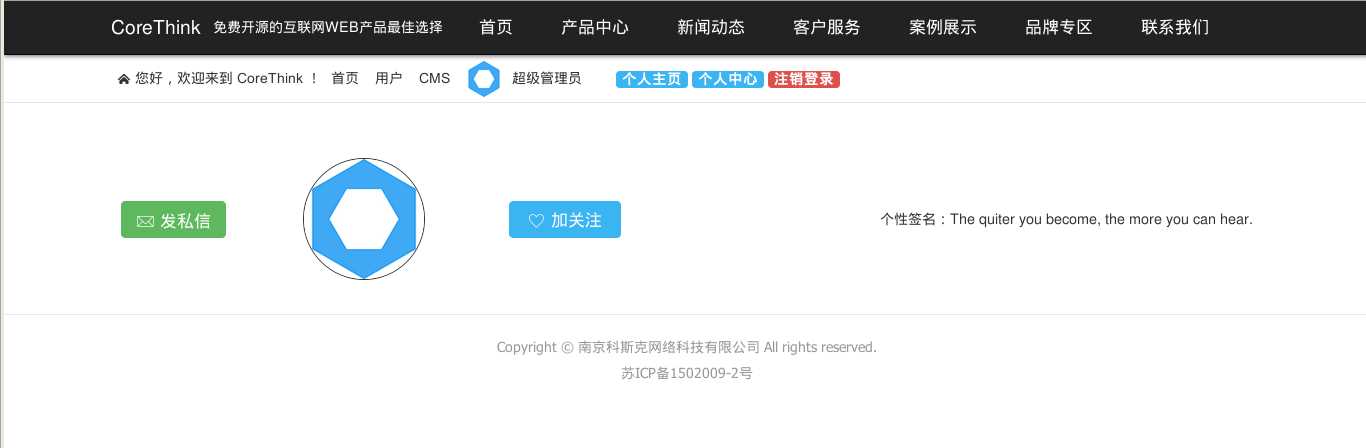
感谢H-ui、感谢CoreThink! 效果图:

这里使用table布局
/Theme/Blog/User/Index/home.html
<extend name="$_home_public_layout"/>
<block name="main">
<br><br>
<div class="container">
<table class="table">
<thead>
<tr>
<td ><a href="{:U(‘User/Talk/index‘, array(‘to_uid‘ => $user_info[‘id‘]))}" class="btn btn-success radius"><i style="font-size: medium" class="Hui-iconfont"></i> 发私信</a></td>
<td class="text-c">
<div class="maskWraper round" style="width:100px; height:100px; border:solid 1px">
<img src="{$user_info.avatar|get_cover=‘avatar‘}" width="100px" height="100px" >
<div class="maskBar text-c">
{$user_info.nickname}
</div>
</div>
</td>
<?php if ($follow_status) :?>
<td>
<button type="button" class="btn btn-secondary radius ajax-follow"
url="{:U(‘User/Follow/add‘, array(‘uid‘ => $user_info[‘id‘]))}">
<i style="font-size: medium" class="Hui-iconfont"></i> 已关注
</button>
</td>
<?php else :?>
<td><button type="button" class="btn btn-secondary radius ajax-follow"
url="{:U(‘User/Follow/add‘, array(‘uid‘ => $user_info[‘id‘]))}">
<i style="font-size: medium" class="Hui-iconfont"></i> 加关注
</button></td>
<?php endif; ?>
<td class="text-r"><a>个性签名:{$user_info.summary}</a></td>
</tr>
</thead>
</table>
</div>
</block>
<block name="script">
<script type="text/javascript">
$(function(){
$.Huihover(‘.maskWraper‘);
});
</script>
</block>
