标签:style blog class code java tar
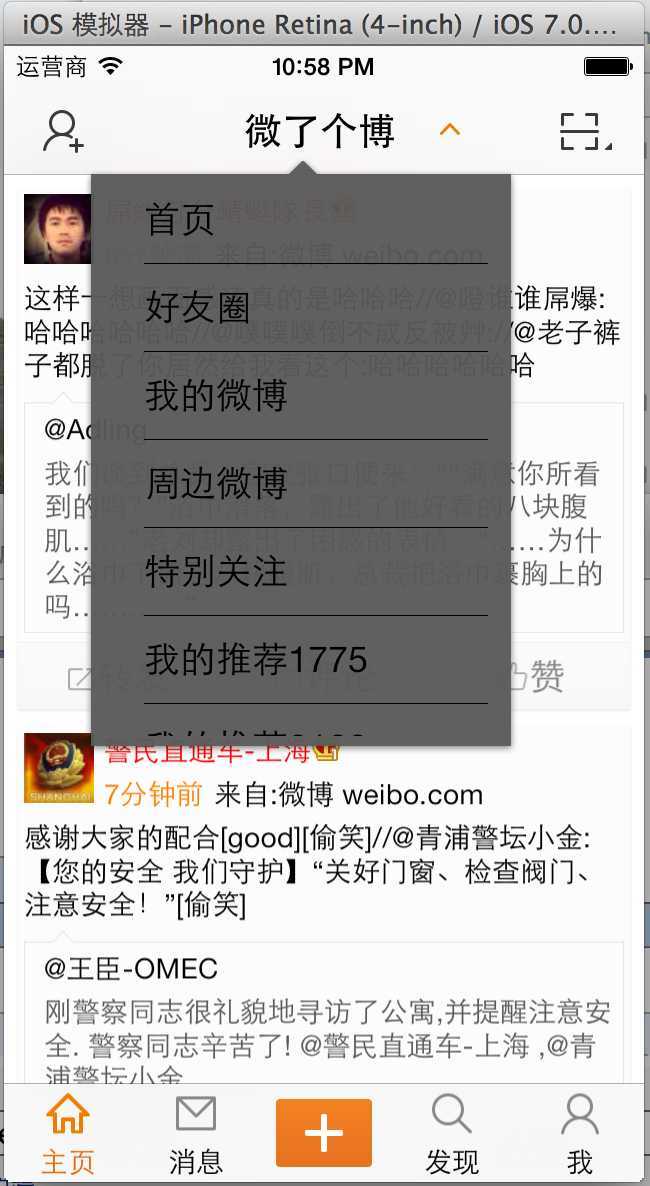
运用新浪开发的微博数据接口,花了两天时间高仿新浪iphone手机客户端的写了新特性和首页,感觉运用到的知识点还是挺多的,尤其实在框架的搭建和代码的封装上,直接决定了系统的重用性和扩展性,案例视图:



共享几个案例中用到的小技巧:
(1) 重写按钮的样式
![]() 一般按钮中的文字和图片都是左右排,
那么如何按照自己的想法,任意的控制按钮中元素的排列呢?
一般按钮中的文字和图片都是左右排,
那么如何按照自己的想法,任意的控制按钮中元素的排列呢?
1 #import "XHcenterBtn.h" 2 #import "UIImage+XH.h" 3 4 @implementation XHcenterBtn 5 6 - (id)initWithFrame:(CGRect)frame 7 { 8 self = [super initWithFrame:frame]; 9 if (self) { 10 self.adjustsImageWhenHighlighted = NO; 11 self.imageView.contentMode = UIViewContentModeCenter; 12 self.titleLabel.textAlignment = NSTextAlignmentRight; 13 self.titleLabel.font = [UIFont boldSystemFontOfSize:19.0]; 14 [self setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; 15 [self setBackgroundImage:[UIImage resizedImageWithName:@"navigationbar_filter_background_highlighted"] forState:UIControlStateHighlighted]; 16 } 17 return self; 18 } 19 20 // 对标题的位置进行控制 21 -(CGRect)titleRectForContentRect:(CGRect)contentRect{ 22 CGFloat titleX =0; 23 CGFloat titleY =0; 24 CGFloat titleW =contentRect.size.width * 0.7; 25 CGFloat titleH =contentRect.size.height; 26 return CGRectMake(titleX, titleY, titleW, titleH); 27 } 28 29 // 对图片的位置进行控制 30 -(CGRect)imageRectForContentRect:(CGRect)contentRect{ 31 CGFloat imageX =contentRect.size.width * 0.7; 32 CGFloat imageY =0; 33 CGFloat imageW =contentRect.size.width * 0.3; 34 CGFloat imageH =contentRect.size.height; 35 return CGRectMake(imageX, imageY, imageW, imageH); 36 } 37 38 @end
这里介绍的是文字在左,图片在右的按钮样式控制,如果要上下排列则对Y值进行相应调整即可.
(2) 几个非常实用的模型转换类
/** * 将模型转成字典 * @return 字典 */ - (NSDictionary *)keyValues { NSMutableDictionary *keyValues = [NSMutableDictionary dictionary]; [self enumerateIvarsWithBlock:^(XHIvar *ivar, BOOL *stop) { if (ivar.isSrcClassFromFoundation) return; // 1.取出属性值 id value = ivar.value; if (!value) return; // 2.如果是模型属性 if (ivar.type.typeClass && !ivar.type.fromFoundation) { value = [value keyValues]; } else if ([self respondsToSelector:@selector(objectClassInArray)]) { // 3.处理数组里面有模型的情况 Class objectClass = self.objectClassInArray[ivar.propertyName]; if (objectClass) { value = [objectClass keyValuesArrayWithObjectArray:value]; } } // 4.赋值 NSString *key = [self keyWithPropertyName:ivar.propertyName]; keyValues[key] = value; }]; return keyValues; } /** * 通过模型数组来创建一个字典数组 * @param objectArray 模型数组 * @return 字典数组 */ + (NSArray *)keyValuesArrayWithObjectArray:(NSArray *)objectArray { // 0.判断真实性 if (![objectArray isKindOfClass:[NSArray class]]) { [NSException raise:@"objectArray is not a NSArray" format:nil]; } // 1.过滤 if (![objectArray isKindOfClass:[NSArray class]]) return objectArray; if (![[objectArray lastObject] isKindOfClass:self]) return objectArray; // 2.创建数组 NSMutableArray *keyValuesArray = [NSMutableArray array]; for (id object in objectArray) { [keyValuesArray addObject:[object keyValues]]; } return keyValuesArray; } #pragma mark - 字典数组转模型数组 /** * 通过字典数组来创建一个模型数组 * @param keyValuesArray 字典数组 * @return 模型数组 */ + (NSArray *)objectArrayWithKeyValuesArray:(NSArray *)keyValuesArray { // 1.判断真实性 if (![keyValuesArray isKindOfClass:[NSArray class]]) { [NSException raise:@"keyValuesArray is not a NSArray" format:nil]; } // 2.创建数组 NSMutableArray *modelArray = [NSMutableArray array]; // 3.遍历 for (NSDictionary *keyValues in keyValuesArray) { if (![keyValues isKindOfClass:[NSDictionary class]]) continue; id model = [self objectWithKeyValues:keyValues]; [modelArray addObject:model]; } return modelArray; }
我们都是站在巨人的肩膀上编程,呵呵!!!!!!!!!!!
高仿新浪微博,写了个小demo,布布扣,bubuko.com
标签:style blog class code java tar
原文地址:http://www.cnblogs.com/e8net/p/3721199.html