2017-2018-1 20162318 实验五
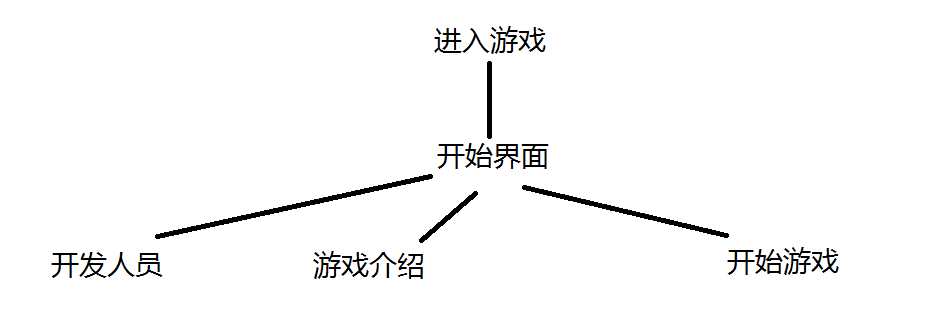
分析系统架构

- 主要类:Card类、GameView类
card类:
public Card(Context context) {
super(context);
LayoutParams lp = null;
background = new View(getContext()); //这个是Card的背景设计,是一个View
lp = new LayoutParams(-1, -1);
lp.setMargins(10, 10, 0, 0); //设置子布局在父布局中的位置
background.setBackgroundColor(0x33ffffff);
addView(background, lp); //向布局文件中添加一个子布局
label = new TextView(getContext());//在Card中有一个数字
label.setTextSize(20); //数字的大小
label.setGravity(Gravity.CENTER); //数字在Card中居中
lp = new LayoutParams(-1, -1); //控制数字在Card中width和height
lp.setMargins(10, 10, 0, 0); //控制数字在Card中的出现位置
addView(label, lp);
setNum(0); //初始化每一个card的时候都是0
}GameView类:
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: //如果是点击下来,获取点击地点的x和y的坐标
startX = event.getX();
startY = event.getY();
break;
case MotionEvent.ACTION_UP: //离开屏幕时的位置,获取离开屏幕时的位置,并获得位移量
offsetX = event.getX() - startX; //手指离开时的X坐标减去按下去时X的坐标
offsetY = event.getY() - startY; // 手指离开时 的Y坐标减去按下去时的Y的坐标
if (Math.abs(offsetX) > Math.abs(offsetY)) { //取offsetxX和offsetY的绝对值
if (offsetX < -5) {
swipeLeft(); //滑动向左
} else if (offsetX > 5) {
swipeRight(); //向右划
}
} else {
if (offsetY < -5) {
swipeUp(); //向上划
} else if (offsetY > 5) {
swipeDown(); //向下划
}
}
break;
}
return true; //这个地方如果是false的话,手指抬起时是不会得到坐标的
}
});
}编译、运行、测试系统
实验五-1-编译、运行、测试
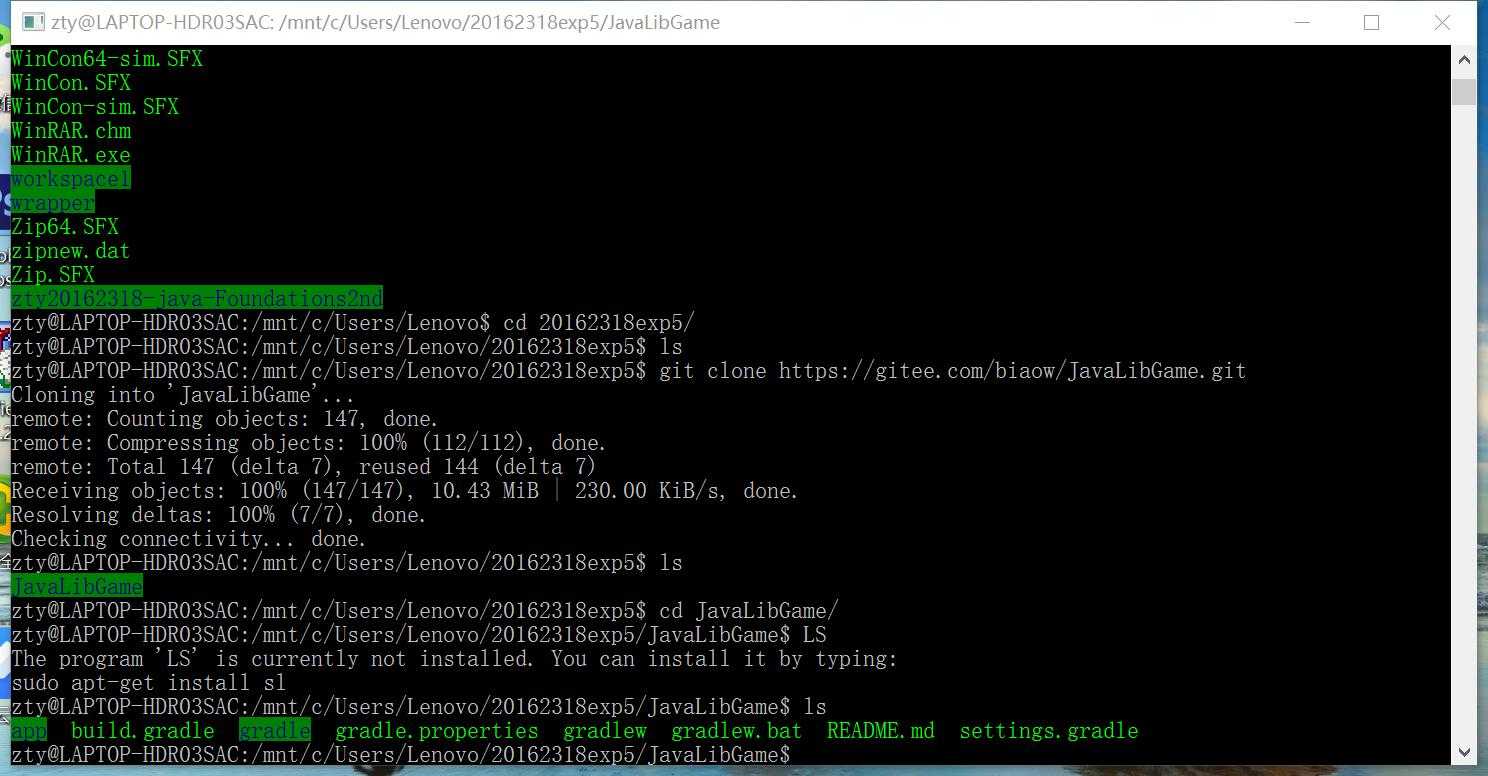
- git clone 小组项目
- 编译项目,提交编译成功截图(全屏,要有学号信息)
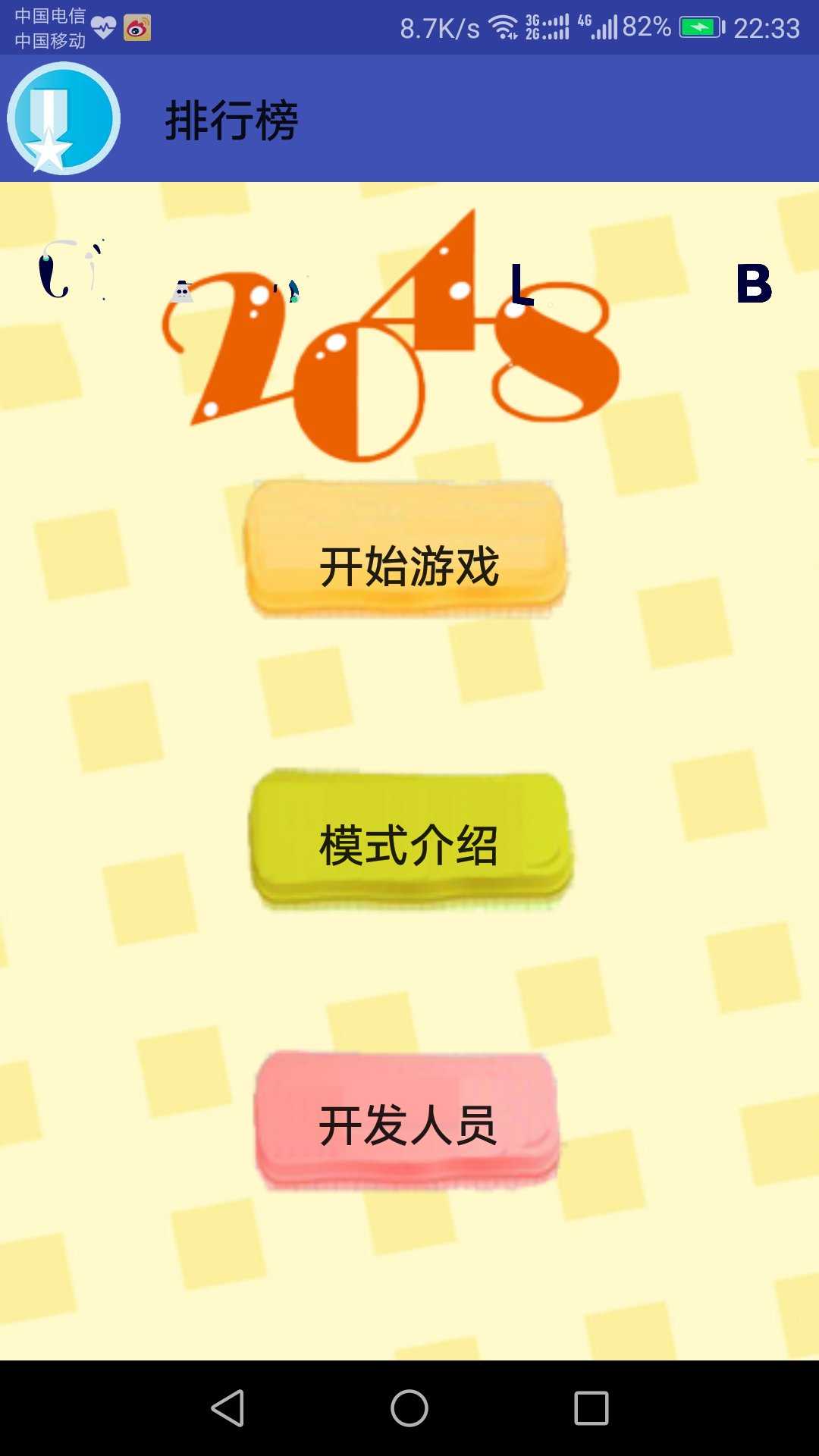
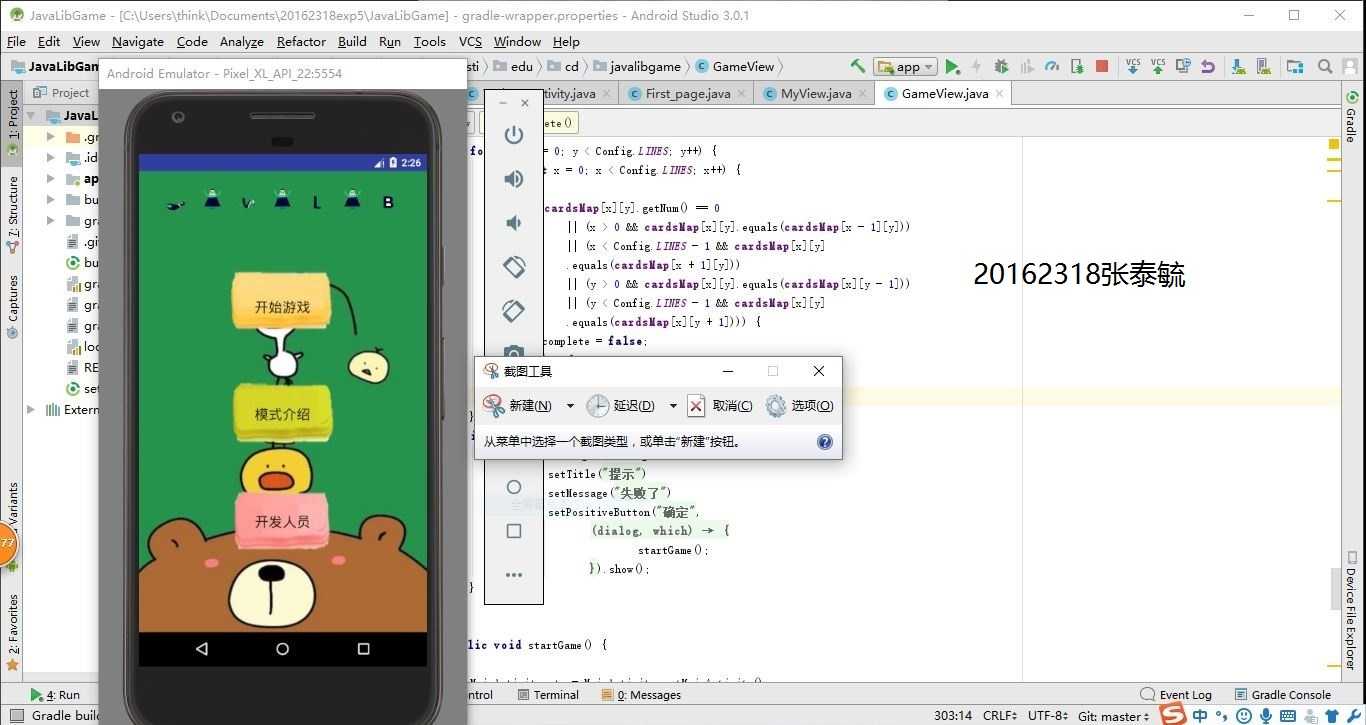
- 提交运行过程中的截图(全屏,要有学号信息)



实验五-2-代码修改
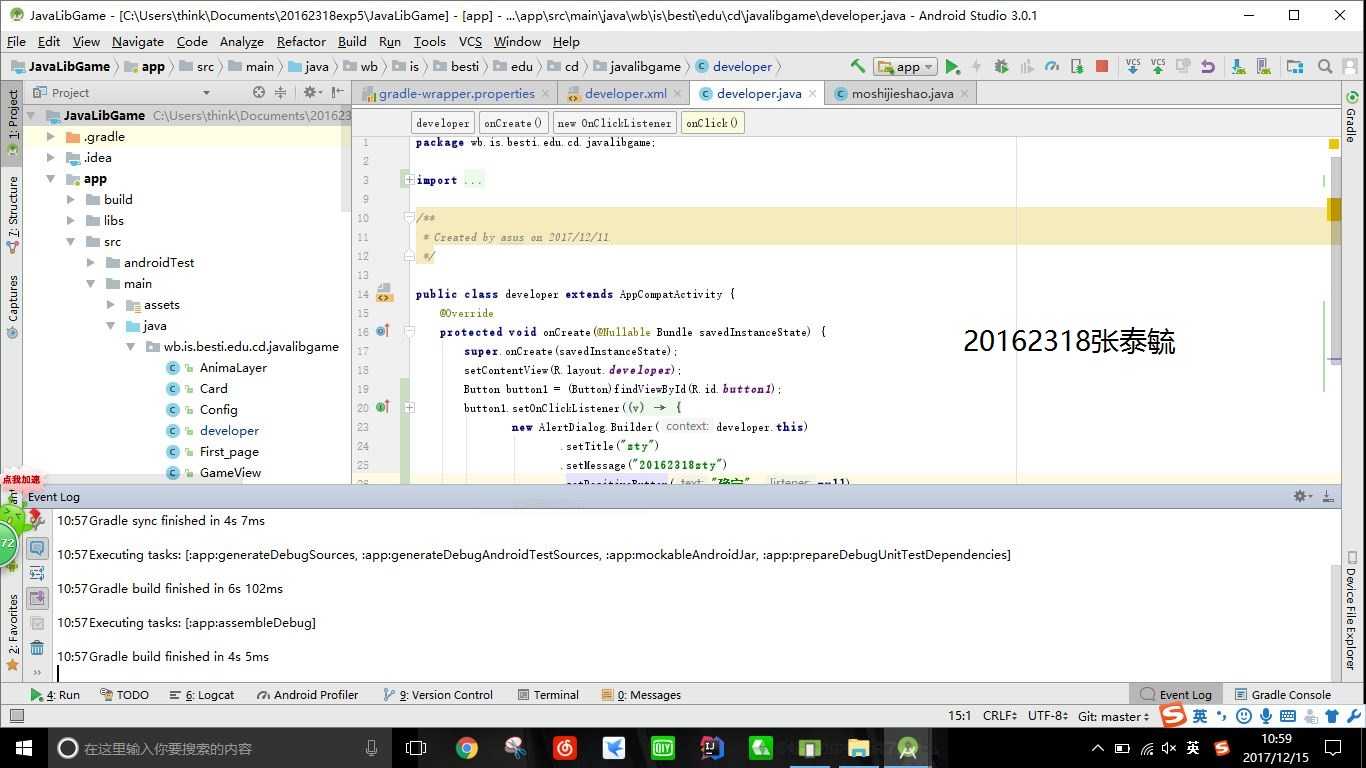
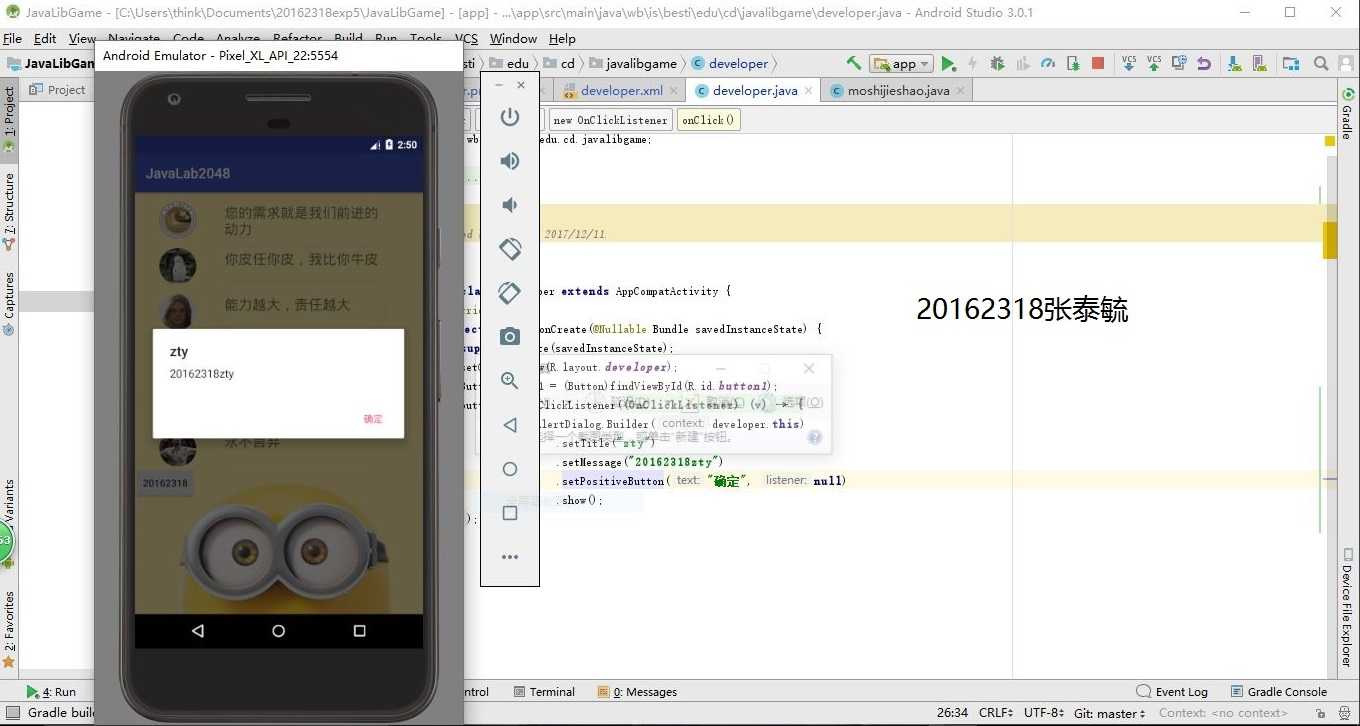
- 在小组项目中,找一个合适的地方添加一个按钮,点击显示自己的学号
- 提交运行截图(全屏,要有学号信息)
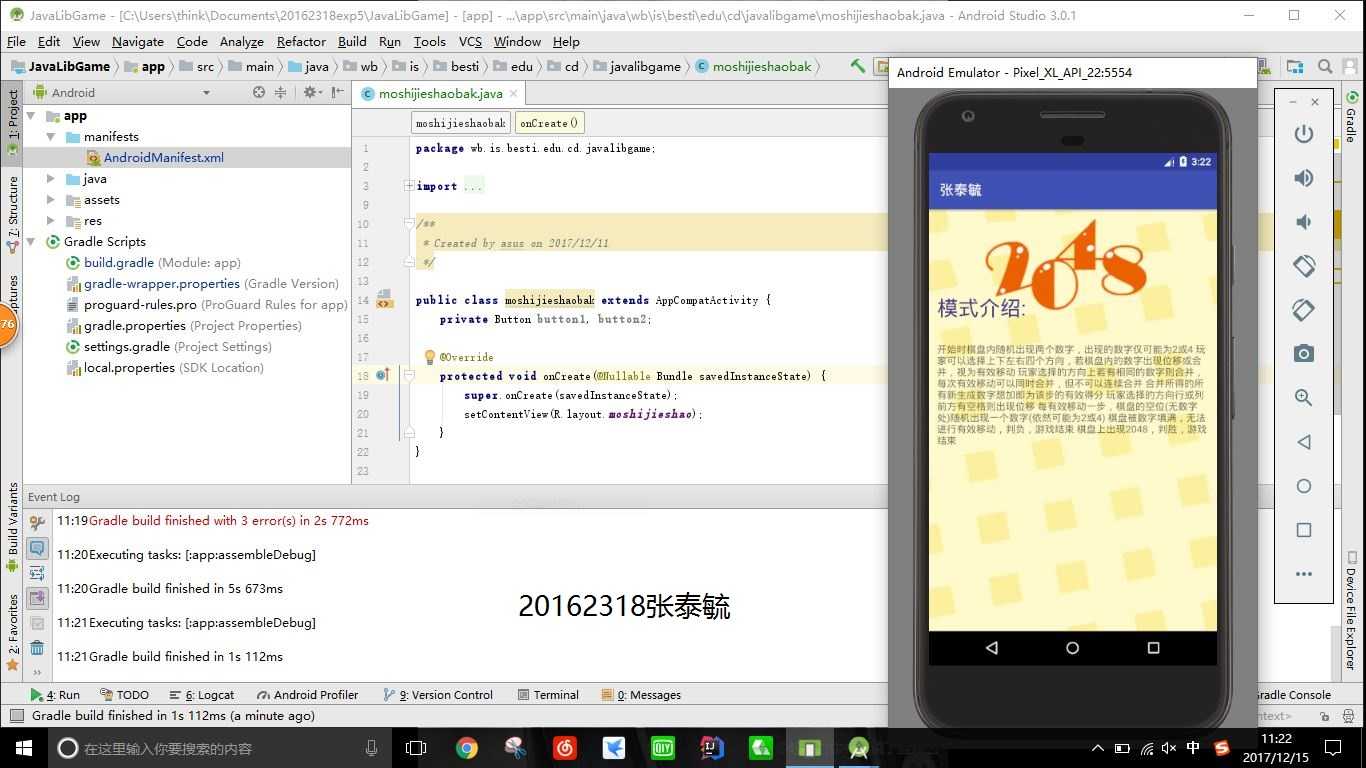
- 在项目中找一个界面,自己复制一份命名为XXXbak,修改代码,替换原来的部分
- 提交运行截图(全屏,要有学号信息)


分析数据结构、排序、查找算法的应用
运用了插入排序算法,在排行榜中应用