
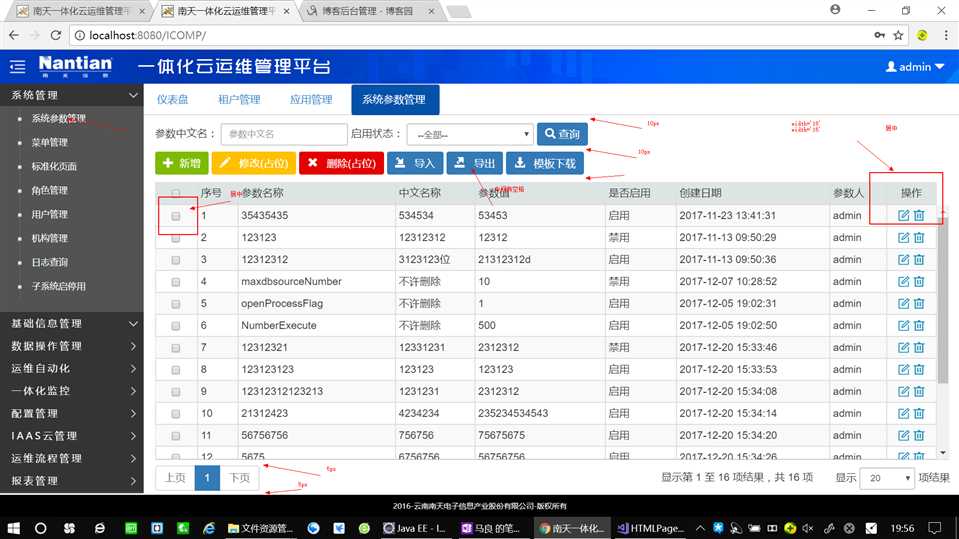
1、所有的按钮上图标和文本中间都加空格。
2、列表【选择列】+【列操作】都居中,其他的居左。
3、列表上没有斑马线效果,但是有放上去变色的效果。抄写样式即可。
3、搜索框+工具栏+列表中间的间隙为10px。分页信息的间距为5px; 【依赖公共样式,如果不生效请提出】
4、分页信息的顺序为 【分页按钮】,【显示项信息】,【分页大小】。
5、列表上的图标
width="15"
height="15"
style="margin-right:5px;"
6、分页的默认页数为 20,分页选项里面有 【10,20,50,100】
