开发工具:
编辑器:vscode;
css预处理器:less;(无具体要求);
步骤:
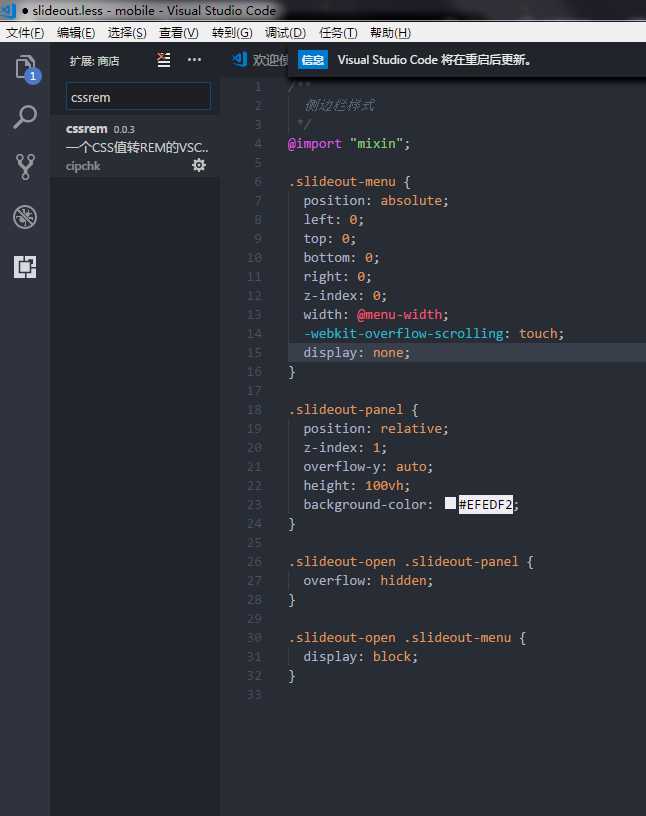
1. vscode安装cssrem插件;

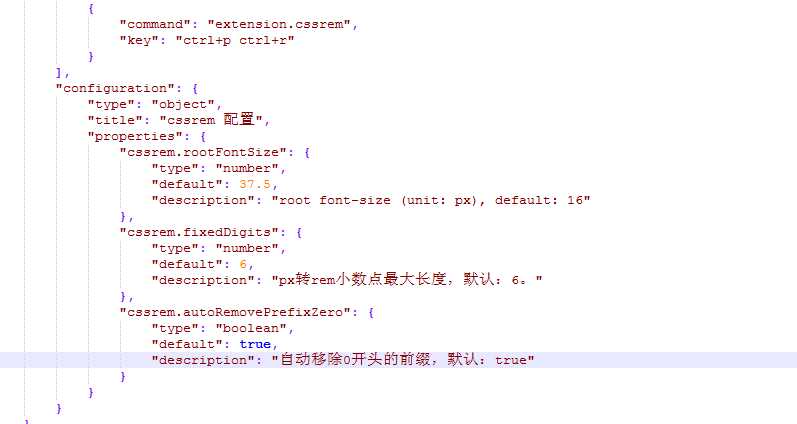
2. 修改css插件的默认配置,其默认转换px为16px, 需要改为当前项目设计的1rem所对应的px,vscode插件的默认安装目录一般为 C:\Users\用户名\.vscode\extensions;
找到 cipchk.cssrem-0.0.3 插件,打开package.json, 修改其默认配置:cssrem.rootFontSize

3. 重启vocode,大功告成!
