vue是一个轻量级的渐进式框架,对于它的一些特性和优点包括环境的一些配置在此就不做赘述,本篇文章主要来探讨一下vue子父组件之间通信的问题
首先我们先来看一个demo,目录结构为这样:
?src
?components
?child.vue
?app.vue
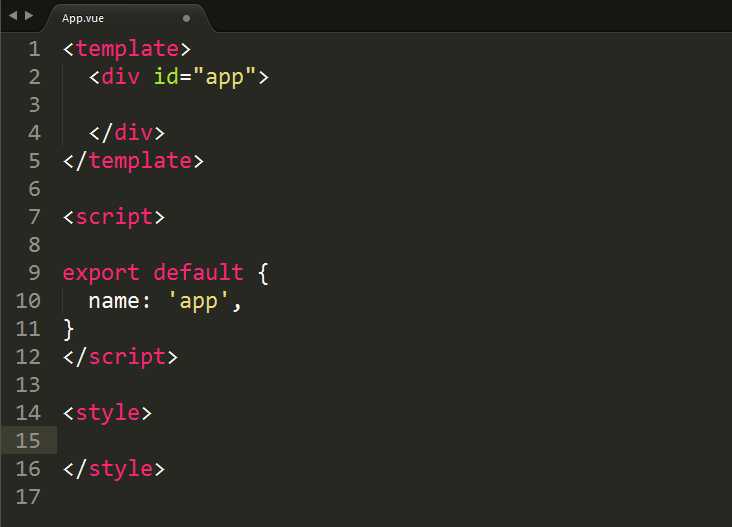
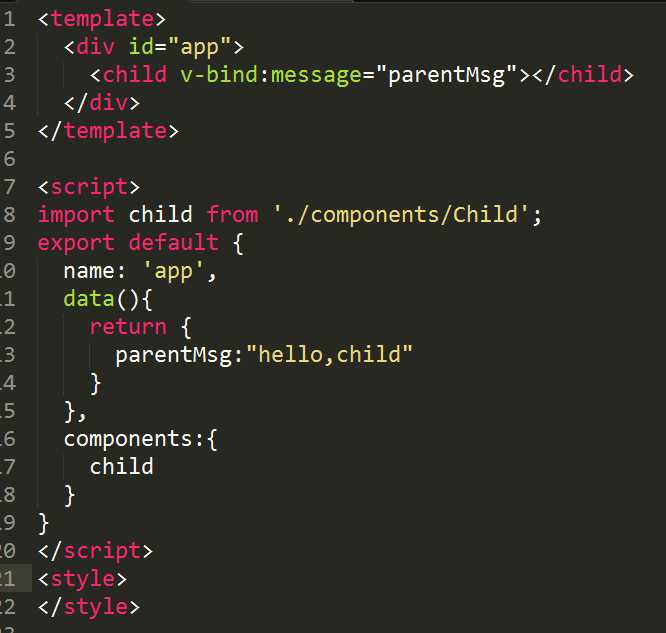
此时App.vue应为这样:

一、父组件向子组件传值
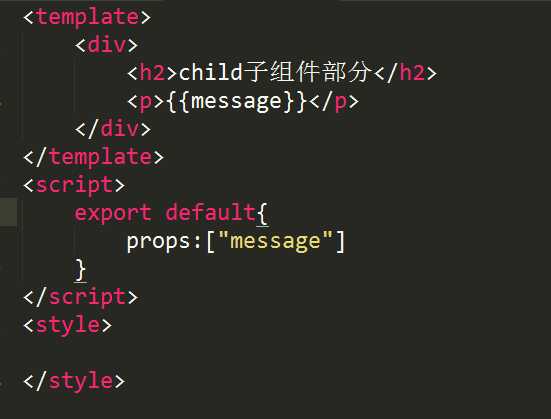
1.创建子组件,在src/components/文件夹下新建一个Child.vue
2.Child.vue中创建props,然后创建一个名为message的属性

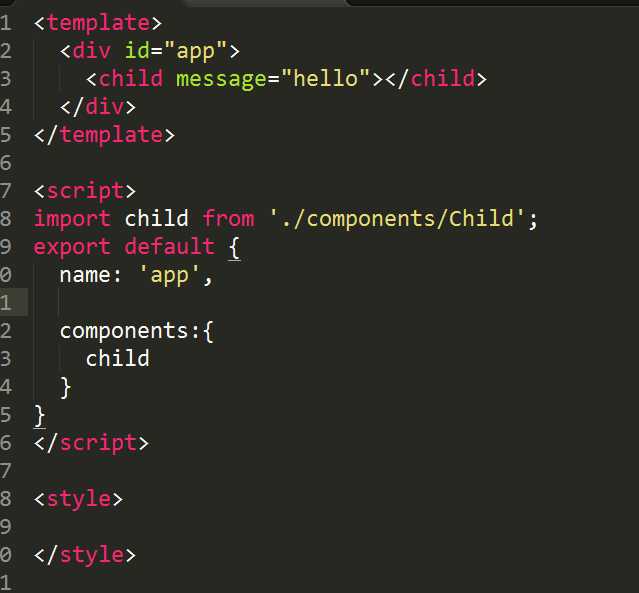
3.在App.vue中注册Child组件,并在template中加入child标签,标签中添加message属性并赋值

4.保存修改的文件,查看浏览器

5.我们依然可以对message的值进行v-bind动态绑定

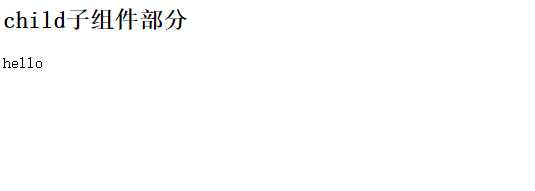
此时浏览器中

browser2.png
父组件向子组件传值成功
总结一下:
- 子组件在props中创建一个属性,用以接收父组件传过来的值
- 父组件中注册子组件
- 在子组件标签中添加子组件props中创建的属性
- 把需要传给子组件的值赋给该属性
二.子组件向父组件传值
1.在子组件中创建一个按钮,给按钮绑定一个点击事件

Child2.png
2.在响应该点击事件的函数中使用$emit来触发一个自定义事件,并传递一个参数

Child3.png
3.在父组件中的子标签中监听该自定义事件并添加一个响应该事件的处理方法

App4.png
4.保存修改的文件,在浏览器中点击按钮

browser3.png
子组件向父组件传值成功
总结一下:
- 子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件
- 将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法
- 在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听
在通信中,无论是子组件向父组件传值还是父组件向子组件传值,他们都有一个共同点就是有中间介质,子向父的介质是自定义事件,父向子的介质是props中的属性。抓准这两点对于父子通信就好理解了
作者:PengL
链接:http://www.jianshu.com/p/2670ca096cf8
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
