1:初次进入系统的新用户
首次进入该系统的用户,没有任何的文件缓存。进入系统后加载index.html 会将所有的文件(图片、js、css)下载下来 耗时在3.3s左右。之后进入系统 只会额外加载一些页面的图片,不会再加载js、css文件。
2:已经进过该系统的老用户,且系统未更新之前
用户本地的文件都已经被缓存(图片、css、js),在系统更新之前,所有的文件都没有更改,用户再进入系统时,速度会在500ms之内,可以从下图看到,所有的文件加载速度都是为0的。
3:已经进入过该系统的老用户,且系统已经更新
分析:
用户访问系统时会下载index.html文件,此时,如果index里引入的文件(图片、js、css)的文件名没有改变,客户端(浏览器)会仍然从缓存中取数据。但每次迭代更新都会更改css、js,每次的改动都会导致再次打包时该文件的文件名发生改变,此时,用户就会重新下载这个被改动的文件。如果被改动的文件的大小比较大,那么该用户仍然会在再次进入该系统时花费较多的时间从服务器下载该文件,但介于有很多资源并不会改变,比如引入的一些插件(包含js、css、图片)从始至终并不会去改变的东西,那么用户首次进入该系统时就已经缓存,一直不需要从服务器下载。
4:关于打包
不管如何打包,系统的所有文件都会被浏览器下载,能做的有以下几点。
1:缩小所有的文件(js、图片、css)
Js/css:能复用的尽量复用,不写冗余的代码。(注释,空格会在打包时自动去除进行压缩,所以注释可以多写)
html:我们将所有的html都打包进了js文件,这样可以在改变html时更改js文件名,这样在系统更新之后,老用户可以重新下载html,一次性下载,之后不会在从服务器下载html
针对于以上的机制,用户在登录系统期间,即使我们将服务器上的所有的代码删除掉,用户仍然可以在系统之内正常运行,因为用户已经下载了index页面及这个index页面所引入的各个文件。
5:打包测试的几种情况
1:不将html打包进入js文件,且退出登录时不做任何关于缓存上的处理
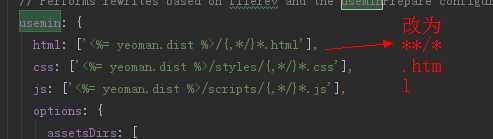
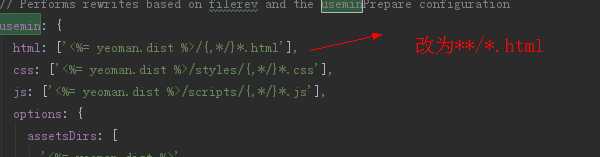
grunt的配置方法:
先将ngtemplete任务删除,然后filerev(为文件提供md5值)会根据usemin配置的文件指向,将所指向的文件加上md5值,这时候所有的html里引用的文件名会根据打包之后的名字而进行替换。
测试方法:
1:进入系统后,先将所有的html都点击一次,这样,就保证了所有的html文件都被浏览器所下载
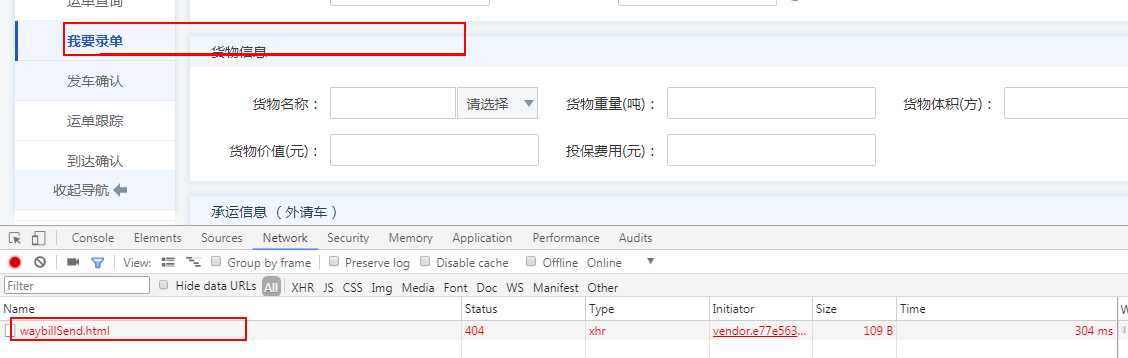
此时,用户不关闭串口,将服务器上的前端文件全部删除,用户仍然可以正常操作该系统。如果用户之前有一个页面从来没有使用过,即没有请求后台拿到数据后缓存在浏览器内这一步操 作。将会得到一个404的页面返回。如下图,我在录单页面(正常使用)去访问一个从来没使用过的页面(发车确认)就会发生404请求。

原因:html、js、css都已经被客户端下载,客户端可以正常使用并且访问服务器。
2:关闭浏览器窗口,重新进入系统。
这时用户是无法放到到我们的网页的。(这里牵涉到客户端的一些关闭、刷新等操作对缓存的影响
)
此时会产生的缓存问题:
1:如果用户一直处于打开窗口
先写到这啦今天