一、首先把横向的listview的代码放上来
HorizontalListView:
package com.common.cklibrary.utils.myview;
import java.util.LinkedList;
import java.util.Queue;
import android.content.Context;
import android.database.DataSetObserver;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.GestureDetector;
import android.view.GestureDetector.OnGestureListener;
import android.view.MotionEvent;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListAdapter;
import android.widget.Scroller;
/**
* Created by Admin on 2017/9/7.
*/
@SuppressWarnings("deprecation")
public class HorizontalListView extends AdapterView<ListAdapter> {
public boolean mAlwaysOverrideTouch = true;
protected ListAdapter mAdapter;
private int mLeftViewIndex = -1;
private int mRightViewIndex = 0;
protected int mCurrentX;
protected int mNextX;
private int mMaxX = Integer.MAX_VALUE;
private int mDisplayOffset = 0;
protected Scroller mScroller;
private GestureDetector mGesture;
private Queue<View> mRemovedViewQueue = new LinkedList<View>();
private OnItemSelectedListener mOnItemSelected;
private OnItemClickListener mOnItemClicked;
private OnItemLongClickListener mOnItemLongClicked;
private boolean mDataChanged = false;
public HorizontalListView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
private synchronized void initView() {
mLeftViewIndex = -1;
mRightViewIndex = 0;
mDisplayOffset = 0;
mCurrentX = 0;
mNextX = 0;
mMaxX = Integer.MAX_VALUE;
mScroller = new Scroller(getContext());
mGesture = new GestureDetector(getContext(), mOnGesture);
}
@Override
public void setOnItemSelectedListener(AdapterView.OnItemSelectedListener listener) {
mOnItemSelected = listener;
}
@Override
public void setOnItemClickListener(AdapterView.OnItemClickListener listener) {
mOnItemClicked = listener;
}
@Override
public void setOnItemLongClickListener(AdapterView.OnItemLongClickListener listener) {
mOnItemLongClicked = listener;
}
private DataSetObserver mDataObserver = new DataSetObserver() {
@Override
public void onChanged() {
synchronized (HorizontalListView.this) {
mDataChanged = true;
}
invalidate();
requestLayout();
}
@Override
public void onInvalidated() {
reset();
invalidate();
requestLayout();
}
};
@Override
public ListAdapter getAdapter() {
return mAdapter;
}
@Override
public View getSelectedView() {
//TODO: implement
return null;
}
@Override
public void setAdapter(ListAdapter adapter) {
if (mAdapter != null) {
mAdapter.unregisterDataSetObserver(mDataObserver);
}
mAdapter = adapter;
mAdapter.registerDataSetObserver(mDataObserver);
reset();
}
private synchronized void reset() {
initView();
removeAllViewsInLayout();
requestLayout();
}
@Override
public void setSelection(int position) {
//TODO: implement
}
private void addAndMeasureChild(final View child, int viewPos) {
LayoutParams params = child.getLayoutParams();
if (params == null) {
params = new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT);
}
addViewInLayout(child, viewPos, params, true);
child.measure(MeasureSpec.makeMeasureSpec(getWidth(), MeasureSpec.AT_MOST),
MeasureSpec.makeMeasureSpec(getHeight(), MeasureSpec.AT_MOST));
}
@Override
protected synchronized void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
if (mAdapter == null) {
return;
}
if (mDataChanged) {
int oldCurrentX = mCurrentX;
initView();
removeAllViewsInLayout();
mNextX = oldCurrentX;
mDataChanged = false;
}
if (mScroller.computeScrollOffset()) {
int scrollx = mScroller.getCurrX();
mNextX = scrollx;
}
if (mNextX <= 0) {
mNextX = 0;
mScroller.forceFinished(true);
}
if (mNextX >= mMaxX) {
mNextX = mMaxX;
mScroller.forceFinished(true);
}
int dx = mCurrentX - mNextX;
removeNonVisibleItems(dx);
fillList(dx);
positionItems(dx);
mCurrentX = mNextX;
if (!mScroller.isFinished()) {
post(new Runnable() {
@Override
public void run() {
requestLayout();
}
});
}
}
private void fillList(final int dx) {
int edge = 0;
View child = getChildAt(getChildCount() - 1);
if (child != null) {
edge = child.getRight();
}
fillListRight(edge, dx);
edge = 0;
child = getChildAt(0);
if (child != null) {
edge = child.getLeft();
}
fillListLeft(edge, dx);
}
private void fillListRight(int rightEdge, final int dx) {
while (rightEdge + dx < getWidth() && mRightViewIndex < mAdapter.getCount()) {
View child = mAdapter.getView(mRightViewIndex, mRemovedViewQueue.poll(), this);
addAndMeasureChild(child, -1);
rightEdge += child.getMeasuredWidth();
if (mRightViewIndex == mAdapter.getCount() - 1) {
mMaxX = mCurrentX + rightEdge - getWidth();
}
if (mMaxX < 0) {
mMaxX = 0;
}
mRightViewIndex++;
}
}
private void fillListLeft(int leftEdge, final int dx) {
while (leftEdge + dx > 0 && mLeftViewIndex >= 0) {
View child = mAdapter.getView(mLeftViewIndex, mRemovedViewQueue.poll(), this);
addAndMeasureChild(child, 0);
leftEdge -= child.getMeasuredWidth();
mLeftViewIndex--;
mDisplayOffset -= child.getMeasuredWidth();
}
}
private void removeNonVisibleItems(final int dx) {
View child = getChildAt(0);
while (child != null && child.getRight() + dx <= 0) {
mDisplayOffset += child.getMeasuredWidth();
mRemovedViewQueue.offer(child);
removeViewInLayout(child);
mLeftViewIndex++;
child = getChildAt(0);
}
child = getChildAt(getChildCount() - 1);
while (child != null && child.getLeft() + dx >= getWidth()) {
mRemovedViewQueue.offer(child);
removeViewInLayout(child);
mRightViewIndex--;
child = getChildAt(getChildCount() - 1);
}
}
private void positionItems(final int dx) {
if (getChildCount() > 0) {
mDisplayOffset += dx;
int left = mDisplayOffset;
for (int i = 0; i < getChildCount(); i++) {
View child = getChildAt(i);
int childWidth = child.getMeasuredWidth();
child.layout(left, 0, left + childWidth, child.getMeasuredHeight());
left += childWidth + child.getPaddingRight();
}
}
}
public synchronized void scrollTo(int x) {
mScroller.startScroll(mNextX, 0, x - mNextX, 0);
requestLayout();
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
boolean handled = super.dispatchTouchEvent(ev);
handled |= mGesture.onTouchEvent(ev);
return handled;
}
private OnGestureListener mOnGesture = new GestureDetector.SimpleOnGestureListener() {
@Override
public boolean onSingleTapUp(MotionEvent e) {
getParent().requestDisallowInterceptTouchEvent(false);
return false;
}
@Override
public boolean onDown(MotionEvent e) {
mScroller.forceFinished(true);
return true;
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
synchronized (HorizontalListView.this) {
mScroller.fling(mNextX, 0, (int) -velocityX, 0, 0, mMaxX, 0, 0);
}
requestLayout();
if (Math.abs(velocityX)>Math.abs(velocityY)){
return true;
}else{
getParent().requestDisallowInterceptTouchEvent(false);
return false;
}
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2,
float distanceX, float distanceY) {
if (Math.abs(distanceY)>20&&Math.abs(distanceY)>Math.abs(distanceX)){
getParent().requestDisallowInterceptTouchEvent(false);
return false;
}else{
synchronized (HorizontalListView.this) {
mNextX += (int) distanceX;
}
requestLayout();
return true;
}
}
@Override
public boolean onSingleTapConfirmed(MotionEvent e) {
for (int i = 0; i < getChildCount(); i++) {
View child = getChildAt(i);
if (isEventWithinView(e, child)) {
if (mOnItemClicked != null) {
mOnItemClicked.onItemClick(HorizontalListView.this, child, mLeftViewIndex + 1 + i, mAdapter.getItemId(mLeftViewIndex + 1 + i));
}
if (mOnItemSelected != null) {
mOnItemSelected.onItemSelected(HorizontalListView.this, child, mLeftViewIndex + 1 + i, mAdapter.getItemId(mLeftViewIndex + 1 + i));
}
break;
}
}
getParent().requestDisallowInterceptTouchEvent(false);
return false;
// return super.onSingleTapConfirmed(e);
}
@Override
public void onLongPress(MotionEvent e) {
int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
View child = getChildAt(i);
if (isEventWithinView(e, child)) {
if (mOnItemLongClicked != null) {
mOnItemLongClicked.onItemLongClick(HorizontalListView.this, child, mLeftViewIndex + 1 + i, mAdapter.getItemId(mLeftViewIndex + 1 + i));
}
break;
}
}
getParent().requestDisallowInterceptTouchEvent(false);
}
private boolean isEventWithinView(MotionEvent e, View child) {
Rect viewRect = new Rect();
int[] childPosition = new int[2];
child.getLocationOnScreen(childPosition);
int left = childPosition[0];
int right = left + child.getWidth();
int top = childPosition[1];
int bottom = top + child.getHeight();
viewRect.set(left, top, right, bottom);
return viewRect.contains((int) e.getRawX(), (int) e.getRawY());
}
};
}
二、我们来了解一下屏幕的触摸监听事件的分发机制
Touch事件分发中只有两个主角:ViewGroup和View。Activity的Touch事件事实上是调用它内部的ViewGroup的Touch事件,可以直接当成ViewGroup处理。
View在ViewGroup内,ViewGroup也可以在其他ViewGroup内,这时候把内部的ViewGroup当成View来分析。
ViewGroup的相关事件有三个:onInterceptTouchEvent、dispatchTouchEvent、onTouchEvent。View的相关事件只有两个:dispatchTouchEvent、onTouchEvent。
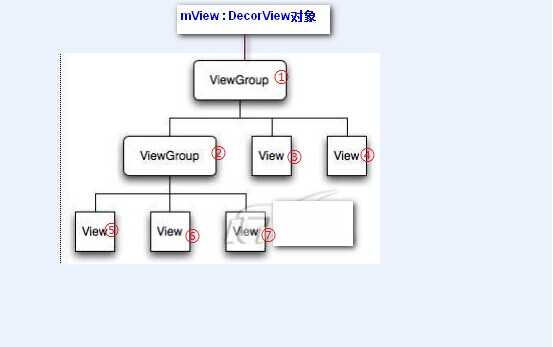
先分析ViewGroup的处理流程:首先得有个结构模型概念:ViewGroup和View组成了一棵树形结构,最顶层为Activity的ViewGroup,下面有若干的ViewGroup节点,每个节点之下又有若干的ViewGroup节点或者View节点,依次类推。如图:

当一个Touch事件(触摸事件为例)到达根节点,即Acitivty的ViewGroup时,它会依次下发,下发的过程是调用子View(ViewGroup)的dispatchTouchEvent方法实现的。简单来说,就是ViewGroup遍历它包含着的子View,调用每个View的dispatchTouchEvent方法,而当子View为ViewGroup时,又会通过调用ViwGroup的dispatchTouchEvent方法继续调用其内部的View的dispatchTouchEvent方法。上述例子中的消息下发顺序是这样的:①-②-⑤-⑥-⑦-③-④。dispatchTouchEvent方法只负责事件的分发,它拥有boolean类型的返回值,当返回为true时,顺序下发会中断。在上述例子中如果⑤的dispatchTouchEvent返回结果为true,那么⑥-⑦-③-④将都接收不到本次Touch事件。来个简单版的代码加深理解:
/**
* ViewGroup
* @param ev
* @return
*/
public boolean dispatchTouchEvent(MotionEvent ev){
....//其他处理,在此不管
View[] views=getChildView();
for(int i=0;i<views.length;i++){
//判断下Touch到屏幕上的点在该子View上面
if(...){
if(views[i].dispatchTouchEvent(ev))
return true;
}
}
...//其他处理,在此不管
}
/**
* View
* @param ev
* @return
*/
public boolean dispatchTouchEvent(MotionEvent ev){
....//其他处理,在此不管
return false;
}
在此可以看出,ViewGroup的dispatchTouchEvent是真正在执行“分发”工作,而View的dispatchTouchEvent方法,并不执行分发工作,或者说它分发的对象就是自己,决定是否把touch事件交给自己处理,而处理的方法,便是onTouchEvent事件,事实上子View的dispatchTouchEvent方法真正执行的代码是这样的
/**
* View
* @param ev
* @return
*/
public boolean dispatchTouchEvent(MotionEvent ev){
....//其他处理,在此不管
return onTouchEvent(event);
}
一般情况下,我们不该在普通View内重写dispatchTouchEvent方法,因为它并不执行分发逻辑。当Touch事件到达View时,我们该做的就是是否在onTouchEvent事件中处理它。
那么,ViewGroup的onTouchEvent事件是什么时候处理的呢?当ViewGroup所有的子View都返回false时,onTouchEvent事件便会执行。由于ViewGroup是继承于View的,它其实也是通过调用View的dispatchTouchEvent方法来执行onTouchEvent事件。
在目前的情况看来,似乎只要我们把所有的onTouchEvent都返回false,就能保证所有的子控件都响应本次Touch事件了。但必须要说明的是,这里的Touch事件,只限于Acition_Down事件,即触摸按下事件,而Aciton_UP和Action_MOVE却不会执行。事实上,一次完整的Touch事件,应该是由一个Down、一个Up和若干个Move组成的。Down方式通过dispatchTouchEvent分发,分发的目的是为了找到真正需要处理完整Touch请求的View。当某个View或者ViewGroup的onTouchEvent事件返回true时,便表示它是真正要处理这次请求的View,之后的Aciton_UP和Action_MOVE将由它处理。当所有子View的onTouchEvent都返回false时,这次的Touch请求就由根ViewGroup,即Activity自己处理了。
看看改进后的ViewGroup的dispatchTouchEvent方法
View mTarget=null;//保存捕获Touch事件处理的View
public boolean dispatchTouchEvent(MotionEvent ev) {
//....其他处理,在此不管
if(ev.getAction()==KeyEvent.ACTION_DOWN){
//每次Down事件,都置为Null
if(!onInterceptTouchEvent()){
mTarget=null;
View[] views=getChildView();
for(int i=0;i<views.length;i++){
if(views[i].dispatchTouchEvent(ev))
mTarget=views[i];
return true;
}
}
}
//当子View没有捕获down事件时,ViewGroup自身处理。这里处理的Touch事件包含Down、Up和Move
if(mTarget==null){
return super.dispatchTouchEvent(ev);
}
//...其他处理,在此不管
if(onInterceptTouchEvent()){
//...其他处理,在此不管
}
//这一步在Action_Down中是不会执行到的,只有Move和UP才会执行到。
return mTarget.dispatchTouchEvent(ev);
}
ViewGroup还有个onInterceptTouchEvent,看名字便知道这是个拦截事件。这个拦截事件需要分两种情况来说明:
1.假如我们在某个ViewGroup的onInterceptTouchEvent中,将Action为Down的Touch事件返回true,那便表示将该ViewGroup的所有下发操作拦截掉,这种情况下,mTarget会一直为null,因为mTarget是在Down事件中赋值的。由于mTarge为null,该ViewGroup的onTouchEvent事件被执行。这种情况下可以把这个ViewGroup直接当成View来对待。
2.假如我们在某个ViewGroup的onInterceptTouchEvent中,将Acion为Down的Touch事件都返回false,其他的都返回True,这种情况下,Down事件能正常分发,若子View都返回false,那mTarget还是为空,无影响。若某个子View返回了true,mTarget被赋值了,在Action_Move和Aciton_UP分发到该ViewGroup时,便会给mTarget分发一个Action_Delete的MotionEvent,同时清空mTarget的值,使得接下去的Action_Move(如果上一个操作不是UP)将由ViewGroup的onTouchEvent处理。
情况一用到的比较多,情况二个人还未找到使用场景。
从头到尾总结一下:
1.Touch事件分发中只有两个主角:ViewGroup和View。ViewGroup包含onInterceptTouchEvent、dispatchTouchEvent、onTouchEvent三个相关事件。View包含dispatchTouchEvent、onTouchEvent两个相关事件。其中ViewGroup又继承于View。
2.ViewGroup和View组成了一个树状结构,根节点为Activity内部包含的一个ViwGroup。
3.触摸事件由Action_Down、Action_Move、Aciton_UP组成,其中一次完整的触摸事件中,Down和Up都只有一个,Move有若干个,可以为0个。
4.当Acitivty接收到Touch事件时,将遍历子View进行Down事件的分发。ViewGroup的遍历可以看成是递归的。分发的目的是为了找到真正要处理本次完整触摸事件的View,这个View会在onTouchuEvent结果返回true。
5.当某个子View返回true时,会中止Down事件的分发,同时在ViewGroup中记录该子View。接下去的Move和Up事件将由该子View直接进行处理。由于子View是保存在ViewGroup中的,多层ViewGroup的节点结构时,上级ViewGroup保存的会是真实处理事件的View所在的ViewGroup对象:如ViewGroup0-ViewGroup1-TextView的结构中,TextView返回了true,它将被保存在ViewGroup1中,而ViewGroup1也会返回true,被保存在ViewGroup0中。当Move和UP事件来时,会先从ViewGroup0传递至ViewGroup1,再由ViewGroup1传递至TextView。
6.当ViewGroup中所有子View都不捕获Down事件时,将触发ViewGroup自身的onTouch事件。触发的方式是调用super.dispatchTouchEvent函数,即父类View的dispatchTouchEvent方法。在所有子View都不处理的情况下,触发Acitivity的onTouchEvent方法。
7.onInterceptTouchEvent有两个作用:1.拦截Down事件的分发。2.中止Up和Move事件向目标View传递,使得目标View所在的ViewGroup捕获Up和Move事件。
另外,上文所列出的代码并非真正的源码,只是概括了源码在事件分发处理中的核心处理流程,真正源码各位可以自己去看,包含了更丰富的内容。
补充:
“触摸事件由Action_Down、Action_Move、Aciton_UP组成,其中一次完整的触摸事件中,Down和Up都只有一个,Move有若干个,可以为0个。”,这里补充下其实UP事件是可能为0个的。
三、用户手势检测-GestureDetector使用详解
一、概述
当用户触摸屏幕的时候,会产生许多手势,例如down,up,scroll,filing等等。
一般情况下,我们知道View类有个View.OnTouchListener内部接口,通过重写他的onTouch(View v, MotionEvent event)方法,我们可以处理一些touch事件,但是这个方法太过简单,如果需要处理一些复杂的手势,用这个接口就会很麻烦(因为我们要自己根据用户触摸的轨迹去判断是什么手势)。
Android sdk给我们提供了GestureDetector(Gesture:手势Detector:识别)类,通过这个类我们可以识别很多的手势,主要是通过他的onTouchEvent(event)方法完成了不同手势的识别。虽然他能识别手势,但是不同的手势要怎么处理,应该是提供给程序员实现的。
GestureDetector这个类对外提供了两个接口和一个外部类
接口:OnGestureListener,OnDoubleTapListener
内部类:SimpleOnGestureListener
这个外部类,其实是两个接口中所有函数的集成,它包含了这两个接口里所有必须要实现的函数而且都已经重写,但所有方法体都是空的;不同点在于:该类是static class,程序员可以在外部继承这个类,重写里面的手势处理方法。
下面我们先看OnGestureListener接口;
二、GestureDetector.OnGestureListener---接口
1、基本讲解
如果我们写一个类并implements OnGestureListener,会提示有几个必须重写的函数,加上之后是这个样子的:
- private class gesturelistener implements GestureDetector.OnGestureListener{
- public boolean onDown(MotionEvent e) {
- // TODO Auto-generated method stub
- return false;
- }
- public void onShowPress(MotionEvent e) {
- // TODO Auto-generated method stub
- }
- public boolean onSingleTapUp(MotionEvent e) {
- // TODO Auto-generated method stub
- return false;
- }
- public boolean onScroll(MotionEvent e1, MotionEvent e2,
- float distanceX, float distanceY) {
- // TODO Auto-generated method stub
- return false;
- }
- public void onLongPress(MotionEvent e) {
- // TODO Auto-generated method stub
- }
- public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
- float velocityY) {
- // TODO Auto-generated method stub
- return false;
- }
- }
可见,这里总共重写了六个函数,这些函数都在什么情况下才会触发呢,下面讲一下:
OnDown(MotionEvent e):用户按下屏幕就会触发;
onShowPress(MotionEvent e):如果是按下的时间超过瞬间,而且在按下的时候没有松开或者是拖动的,那么onShowPress就会执行,具体这个瞬间是多久,我也不清楚呃……
onLongPress(MotionEvent e):长按触摸屏,超过一定时长,就会触发这个事件
触发顺序:
onDown->onShowPress->onLongPress
onSingleTapUp(MotionEvent e):从名子也可以看出,一次单独的轻击抬起操作,也就是轻击一下屏幕,立刻抬起来,才会有这个触发,当然,如果除了Down以外还有其它操作,那就不再算是Single操作了,所以也就不会触发这个事件
触发顺序:
点击一下非常快的(不滑动)Touchup:
onDown->onSingleTapUp->onSingleTapConfirmed
点击一下稍微慢点的(不滑动)Touchup:
onDown->onShowPress->onSingleTapUp->onSingleTapConfirmed
onFling(MotionEvent e1, MotionEvent e2, float velocityX,float velocityY) :滑屏,用户按下触摸屏、快速移动后松开,由1个MotionEvent ACTION_DOWN, 多个ACTION_MOVE, 1个ACTION_UP触发
参数解释:
e1:第1个ACTION_DOWN MotionEvent
e2:最后一个ACTION_MOVE MotionEvent
velocityX:X轴上的移动速度,像素/秒
velocityY:Y轴上的移动速度,像素/秒
onScroll(MotionEvent e1, MotionEvent e2,float distanceX, float distanceY):在屏幕上拖动事件。无论是用手拖动view,或者是以抛的动作滚动,都会多次触发,这个方法 在ACTION_MOVE动作发生时就会触发
滑屏:手指触动屏幕后,稍微滑动后立即松开
onDown-----》onScroll----》onScroll----》onScroll----》………----->onFling
拖动
onDown------》onScroll----》onScroll------》onFiling
可见,无论是滑屏,还是拖动,影响的只是中间OnScroll触发的数量多少而已,最终都会触发onFling事件!
2、实例
要使用GestureDetector,有三步要走:
1、创建OnGestureListener监听函数:
可以使用构造实例:
- GestureDetector.OnGestureListener listener = new GestureDetector.OnGestureListener(){
- };
也可以构造类:
- private class gestureListener implements GestureDetector.OnGestureListener{
- }
2、创建GestureDetector实例mGestureDetector:
构造函数有下面三个,根据需要选择:
- GestureDetector gestureDetector=new GestureDetector(GestureDetector.OnGestureListener listener);
- GestureDetector gestureDetector=new GestureDetector(Context context,GestureDetector.OnGestureListener listener);
- GestureDetector gestureDetector=new GestureDetector(Context context,GestureDetector.SimpleOnGestureListener listener);
3、onTouch(View v, MotionEvent event)中拦截:
- public boolean onTouch(View v, MotionEvent event) {
- return mGestureDetector.onTouchEvent(event);
- }
4、控件绑定
- TextView tv = (TextView)findViewById(R.id.tv);
- tv.setOnTouchListener(this);
现在进入实例阶段:
首先,在主布局页面添加一个textView,并将其放大到整屏,方便在其上的手势识别,代码为:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.example.gesturedetectorinterface.MainActivity" >
- <TextView
- android:id="@+id/tv"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_margin="50dip"
- android:background="#ff00ff"
- android:text="@string/hello_world" />
- </RelativeLayout>
然后在JAVA代码中,依据上面的三步走原则,写出代码,并在所有的手势下添加上Toast提示并写上Log
- public class MainActivity extends Activity implements OnTouchListener{
- private GestureDetector mGestureDetector;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mGestureDetector = new GestureDetector(new gestureListener()); //使用派生自OnGestureListener
- TextView tv = (TextView)findViewById(R.id.tv);
- tv.setOnTouchListener(this);
- tv.setFocusable(true);
- tv.setClickable(true);
- tv.setLongClickable(true);
- }
- /*
- * 在onTouch()方法中,我们调用GestureDetector的onTouchEvent()方法,将捕捉到的MotionEvent交给GestureDetector
- * 来分析是否有合适的callback函数来处理用户的手势
- */
- public boolean onTouch(View v, MotionEvent event) {
- return mGestureDetector.onTouchEvent(event);
- }
- private class gestureListener implements GestureDetector.OnGestureListener{
- // 用户轻触触摸屏,由1个MotionEvent ACTION_DOWN触发
- public boolean onDown(MotionEvent e) {
- Log.i("MyGesture", "onDown");
- Toast.makeText(MainActivity.this, "onDown", Toast.LENGTH_SHORT).show();
- return false;
- }
- /*
- * 用户轻触触摸屏,尚未松开或拖动,由一个1个MotionEvent ACTION_DOWN触发
- * 注意和onDown()的区别,强调的是没有松开或者拖动的状态
- *
- * 而onDown也是由一个MotionEventACTION_DOWN触发的,但是他没有任何限制,
- * 也就是说当用户点击的时候,首先MotionEventACTION_DOWN,onDown就会执行,
- * 如果在按下的瞬间没有松开或者是拖动的时候onShowPress就会执行,如果是按下的时间超过瞬间
- * (这块我也不太清楚瞬间的时间差是多少,一般情况下都会执行onShowPress),拖动了,就不执行onShowPress。
- */
- public void onShowPress(MotionEvent e) {
- Log.i("MyGesture", "onShowPress");
- Toast.makeText(MainActivity.this, "onShowPress", Toast.LENGTH_SHORT).show();
- }
- // 用户(轻触触摸屏后)松开,由一个1个MotionEvent ACTION_UP触发
- ///轻击一下屏幕,立刻抬起来,才会有这个触发
- //从名子也可以看出,一次单独的轻击抬起操作,当然,如果除了Down以外还有其它操作,那就不再算是Single操作了,所以这个事件 就不再响应
- public boolean onSingleTapUp(MotionEvent e) {
- Log.i("MyGesture", "onSingleTapUp");
- Toast.makeText(MainActivity.this, "onSingleTapUp", Toast.LENGTH_SHORT).show();
- return true;
- }
- // 用户按下触摸屏,并拖动,由1个MotionEvent ACTION_DOWN, 多个ACTION_MOVE触发
- public boolean onScroll(MotionEvent e1, MotionEvent e2,
- float distanceX, float distanceY) {
- Log.i("MyGesture22", "onScroll:"+(e2.getX()-e1.getX()) +" "+distanceX);
- Toast.makeText(MainActivity.this, "onScroll", Toast.LENGTH_LONG).show();
- return true;
- }
- // 用户长按触摸屏,由多个MotionEvent ACTION_DOWN触发
- public void onLongPress(MotionEvent e) {
- Log.i("MyGesture", "onLongPress");
- Toast.makeText(MainActivity.this, "onLongPress", Toast.LENGTH_LONG).show();
- }
- // 用户按下触摸屏、快速移动后松开,由1个MotionEvent ACTION_DOWN, 多个ACTION_MOVE, 1个ACTION_UP触发
- public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
- float velocityY) {
- Log.i("MyGesture", "onFling");
- Toast.makeText(MainActivity.this, "onFling", Toast.LENGTH_LONG).show();
- return true;
- }
- };
- }
源码在博客底部给出。
三、GestureDetector.OnDoubleTapListener---接口
1、构建
有两种方式设置双击监听:
方法一:新建一个类同时派生自OnGestureListener和OnDoubleTapListener:
- private class gestureListener implements GestureDetector.OnGestureListener,GestureDetector.OnDoubleTapListener{
- }
方法二:使用GestureDetector::setOnDoubleTapListener();函数设置监听:
- //构建GestureDetector实例
- mGestureDetector = new GestureDetector(new gestureListener()); //使用派生自OnGestureListener
- private class gestureListener implements GestureDetector.OnGestureListener{
- }
- //设置双击监听器
- mGestureDetector.setOnDoubleTapListener(new doubleTapListener());
- private class doubleTapListener implements GestureDetector.OnDoubleTapListener{
- }
注意:大家可以看到无论在方法一还是在方法二中,都需要派生自GestureDetector.OnGestureListener,前面我们说过GestureDetector 的构造函数,如下:
- GestureDetector gestureDetector=new GestureDetector(GestureDetector.OnGestureListener listener);
- GestureDetector gestureDetector=new GestureDetector(Context context,GestureDetector.OnGestureListener listener);
- GestureDetector gestureDetector=new GestureDetector(Context context,GestureDetector.SimpleOnGestureListener listener);
可以看到,在构造函数中,除了后面要讲的SimpleOnGestureListener 以外的其它两个构造函数都必须是OnGestureListener的实例。所以要想使用OnDoubleTapListener的几个函数,就必须先实现OnGestureListener。
2、函数讲解:
首先看一下OnDoubleTapListener接口必须重写的三个函数:
- private class doubleTapListener implements GestureDetector.OnDoubleTapListener{
- public boolean onSingleTapConfirmed(MotionEvent e) {
- // TODO Auto-generated method stub
- return false;
- }
- public boolean onDoubleTap(MotionEvent e) {
- // TODO Auto-generated method stub
- return false;
- }
- public boolean onDoubleTapEvent(MotionEvent e) {
- // TODO Auto-generated method stub
- return false;
- }
- }
onSingleTapConfirmed(MotionEvent e):单击事件。用来判定该次点击是SingleTap而不是DoubleTap,如果连续点击两次就是DoubleTap手势,如果只点击一次,系统等待一段时间后没有收到第二次点击则判定该次点击为SingleTap而不是DoubleTap,然后触发SingleTapConfirmed事件。触发顺序是:OnDown->OnsingleTapUp->OnsingleTapConfirmed
关于onSingleTapConfirmed和onSingleTapUp的一点区别: OnGestureListener有这样的一个方法onSingleTapUp,和onSingleTapConfirmed容易混淆。二者的区别是:onSingleTapUp,只要手抬起就会执行,而对于onSingleTapConfirmed来说,如果双击的话,则onSingleTapConfirmed不会执行。
onDoubleTap(MotionEvent e):双击事件
onDoubleTapEvent(MotionEvent e):双击间隔中发生的动作。指触发onDoubleTap以后,在双击之间发生的其它动作,包含down、up和move事件;下图是双击一下的Log输出:
两点总结:
1、从上图可以看出,在第二下点击时,先触发OnDoubleTap,然后再触发OnDown(第二次点击)
2、其次在触发OnDoubleTap以后,就开始触发onDoubleTapEvent了,onDoubleTapEvent后面的数字代表了当前的事件,0指ACTION_DOWN,1指ACTION_UP,2 指ACTION_MOVE
在上一个例子的基础上,我们再添加一个双击监听类,实现如下:
- public class MainActivity extends Activity implements OnTouchListener{
- private GestureDetector mGestureDetector;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mGestureDetector = new GestureDetector(new gestureListener()); //使用派生自OnGestureListener
- mGestureDetector.setOnDoubleTapListener(new doubleTapListener());
- TextView tv = (TextView)findViewById(R.id.tv);
- tv.setOnTouchListener(this);
- tv.setFocusable(true);
- tv.setClickable(true);
- tv.setLongClickable(true);
- }
- /*
- * 在onTouch()方法中,我们调用GestureDetector的onTouchEvent()方法,将捕捉到的MotionEvent交给GestureDetector
- * 来分析是否有合适的callback函数来处理用户的手势
- */
- public boolean onTouch(View v, MotionEvent event) {
- return mGestureDetector.onTouchEvent(event);
- }
- //OnGestureListener监听
- private class gestureListener implements GestureDetector.OnGestureListener{
- public boolean onDown(MotionEvent e) {
- Log.i("MyGesture", "onDown");
- Toast.makeText(MainActivity.this, "onDown", Toast.LENGTH_SHORT).show();
- return false;
- }
- public void onShowPress(MotionEvent e) {
- Log.i("MyGesture", "onShowPress");
- Toast.makeText(MainActivity.this, "onShowPress", Toast.LENGTH_SHORT).show();
- }
- public boolean onSingleTapUp(MotionEvent e) {
- Log.i("MyGesture", "onSingleTapUp");
- Toast.makeText(MainActivity.this, "onSingleTapUp", Toast.LENGTH_SHORT).show();
- return true;
- }
- public boolean onScroll(MotionEvent e1, MotionEvent e2,
- float distanceX, float distanceY) {
- Log.i("MyGesture22", "onScroll:"+(e2.getX()-e1.getX()) +" "+distanceX);
- Toast.makeText(MainActivity.this, "onScroll", Toast.LENGTH_LONG).show();
- return true;
- }
- public void onLongPress(MotionEvent e) {
- Log.i("MyGesture", "onLongPress");
- Toast.makeText(MainActivity.this, "onLongPress", Toast.LENGTH_LONG).show();
- }
- public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
- float velocityY) {
- Log.i("MyGesture", "onFling");
- Toast.makeText(MainActivity.this, "onFling", Toast.LENGTH_LONG).show();
- return true;
- }
- };
- //OnDoubleTapListener监听
- private class doubleTapListener implements GestureDetector.OnDoubleTapListener{
- public boolean onSingleTapConfirmed(MotionEvent e) {
- Log.i("MyGesture", "onSingleTapConfirmed");
- Toast.makeText(MainActivity.this, "onSingleTapConfirmed", Toast.LENGTH_LONG).show();
- return true;
- }
- public boolean onDoubleTap(MotionEvent e) {
- Log.i("MyGesture", "onDoubleTap");
- Toast.makeText(MainActivity.this, "onDoubleTap", Toast.LENGTH_LONG).show();
- return true;
- }
- public boolean onDoubleTapEvent(MotionEvent e) {
- Log.i("MyGesture", "onDoubleTapEvent");
- Toast.makeText(MainActivity.this, "onDoubleTapEvent", Toast.LENGTH_LONG).show();
- return true;
- }
- };
- }
双击一下,部分截图如下:
双击所对应的触发事件顺序:
轻轻单击一下,对应的事件触发顺序为:
源码在博客底部给出。
四、GestureDetector.SimpleOnGestureListener---类
它与前两个不同的是:
1、这是一个类,在它基础上新建类的话,要用extends派生而不是用implements继承!
2、OnGestureListener和OnDoubleTapListener接口里的函数都是强制必须重写的,即使用不到也要重写出来一个空函数但在SimpleOnGestureListener类的实例或派生类中不必如此,可以根据情况,用到哪个函数就重写哪个函数,因为SimpleOnGestureListener类本身已经实现了这两个接口的所有函数,只是里面全是空的而已。
下面利用SimpleOnGestureListener类来重新实现上面的几个效果,代码如下:
- public class MainActivity extends Activity implements OnTouchListener {
- private GestureDetector mGestureDetector;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mGestureDetector = new GestureDetector(new simpleGestureListener());
- TextView tv = (TextView)findViewById(R.id.tv);
- tv.setOnTouchListener(this);
- tv.setFocusable(true);
- tv.setClickable(true);
- tv.setLongClickable(true);
- }
- public boolean onTouch(View v, MotionEvent event) {
- // TODO Auto-generated method stub
- return mGestureDetector.onTouchEvent(event);
- }
- private class simpleGestureListener extends
- GestureDetector.SimpleOnGestureListener {
- /*****OnGestureListener的函数*****/
- public boolean onDown(MotionEvent e) {
- Log.i("MyGesture", "onDown");
- Toast.makeText(MainActivity.this, "onDown", Toast.LENGTH_SHORT)
- .show();
- return false;
- }
- public void onShowPress(MotionEvent e) {
- Log.i("MyGesture", "onShowPress");
- Toast.makeText(MainActivity.this, "onShowPress", Toast.LENGTH_SHORT)
- .show();
- }
- public boolean onSingleTapUp(MotionEvent e) {
- Log.i("MyGesture", "onSingleTapUp");
- Toast.makeText(MainActivity.this, "onSingleTapUp",
- Toast.LENGTH_SHORT).show();
- return true;
- }
- public boolean onScroll(MotionEvent e1, MotionEvent e2,
- float distanceX, float distanceY) {
- Log.i("MyGesture", "onScroll:" + (e2.getX() - e1.getX()) + " "
- + distanceX);
- Toast.makeText(MainActivity.this, "onScroll", Toast.LENGTH_LONG)
- .show();
- return true;
- }
- public void onLongPress(MotionEvent e) {
- Log.i("MyGesture", "onLongPress");
- Toast.makeText(MainActivity.this, "onLongPress", Toast.LENGTH_LONG)
- .show();
- }
- public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
- float velocityY) {
- Log.i("MyGesture", "onFling");
- Toast.makeText(MainActivity.this, "onFling", Toast.LENGTH_LONG)
- .show();
- return true;
- }
- /*****OnDoubleTapListener的函数*****/
- public boolean onSingleTapConfirmed(MotionEvent e) {
- Log.i("MyGesture", "onSingleTapConfirmed");
- Toast.makeText(MainActivity.this, "onSingleTapConfirmed",
- Toast.LENGTH_LONG).show();
- return true;
- }
- public boolean onDoubleTap(MotionEvent e) {
- Log.i("MyGesture", "onDoubleTap");
- Toast.makeText(MainActivity.this, "onDoubleTap", Toast.LENGTH_LONG)
- .show();
- return true;
- }
- public boolean onDoubleTapEvent(MotionEvent e) {
- Log.i("MyGesture", "onDoubleTapEvent");
- Toast.makeText(MainActivity.this, "onDoubleTapEvent",
- Toast.LENGTH_LONG).show();
- return true;
- }
- }
- }
到此,有关GestureDetector的所有基础知识都讲解完了,下面给出一个小应用——识别用户是向左滑还是向右滑!
源码在博客底部给出。
五、OnFling应用——识别向左滑还是向右滑
这部分就有点意思了,可以说是上面知识的一个小应用,我们利用OnFling函数来识别当前用户是在向左滑还是向右滑,从而打出日志。先看下OnFling的参数:
- boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,float velocityY)
- 参数解释:
- e1:第1个ACTION_DOWN MotionEvent
- e2:最后一个ACTION_MOVE MotionEvent
- velocityX:X轴上的移动速度,像素/秒
- velocityY:Y轴上的移动速度,像素/秒
首先,先说一下实现的功能:当用户向左滑动距离超过100px,且滑动速度超过100 px/s时,即判断为向左滑动;向右同理.代码如下:
- public class MainActivity extends Activity implements OnTouchListener {
- private GestureDetector mGestureDetector;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mGestureDetector = new GestureDetector(new simpleGestureListener());
- TextView tv = (TextView)findViewById(R.id.tv);
- tv.setOnTouchListener(this);
- tv.setFocusable(true);
- tv.setClickable(true);
- tv.setLongClickable(true);
- }
- public boolean onTouch(View v, MotionEvent event) {
- // TODO Auto-generated method stub
- return mGestureDetector.onTouchEvent(event);
- }
- private class simpleGestureListener extends
- GestureDetector.SimpleOnGestureListener {
- /*****OnGestureListener的函数*****/
- final int FLING_MIN_DISTANCE = 100, FLING_MIN_VELOCITY = 200;
- // 触发条件 :
- // X轴的坐标位移大于FLING_MIN_DISTANCE,且移动速度大于FLING_MIN_VELOCITY个像素/秒
- // 参数解释:
- // e1:第1个ACTION_DOWN MotionEvent
- // e2:最后一个ACTION_MOVE MotionEvent
- // velocityX:X轴上的移动速度,像素/秒
- // velocityY:Y轴上的移动速度,像素/秒
- public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
- float velocityY) {
- if (e1.getX() - e2.getX() > FLING_MIN_DISTANCE
- && Math.abs(velocityX) > FLING_MIN_VELOCITY) {
- // Fling left
- Log.i("MyGesture", "Fling left");
- Toast.makeText(MainActivity.this, "Fling Left", Toast.LENGTH_SHORT).show();
- } else if (e2.getX() - e1.getX() > FLING_MIN_DISTANCE
- && Math.abs(velocityX) > FLING_MIN_VELOCITY) {
- // Fling right
- Log.i("MyGesture", "Fling right");
- Toast.makeText(MainActivity.this, "Fling Right", Toast.LENGTH_SHORT).show();
- }
- return true;
- }
- }
- }
这段代码难度不大,就不再细讲,看下效果:
四、android 事件处理机制之requestDisallowInterceptTouchEvent
当手指触摸到屏幕时,系统就会调用相应View的onTouchEvent,并传入一系列的action。当有多个层级的View时,在父层级允许的情况下,这个action会一直向下传递直到遇到最深层的View。所以touch事件最先调用的是最底层View的onTouchEent,如果View的onTouchEvent接收到某个touch action并作了相应处理,最后有两种返回方式return true和return false;return true会告诉系统当前的View需要处理这次的touch事件,以后的系统发出的ACTION_MOVE,ACTION_UP还是需要继续监听并接收的,而且这次的action已经被处理掉了,父层的View是不可能出发onTouchEvent了。所以每一个action最多只能有一个onTouchEvent接口返回true。如果return false,便会通知系统,当前View不关心这一次的touch事件,此时这个action会传向父级,调用父级View的onTouchEvent。但是这一次的touch事件之后发出的任何action,该View都不会再接受,onTouchEvent在这一次的touch事件中再也不会触发,也就是说一旦View返回false,那么之后的ACTION_MOVE,ACTION_UP等ACTION就不会在传入这个View,但是下一次touch事件的action还是会传进来的。
前面说了底层的View能够接收到这次的事件有一个前提条件:在父层级允许的情况下。假设不改变父层级的dispatch方法,在系统调用底层onTouchEvent之前会先调用父View的onInterceptTouchEvent方法判断,父层View是不是要截获本次touch事件之后的action。如果onInterceptTouchEvent返回了true,那么本次touch事件之后的所有action都不会再向深层的View传递,统统都会传给负层View的onTouchEvent,就是说父层已经截获了这次touch事件,之后的action也不必询问onInterceptTouchEvent,在这次的touch事件之后发出的action时onInterceptTouchEvent不会再次调用,知道下一次touch事件的来临。如果onInterceptTouchEvent返回false,那么本次action将发送给更深层的View,并且之后的每一次action都会询问父层的onInterceptTouchEvent需不需要截获本次touch事件。只有ViewGroup才有onInterceptTouchEvent方法,因为一个普通的View肯定是位于最深层的View,touch事件能够传到这里已经是最后一站了,肯定会调用View的onTouchEvent。
对于底层的View来说,有一种方法可以阻止父层的View截获touch事件,就是调用getParent().requestDisallowInterceptTouchEvent(true);方法。一旦底层View收到touch的action后调用这个方法那么父层View就不会再调用onInterceptTouchEvent了,也无法截获以后的action。
用例子总结一下onInterceptTouchEvent和onTouchEvent的调用顺序:
假设最高层View叫OuterLayout,中间层View叫InnerLayout,最底层View叫MyVIew。调用顺序是这样的(假设各个函数返回的都是false)
OuterLayout.onInterceptTouchEvent->InnerLayout.onInterceptTouchEvent->MyView.onTouchEvent->InnerLayout.onTouchEvent->OuterLayout.onTouchEvent。
- @Override
- public boolean dispatchTouchEvent(MotionEvent ev) {
- getParent().requestDisallowInterceptTouchEvent(true);
- return super.dispatchTouchEvent(ev);
- }
这句话是告诉父view,我的事件自己处理
- public boolean onTouch(View v, MotionEvent event) {
- switch (event.getAction()) {
- case MotionEvent.ACTION_MOVE:
- pager.requestDisallowInterceptTouchEvent(true);
- break;
- case MotionEvent.ACTION_UP:
- case MotionEvent.ACTION_CANCEL:
- pager.requestDisallowInterceptTouchEvent(false);
- break;
- }
- }
也可以写成类似于上面那样,当用户按下的时候,我们告诉父组件,不要拦截我的事件(这个时候子组件是可以正常响应事件的),拿起之后就会告诉父组件可以阻止。
还有一个关于子控件和父控件的事件响应问题
当父控件中有子控件的时候,并且父控件和子空间都有事件处理(比如单击事件)。这时,点击子控件,父控件的单击事件就无效了。
比如一个LinearLayout里面有一个子控件TextView,但是TextView的大小没有LinearLayout大
①如果LinearLayout和TextView都设置了单击事件,那么
- 点击TextView区域的时候,触发的是TextView的事件,
- 点击TextView以外的区域的时候,还是触发的LinearLayout的事件。
②如果LinearLayout设置了单击事件,而TextView没有设置单击事件的话,那么
- 不管单击的是TextView区域,还是TextView以外的区域,都是触发的LinearLayout的单击事件
如果LinearLayout的大小和TextView一样的话,那么
①如果LinearLayout和TextView都设置了单击事件,那么
- 只有TextView的单击事件有效
②如果LinearLayout设置了单击事件,而TextView没有设置单击事件的话,那么
触发的是LinearLayout的单击事件
鸣谢:
https://www.cnblogs.com/linjzong/p/4191891.html
http://blog.csdn.net/harvic880925/article/details/39520901
http://blog.csdn.net/chaihuasong/article/details/17499799






