2017-2018-1 20162304 实验五
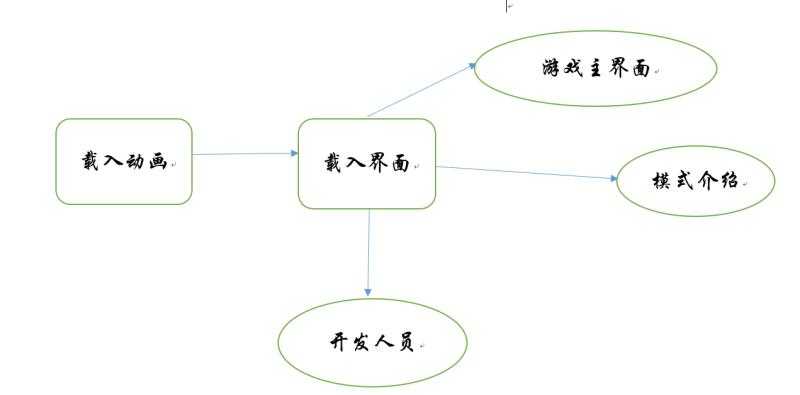
分析系统架构
- 我们就从图中提取出较为重要的游戏界面进行分析
- 主要类:AnimLayer类、Card类、GameView类、Config类
AnimLayer类是用于控制动画效果的类,以下为其中一段控制方块合并消失的动画
public void createMoveAnim(final Card from, final Card to, int fromX, int toX, int fromY, int toY) { final Card c = getCard(from.getNum()); //将要移动的Card从原来的地方消失 LayoutParams lp = new LayoutParams(Config.CARD_WIDTH, Config.CARD_WIDTH); //CARD_WIDTH=0 lp.leftMargin = fromX * Config.CARD_WIDTH; //将card里面的布局的宽和高变成0; lp.topMargin = fromY * Config.CARD_WIDTH; c.setLayoutParams(lp); //c在执行这个方法之后,view的大小将发生改变 if (to.getNum() <= 0) { //如果移动到的位置的Card为0,则将此Card的TextView隐藏。 to.getLabel().setVisibility(View.INVISIBLE); }Card类是2048中每个小卡片的类,以下这段代码是为不同数值的卡片附上不同的颜色
public void setNum(int num) { this.num = num; if (num<=0) { label.setText(""); }else{ label.setText(num+""); } switch (num) { case 0: label.setBackgroundColor(0x00000000); break; case 2: label.setBackgroundColor(0xffeee4da); break; case 4: label.setBackgroundColor(0xffede0c8); break; case 8: label.setBackgroundColor(0xfff2b179); break; case 16: label.setBackgroundColor(0xfff59563); break; case 32: label.setBackgroundColor(0xfff67c5f); break; case 64: label.setBackgroundColor(0xfff65e3b); break; case 128: label.setBackgroundColor(0xffedcf72); break; case 256: label.setBackgroundColor(0xffedcc61); break; case 512: label.setBackgroundColor(0xffedc850); break; case 1024: label.setBackgroundColor(0xffedc53f); break; case 2048: label.setBackgroundColor(0xffedc22e); break; default: label.setBackgroundColor(0xff3c3a32); break; } }GameView类是实现整个游戏操作的一个类,以下是向左滑动的一个方法
private void swipeLeft() { boolean merge = false; for (int y = 0; y < Config.LINES; y++) { //LINES=4 for (int x = 0; x < Config.LINES; x++) { for (int x1 = x + 1; x1 < Config.LINES; x1++) {//向左滑动时,将全部的数组遍历一遍,如果找到不为0的,且其左边为0时 if (cardsMap[x1][y].getNum() > 0) { if (cardsMap[x][y].getNum() <= 0) { //cardsMap[x][y].getNum()获取card上面的数字 MainActivity .getMainActivity() .getAnimLayer() .createMoveAnim(cardsMap[x1][y], cardsMap[x][y], x1, x, y, y); cardsMap[x][y].setNum(cardsMap[x1][y].getNum()); cardsMap[x1][y].setNum(0); x--; merge = true; } else if (cardsMap[x][y].equals(cardsMap[x1][y])) { MainActivity .getMainActivity() .getAnimLayer() .createMoveAnim(cardsMap[x1][y], cardsMap[x][y], x1, x, y, y); //使用这个方法之后,在效果上可以表示成移动了 cardsMap[x][y].setNum(cardsMap[x][y].getNum() * 2);//这个地方可以修改数字的增加原本是2 cardsMap[x1][y].setNum(0); MainActivity.getMainActivity().addScore( cardsMap[x][y].getNum()); merge = true; } break; } } } } if (merge) { addRandomNum(); checkComplete(); } }编译、运行、测试系统

实验五-1-编译、运行、测试
- git clone 小组项目
- 编译项目,提交编译成功截图(全屏,要有学号信息)
- 提交运行过程中的截图(全屏,要有学号信息)
git clone

运行代码

实验五-2-代码修改
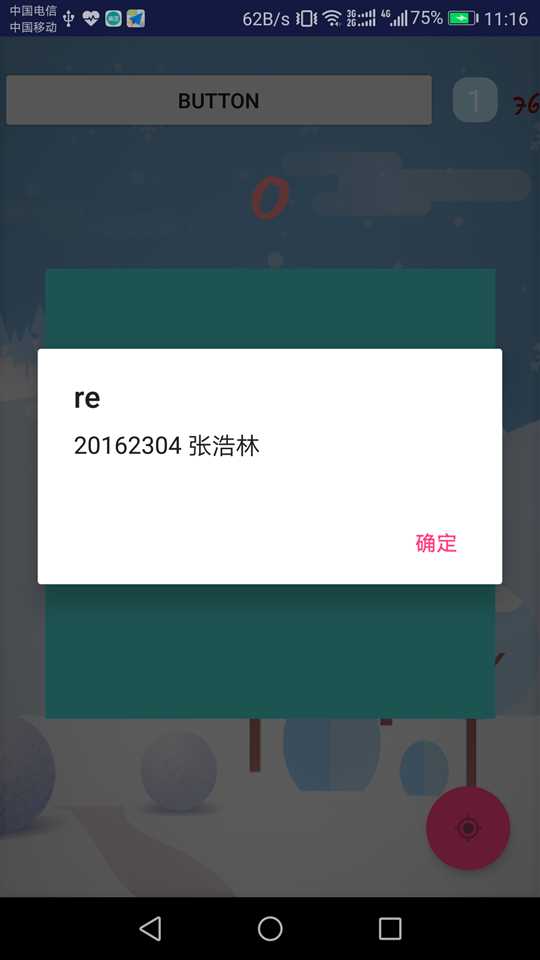
- 在小组项目中,找一个合适的地方添加一个按钮,点击显示自己的学号
- 提交运行截图(全屏,要有学号信息)
- 在项目中找一个界面,自己复制一份命名为XXXbak,修改代码,替换原来的部分
- 提交运行截图(全屏,要有学号信息)
- 代码修改

分析数据结构、排序、查找算法的应用
我们的小组项目的数据逻辑中主要运用了二维数组,通过这个二维数组我们可以确定出每一个卡片的位置
private Card[][] cardsMap = new Card[Config.LINES][Config.LINES]; private List<Point> emptyPoints = new ArrayList<Point>();此外我们的项目中也运用到了排序算法,用于排行榜分数的排名