使用VS Code 编辑器有一段时间了,感觉非常好用,已经成为了我的第一选择了。现在需要学习了一下了。
1,更改编辑器的默认设置
文件 =>首选项 => 设置 或 ctrl + ,(逗号) ,打开设置面板, 可以看到它有两个面板,左边是VS Code的默认设置,右边是用户设置。我们想要更改哪个设置,就要在左边的默认设置中找到它,然后在右边的用户设置中把它覆盖掉,当然,我们也可以在上面的搜索框中搜索我们要更改的设置,然后找到它,再进行修改了。
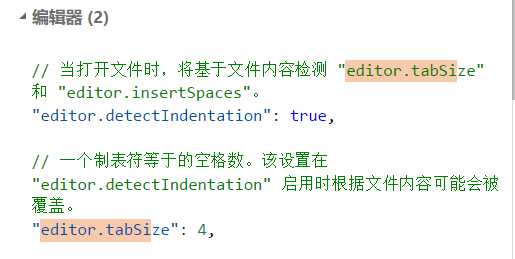
第一个要更改的可能是缩进问题,有的人喜欢缩进2格,有的人喜欢缩进4格。它的设置命令是 tabSize,在搜索输入框中输入tabSize, 左侧的默认设置中,有一个编辑器

把鼠标移入到editor.tabSize上,可以看到左侧出现了一个图标,我们点击图标,出现“在设置中替换“ 字样,点击它,可以看到右侧的用户设置中,多了editor.tabSize: 4, 把4 改成2,就表示缩进两格了。
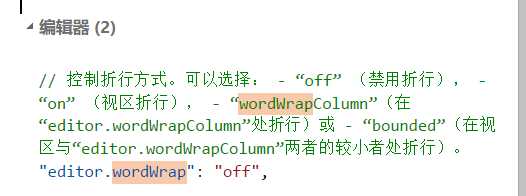
还有一个要修改的可能是换行。 VS Code 在输写代码时,默认是不换行的,一行代码可以一直写下去,这不可避免会出现横向滚动条,不利于我们看代码。把它改成换行用的命令是wordWrap, 搜索它,然后找到它

鼠标移入到它的上面,在左侧出现的图标上点击,出现提示,然后再点击其中的on, 在右侧的用户设置中出现 "editor.wordWrap": "on" 表示修改成功。
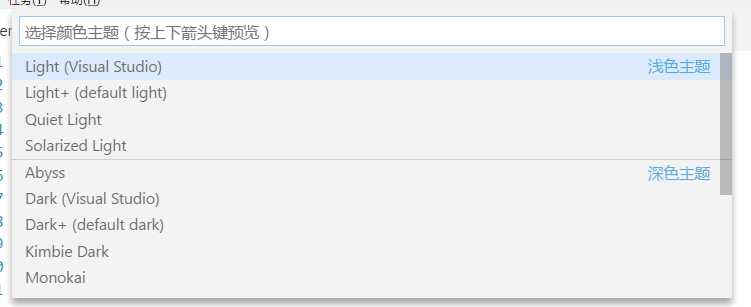
有的人可能还会修改颜色主题,如果习惯了sublime text 的颜色主题, 乍一看VS Code 的颜色主题,可能不太习惯。 修改颜色主题也很简单。 文件 =>首选项 => 颜色主题 或 编辑器左侧底部有一个设置的图标 ,在其上面右击,选择颜色主题 ,都会出现下拉列表框
,在其上面右击,选择颜色主题 ,都会出现下拉列表框

这时按上下箭头就可以实时预览效果,就是当我们按向下的箭头移动到某个颜色主题上,编辑器就会动态变化,以显示效果,我们可以仔细看看,如果喜欢那个主题,直接按enter键就好了,当然,你也可以安装其它的颜色主题,和安装插件一样,这个以后再说。
2,集成终端
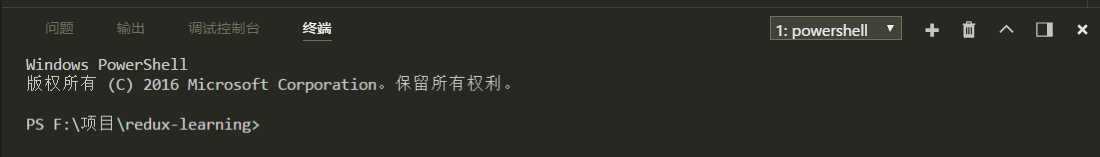
VS Code 把我们集成终端也包括进来了,就是我们的cmd 命令窗口,我们可以通过 查看=> 集成终端 打开它,也可以通过 ctrl + ` 打开它。打开以后,它的默认位置是编辑器的下方, 在Win10下,默认的shell命令是 powershell , 如下图。

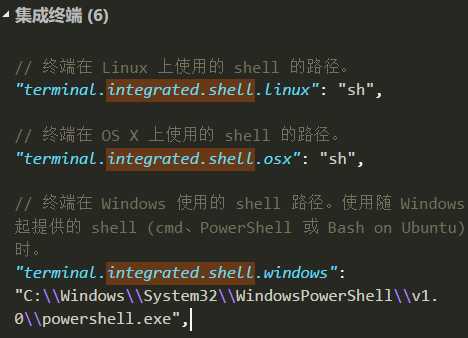
这时,如果我们想要修改默认的shell命令,比如改成git-bash命令,怎么办? 还是要通过更改默认设置来实现。ctrl+, 命令打开设置面板,搜索integrated.shell , 可以看到

在Win10下,我们只要覆盖windows 选项就可以了, 找到我们bash命令的安装目录,它是一个.exe文件,一般都在bin 目录下。我的安装目录是 "C:\\Program Files\\Git\\bin\\bash.exe", 只要在用户设置中 "terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe", 覆盖掉默认选项就可以了。这是重新打开集成终端 就要看到bash命令了。
3, 安装插件
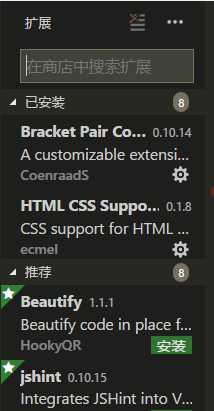
VS Code 的插件安装也比较简单, 在编辑器的侧边栏中有一个按钮 , 点击它,可以看到下图,有些推荐安装的插件。我们想要安装哪个插件,直接在输入框中输入名称,它会自动进行搜索。在结果列表中找到安装的插件,直接点安装就要可以了,安装完成后,重新打开编辑器才生效。
, 点击它,可以看到下图,有些推荐安装的插件。我们想要安装哪个插件,直接在输入框中输入名称,它会自动进行搜索。在结果列表中找到安装的插件,直接点安装就要可以了,安装完成后,重新打开编辑器才生效。

我们也来安装几个插件:
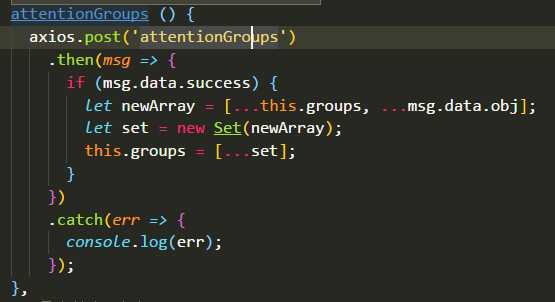
1, Bracket Pair Colorizer: 直译,给括号添加颜色。它的主要作用是给匹配的一对括号添加颜色,当括号有多重嵌套时,我们能快速找出哪一对是匹配的,很大程度上避免’ missing part ) ‘的错误。比如下面的代码,多种括号的匹配就很轻松看出来。

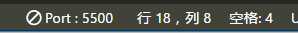
2, Live Server: 如果你用过 Adobe Brackets 编辑器,它有一个live preview的功能, 如果我们修改 html和 css代码,它能直接显示更改后的内容,而不用刷新浏览器。Live Server就是VS Code 编辑器中干这个活的。安装该插件后,打开一个html文件,在其内容上右击,可以发现 open with Live Server 字样, 单击它,它会用默认浏览器打开该文件,而且是以服务器的方式,端口是5500, 当然 VS Code 编辑器的状态栏也会显示,如下图

当我们想要关闭Live Server 时,直接点击上图中的端口位置,就会自动关闭服务器。
3,TabOut: 当我们按Tab键时,它可以跳出括号,引号等。
4, Path Intellisense: 路径智能提示, 当我们用vue或React 做组件化开发时,我们经常会引用一些组件,这时路径的提示就是显得非常重要了,因为我们不能都手动去书写路径,一是太麻烦,二是特别容易出错
