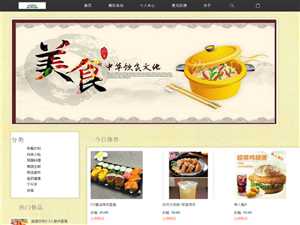
进入主页

登录与注册页面


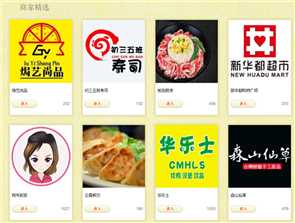
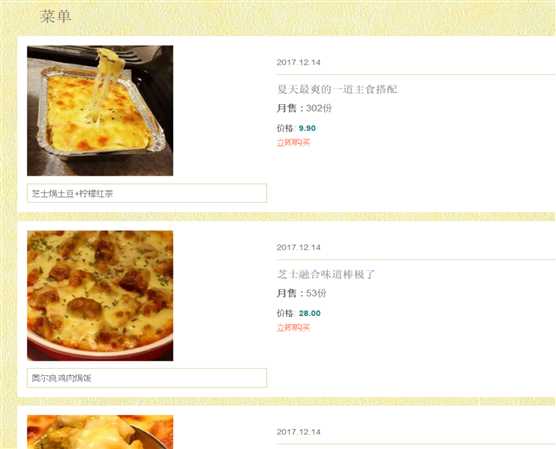
可以选择商家与餐品


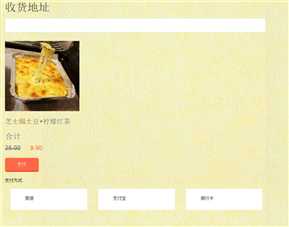
点击进入付款页面

代码实现
界面代码我是参考了不少网站的格式,学习借鉴最后整合出来
主要界面:
1 <li><a href="http://localhost:8848/IS/t99.jsp">首页</a></li> 2 <li><a href="#" >精彩活动</a></li> 3 <li><a href="person.jsp">个人中心</a></li> 4 <li><a href="#" >意见反馈</a></li> 5 <li><a href="#" >关于</a></li> 6 <div class="row content_bottom"> 7 <div class="col-md-3"> 8 <div class="content_box"><a href="jysp.jsp"> 9 <div class="view view-fifth"> 10 <img src="img/p1.jpg" class="img-responsive" alt=""/> 11 <div class="content_box-grid"> 12 <p class="m_1">焗艺尚品</p> 13 <ul class="product_but"> 14 <li class="but3">进入</li> 15 <li class="like"><span>252</span><i class="like1"> </i></li> 16 <div class="clearfix"> </div> 17 </ul><div class="mask"><div class="info">Quick View</div></div></div></div></a></div></div>
CSS样式:
.header{ width: 100%; height:50px; background: #333333; min-width: 1200px; font-size: 14px; } .headerinner{ width: 1200px; height: 100%; padding:0 50px; margin:0 auto; box-sizing:border-box; position: relative; }
实现登录注册功能则是由serlvt后台完成,将注册的数据与登录数据相比较
<script> $(function(){ /*搜索*/ $(".search_pic").click(function(){ $(".headernav").fadeOut(500); $(".search_main").fadeIn(1000); }); $(".search_main .close_btn").click(function(){ $(".search_main").fadeOut(500); $(".headernav").fadeIn(1000); }); /*登录*/ $(".list a").click(function(){ $(".member").slideToggle(500); }); }); </script>
注册模块:
1 <p align="center"style="color:red"><img src="D:\BaiduNetdiskDownload\111.jpg" /><br><br><font size="7">夹竹桃外卖用户注册</font></p> 2 <form align="center" action="http://localhost:8848/IS/M61.jsp" method="POST"> 3 <table align="center" width="%" border=""><tr> 4 <td> 输入账号:<input type="text" name="zh1" ><td></tr><br/> 5 <tr><td>输入密码:<input type="text" name="mm1" ><td></tr><br/><tr><td>
登录模块:
1 <p align="center" style="color:red"><font size="7">登陆页面</font></p> 2 <form align="center" action="http://localhost:8848/IS/servlet/login" method="get"> 3 <div style="position:absolute;width:500px;height:200px;top:200px;left:600px"> 4 <table width="%" border=""> 5 <tr> 6 <td>
输入账号:
1 <input type="text" name="zh2" required="required"> 2 </td></tr><br><br> 3 <tr> 4 <td>输入密码: 5 <input type="text" name="mm2" required="required"> 6 </td></tr><br><br> 7 <tr>
验证模块:
1 if(c1.equals(c)){ 2 if(m1.equals(m)){ 3 if(u1.equals(u)){ 4 out.println("登陆成功!"); 5 request.getSession().setAttribute("YZ","1"); 6 out.println("<input type=‘button‘ onclick=\"location.href=‘http://localhost:8848/IS/t99.jsp‘\" value=‘商品浏览‘>");} 7 else{out.println("账号不存在!!!");request.getSession().setAttribute("YZ","2");}} 8 else{out.println("密码输入错误!!!");request.getSession().setAttribute("YZ","2");}
验证码实现:
1 int b; 2 g.setColor(c); 3 g.fillRect(0, 0, 100, 30);//绘制填充框 4 for(int i=0; i<4; i++){ 5 b = r.nextInt(a); 6 g.setColor(new Color(r.nextInt(100),r.nextInt(200),r.nextInt(250))); 7 g.drawString(ch[b]+"", (i*20)+5, 20);//产生字符距离 8 s.append(ch[b]);//插入数据}
1 <script type="text/javascript"> 2 function reloadCode(){ 3 var time = new Date().getTime(); 4 document.getElementById("imagecode").src="http://localhost:8848/IS/servlet/ing?d="+time; 5 } 6 </script>
点击选中商家后,进入商家页面,选中餐品即可付款(因为我的电脑连接数据库失败了,只好编一些数据)
餐品浏览:
1 <ul class="review1"> 2 <li class="review1_img"><img src="img/pic2.jpg" class="img-responsive" alt=""/></li> 3 <li class="review1_desc"><h3><a href="#">烤腿+炸腿的便当</a></h3><p>2017.12.11</p></li> 4 <div class="clearfix"> </div></ul></li><li><ul class="review1"> 5 <li class="review1_img"><img src="img/pic3.jpg" class="img-responsive" alt=""/></li> 6 <li class="review1_desc"><h3><a href="#">干锅牛蛙大份</a></h3><p>2017.12.11</p></li> 7 <div class="clearfix"> </div></ul></li><div class="but"> 8 <a href="#">更多选择<i class="but_arrow"> 9 <div class="category_box"> 10 <h3 >分类</h3> 11 <ul class="category"> 12 <li><a href="#">快餐饮料</a></li> 13 <li><a href="#">风味小吃</a></li> 14 <li><a href="#">异国料理</a></li> 15 <li><a href="#">果蔬生鲜</a></li> 16 <li><a href="#">商店超市</a></li> 17 <li><a href="#">医药健康</a></li> 18 <li><a href="#">下午茶</a></li> 19 <li><a href="#">夜宵</a></li></ul> </div>
商家的更多选择(量太大,实际并没有写)
1 <ul class="dc_pagination dc_paginationA dc_paginationA06"> 2 <li> <a href="#" class="current">1</a> </li> 3 <li><a href="#" >2</a></li> 4 <li><a href="#">3</a></li> 5 <li><a href="#">4</a></li> 6 <li><a href="#">5</a></li> 7 <li><a href="#">...</a></li> 8 <li><a href="#">19</a></li> 9 <li><a href="#">20</a></li> 10 <li><a href="#" class="previous"> 下一页</a></li> 11 <li><a href="#" class="next">尾页>></a></li> </ul>
通过jsp传递数据来生成不同的付款界面
1 <% String x1="1"; String x2="2"; String x3="3"; 2 String s=request.getParameter("a"); %> 3 <br> 4 <% if(s.equals(x1))out.println("<img src=‘img/pic8.jpg‘ class=‘img-responsive‘ alt=‘‘/>"); 5 if(s.equals(x2))out.println("<img src=‘img/pic7.jpg‘ class=‘img-responsive‘ alt=‘‘/>"); 6 if(s.equals(x3))out.println("<img src=‘img/pic9.jpg‘ class=‘img-responsive‘ alt=‘‘/>");%> 7 <h3><%if(s.equals(x1))out.print("芝士焗土豆+柠檬红茶"); 8 if(s.equals(x2))out.print("奥尔良鸡肉焗饭"); 9 if(s.equals(x3))out.print("海鲜焗饭");%> </h3>
个人中心以及一些其他功能
1 <ul class="product_img"> 2 <li class="product_left"><img src="img/logo.png" class="img-responsive" alt=""/> 3 <p>账户余额</p></li> 4 <li class="product_right"> 5 <h3>2017.12.14</h3> 6 <h4><strong>12.7 元</strong></h4> 7 <span class="model"><a>交易明细</a></span><br> 8 <span class="model"><a>支付设置 </a></span> 9 <div class="but1"> 10 <a href="DD.html">充值</a></div></li> 11 <div class="clearfix"> </div> </ul>
图片滚动效果:
1 <marquee> 2 <img src="img\s0.jpg" width="150" height="150"> 3 <img src="img\s1.jpg" width="150" height="150"> 4 <img src="img\s2.jpg" width="150" height="150"> 5 <img src="img\s3.jpg" width="150" height="150"> 6 <img src="img\s4.jpg" width="150" height="150"> 7 <img src="img\s5.jpg" width="150" height="150"> 8 <img src="img\s6.jpg" width="150" height="150"> 9 <img src="img\s7.jpg" width="150" height="150"> 10 <img src="img\s8.jpg" width="150" height="150"> 11 </marquee>
