使用表格的时候经常会用到多选的功能,比较常用,下面写一个小Dome记录一下
如下:单击监督执法按钮之后,需要获取选中行数据,传值到后台进行处理

一、获取选择行的数据
btnJdzf是按钮id;table是表格的id,具体的table代码就不写了。
$("#btnJdzf").bind(‘click‘, function () { var a = $(‘#table‘).bootstrapTable(‘getSelections‘);//获取选择行数据 for (var i = 0; i < a.length; i++) {//循环读取选中行数据 var b = a[i].mid;//获取选择行的值 } })
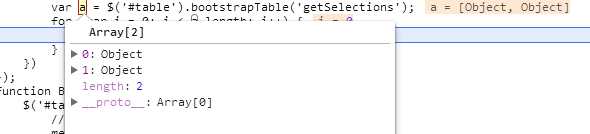
二、调试截图,看一下具体值,更直观
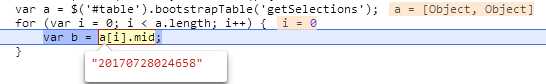
选择行的值:

获取具体列的值:mid是columns的列