https://io-meter.com/2016/09/03/Functional-Go-persist-datastructure-intro/
持久化的数据结构(Persistent Data Structure)
对这类数据结构进行的任何修改,都会返回一个修改后的备份,而不会影响原来结构中的内容
解决了什么问题?
1.以状态机的观点来看待程序,状态的转换可能要对应多个操作,如果其中执行失败的话(状态修改了一半),这样既没办法继续往下进行转换,也没办法回到上一个状态,导致程序进入了一个错误的状态。使用持久化的数据结构,修改过程不会影响源数据结构,可以在操作执行完毕后,将新的状态赋值给旧的状态,完成状态的转换。
2.解决了并发程序中数据读写不一致的问题(加锁会增加程序的复杂度以及影响运行性能)
缺点:
1.修改会生成新的对象,耗费内存空间
2.持久化数据结构往往会对源数据进行包装,以实现不可变的特性,这导致实现复杂,读取速度慢
应用场景:react渲染优化、并发编程
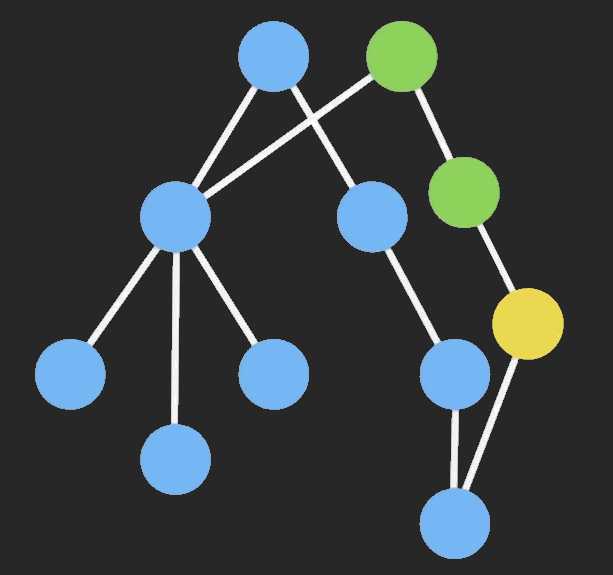
结构化共享(Structural Sharing)

内部使用字典树储存数据。修改后返回的新对象是基于旧对象的,能实现数据共享,从而达到节省内存的目的
实践
let map1 = Immutable.Map({a:1, b:1, c:1});
let map2 = Immutable.Map({a:1, b:1, c:1});
console.log(map1 === map2) //false
// 值比较
console.log(Immutable.is(map1, map2)) //true
