XML(EXtensible Markup Language),可扩展性的标记语言,主要用来在不同平台之间传输和保存数据。
XML是W3C 的推荐标准,
XML与HTML的区别:
1)标记语言,类似与HTML;
2)XML的设计目的,主要是保存传输数据,HTML主要为了显示数据。
3)XML的标签不会被预定义,都是自行定义的,HTML的标签都是预定义的。
XML仅仅是纯文本,有能力处理纯文本的软件都可以处理XML;
有区别的是:能读懂XML的应用程序可以针对性的处理XML的标签,标签的意义依赖于应用程序的特性。
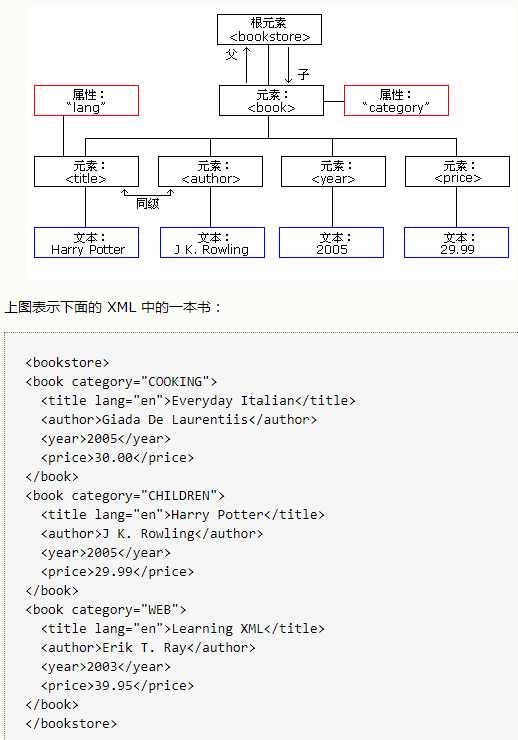
XML是一种树结构类型,它从根部,扩展到枝叶,包含的数据类型:
1)根元素:
2)其他子元素:
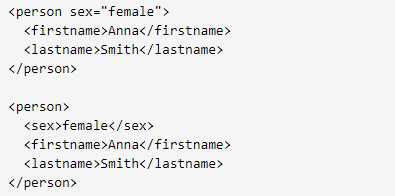
3)每个元素,可以有一个自己的属性,键、值对;键的值必须用双引号或单引号括起来。
4)每个元素,还必须有一个文本类型的数据,否则该对tag没有意义;

元素的起止必须用括起来,成一对,起<note>,结束</note>。包括根元素和其他元素。
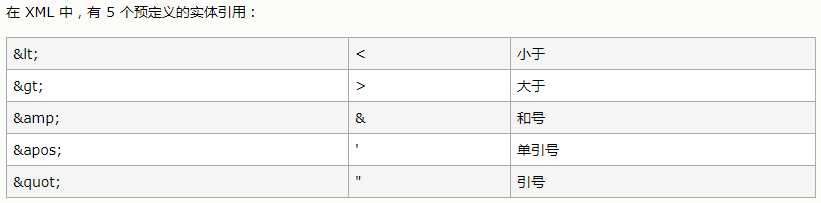
标签对大小写敏感。对于文本中有特殊字符的情况:<和&出现在文本中,会报错,其他最好也使用实体引用。

1)XML中的空格会被保留,多个连续的空格字符会自动裁剪,合并为一个。
2)XML中的注释,<!--- This is a comment> 尖括号中加!
XML中元素的命名,可以从字母,数字,其他字符中来选择。起始字符最好是字母。
为了扩展性,尽量避免"-",“,”,“:”字符。
XML中的元素是可扩展的,增量添加一个元素,在解析之后,可能是不影响数据的。


新增加一个heading,在解析之后,也可以不要其中的文本。
XML中属性与子元素,可以表示相同的内容,但是为了扩展性,推荐多使用子元素,

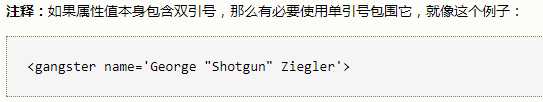
属性必须用引号括起来,双引号与单引号,都可以,但是在属性的值中含有双引号时,
可以使用单引号;

几乎所有的主流的浏览器均支持XML格式的内容读取和交换。可以直接在develop tool中查看源代码。
XMLHttpRequest,是目前主流浏览器中,后台与服务器之间交换数据的一种对象,可以直接new出来,
1)在不重新加载页面的情况下更新网页;
2)在页面已经加载后,请求数据,
3)在后台向服务器发送数据。
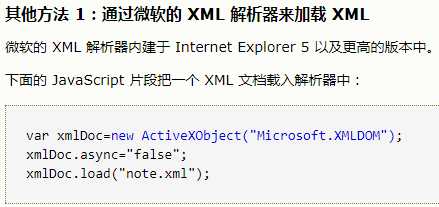
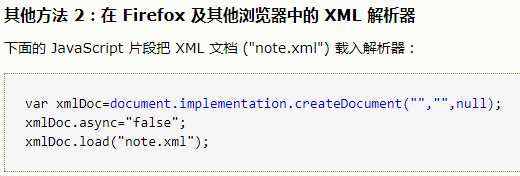
所有的现代浏览器都内建了供读取和操作XML的XML解析器,解析器把XML转换为XML DOM对象,可以直接被JavaScript等语言识别操作,


DOM(Document Object Model),文档对象模型,定义了访问和操作文档的标准方法。
XML DOM,定义了访问和操作XML文档的标准方法;
HTML DOM,定义了访问和操作HTML的标准方法;
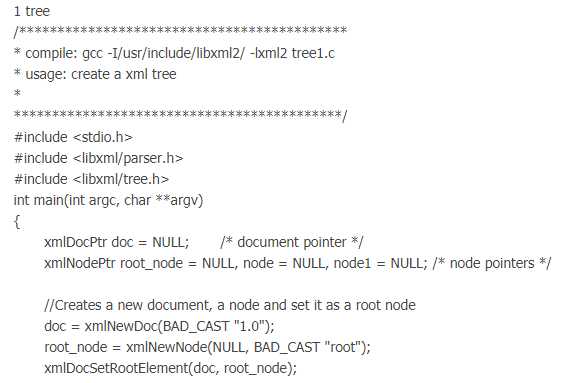
Linux下,XML格式文件的解析和生成:LibXML2,一个基于C语言的XML程序库,可以简单方便的提供对XML文档的各种操作。

linux自定义的xml的小工具:grep,lint,spellcheck,xread,xparse,xml_pp
![]()
XSL,eXtensible Stylesheet Language,可扩展样式表语言,是一种用于以可读格式呈现XML的数据的语言。
XSL实际上包含两部分,XSLT,用于转换XML文档的语言,
XPath,用于在XML文档中导航的语言,
XSL之于XML,就像CSS之于HTML,表示如何将XML文档的内容转换成另一种形式的文档。
http://www.w3school.com.cn/xml/xml_applications.asp
