1. 构造Home首页
CRM系统是一个相对较复杂的软件,其中重构admin是最为繁琐的过程,这个解决掉之后其他的就会很轻松!路漫漫其修远兮,重写admin也是一个漫长的过程。
接下来是重写admin的过程:
1.1. 创建应用
将新的admin作为一个应用,便于扩展和移植。根目录下,创建应用,并命名为:king_admin(根据自己的喜好)
1 ppdeMacBook-Pro:ProjectCRM pp$ pwd 2 /Users/pp/Documents/workplace/pycharm/51cto/ProjectCRM 3 ppdeMacBook-Pro:ProjectCRM pp$ python3.6 manage.py startapp king_admin
1.2. 原生admin首页分析
在Django自带的后台中,首页显示的是项目名称和数据库表中的字段名称,并显示添加和修改功能。(其中,数据库中绑定了url的映射关系,添加对应的映射名称即可)
这里不显示,原生后台的Users和Groups内容,将在后面的权限管理中独立出来!
1.3. 构造应用路由
1 from django.conf.urls import url 2 from king_admin import views<br> 3 urlpatterns = [ 4 url(r‘^$‘, views.index, name=‘table_index‘), #name是对应数据库中的映射关系 5 ]
1.4. 构建前端模板
1.4.1. 创建静态文件目录
使用Bootsrap框架,项目中创建statics目录并在settings.py中添加对应路径:
1 STATIC_URL = ‘/static/‘ 2 #添加以下内容 3 STATICFILES_DIRS = ( 4 os.path.join(BASE_DIR, ‘statics‘), 5 )
1.4.2. 构造底层基础母板
在templates目录下添加base.html作为所有可继承模板的母板,主要是用来引入样式CSS和JS。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <meta name="description" content=""> 8 <meta name="author" content=""> 9 <title>Django Admin</title> 10 <!-- Bootstrap core CSS --> 11 <link href="/static/css/bootstrap.min.css" rel="stylesheet"> 12 <!-- Custom styles for this template --> 13 <link href="/static/css/dashboard.css" rel="stylesheet"> 14 <!-- Just for debugging purposes. Don‘t actually copy these 2 lines! --> 15 <!--[if lt IE 9]><script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]--> 16 <script src="/static/js/ie-emulation-modes-warning.js"></script> 17 </head> 18 <body> 19 <nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> 20 <div class="container-fluid"> 21 <div class="navbar-header"> 22 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> 23 <span class="sr-only">Toggle navigation</span> 24 <span class="icon-bar"></span> 25 <span class="icon-bar"></span> 26 <span class="icon-bar"></span> 27 </button> 28 <a class="navbar-brand" href=‘{% url ‘crm_index‘ %}‘>PerfectCRM</a> 29 </div> 30 <div id="navbar" class="navbar-collapse collapse"> 31 <ul class="nav navbar-nav navbar-right"> 32 <li><a href="#">{{ request.user }}</a></li> 33 </ul> 34 </div> 35 </div> 36 </nav> 37 {% block body-content %}{% endblock %} 38 </body> 39 <!-- Bootstrap core JavaScript 40 ================================================== --> 41 <!-- Placed at the end of the document so the pages load faster --> 42 <script src="/static/js/jquery.min.js"></script> 43 <script src="/static/js/bootstrap.min.js"></script> 44 <script src="/static/js/docs.min.js"></script> 45 <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> 46 <script src="/static/js/ie10-viewport-bug-workaround.js"></script> 47 </html>
1.4.3. 创建项目所需主页
为了更好的扩展和区分,在templates目录下单独建立对应项目的存储模板文件的目录king_admin,然后创建table_index.html文件。
table_index.html文件内容如下:
1 {% extends ‘base.html‘ %} #继承母板 2 {% block body-content %} #继承块内容 3 <div class="container " style="margin: 50px;width: auto"> 4 {% block container %} #为后面继承的块 5 <div class="row"> 6 <div class="panel panel-info"> 7 <div class="panel-heading"> 8 <h3 class="panel-title">King_Admin</h3> 9 </div> 10 <div class="panel-body"> 11 <table class="table table-hover"> 12 <thead> 13 <tr> 14 <th></th> 15 </tr> 16 </thead> 17 <tbody> 18 <tr> 19 <td>显示字段</td> 20 <td>添加</td> 21 <td>修改</td> 22 </tr> 23 </tbody> 24 </table> 25 </div> 26 </div> 27 </div> 28 {% endblock %} 29 </div> 30 {% endblock %}
1.5. 编写视图函数
1 from django.shortcuts import render 2 def index(request): 3 return render(request, ‘king_admin/table_index.html‘)
访问结果,如下图:
按钮修饰自己按照bootstrap耍吧

2. 构造admin注册功能
前面我们先简单的编写了能够访问的首页,但是需要显示数据库的字段名称和项目名称,必须要有向admin注册的功能。
2.1. 原生admin注册功能分析
在开始,我们访问原生的admin时,我们需要先注册数据库的表名及类的名称和自定义的类名称。这流程看起来简单,后台实现起来其实也是很简单的!
2.1.1. 仿写注册功能
在king_admin应用下面添加king_admin.py文件,并编写以下内容:
1 #创建基类 2 class BaseAdmin(object): 3 list_display = [] 4 list_filter = [] 5 list_per_page = 2 6 #数据结构容器 7 enabled_admins = {} 8 """ 9 {项目名: {表名1: 自定义类1, 10 表名2: 自定义类2, 11 }, 12 } 13 """ 14 #构造数据结构--->通过models类和自定义类注册获取 15 def register(model_class, admin_class=None): 16 if model_class._meta.app_label not in enabled_admins: 17 #添加项目名称 18 enabled_admins.update({model_class._meta.app_label: {}}) 19 #添加自定义类属性为models类 20 admin_class.model = model_class 21 #通过表名获取到自定义类 22 enabled_admins[model_class._meta.app_label][model_class._meta.model_name] = admin_class
2.2. 进行注册
1 from CRM import models 2 #创建基类 3 class BaseAdmin(object): 4 list_display = [] 5 list_filter = [] 6 list_per_page = 2 7 #数据结构容器 8 enabled_admins = {} 9 """ 10 {项目名: {表名1: 自定义类1, 11 表名2: 自定义类2, 12 }, 13 } 14 """ 15 #构造数据结构--->通过models类和自定义类注册获取 16 def register(model_class, admin_class=None): 17 if model_class._meta.app_label not in enabled_admins: 18 #添加项目名称 19 enabled_admins.update({model_class._meta.app_label: {}}) 20 #添加自定义类属性为models类 21 admin_class.model = model_class 22 #通过表名获取到自定义类 23 enabled_admins[model_class._meta.app_label][model_class._meta.model_name] = admin_class 24 #自定义类,显示特定字段 25 class CustomerAdmin(BaseAdmin): 26 list_display = [‘qq‘,‘name‘,‘source‘,‘consultant‘,‘consult_course‘,‘date‘,‘status‘] 27 list_filters = [‘source‘,‘consultant‘,‘consult_course‘,‘status‘] 28 #model = models.Customer 29 class CustomerFollowUpAdmin(BaseAdmin): 30 list_display = (‘customer‘,‘consultant‘,‘date‘) 31 #进行注册,构造数据结构 32 register(models.Customer, CustomerAdmin) 33 register(models.CustomerFollowUp, CustomerFollowUpAdmin)
上面这样写在同一个文件中,是不是很别扭,为什么不将注册功能和注册行为分开呢??
其实,注册行为和功能的分开是很有必要的,方便功能的扩展和避免与行为的混淆,更利于架构的优化!
解决如下:
待解决。。。
3. 添加项目名称和字段
添加的内容,我们需要使用到Django的shell进行测试查询我们需要的方法、属性。
终端中,进入到shell
3.1. 查询项目名称
1 >>>python manage.py shell 2 Python 3.5.2 (v3.5.2:4def2a2901a5, Jun 25 2016, 22:01:18) [MSC v.1900 32 bit (Intel)] on win32 3 Type "help", "copyright", "credits" or "license" for more information. 4 (InteractiveConsole) 5 >>>
在king_admin.py中自定义的enable_admins中遍历即可。
3.2. 查询字段名称
查询字段名称,最先想到的是当我们操作数据库时,models中的最接近字段名称应该是类的名称也就是表名。因此,先查询表名下的属性和方法:
1 >>> from CRM import models 2 >>> a = models.Customer 3 >>> >>> dir(a) 4 [‘__class__‘, ‘__delattr__‘, ‘__dict__‘, ‘__dir__‘, ‘__doc__‘, ‘__eq__‘, ‘__format__‘, ‘__ge__‘, ‘__getattribute__‘, ‘__gt__‘, ‘__hash__‘, ‘__init__‘, ‘__le__‘, ‘__lt__‘, ‘__modul 5 e__‘, ‘__ne__‘, ‘__new__‘, ‘__reduce__‘, ‘__reduce_ex__‘, ‘__repr__‘, ‘__setattr__‘, ‘__sizeof__‘, ‘__slotnames__‘, ‘__str__‘, ‘__subclasshook__‘, ‘__weakref__‘, ‘_constructor_arg 6 s‘, ‘_db‘, ‘_get_queryset_methods‘, ‘_hints‘, ‘_insert‘, ‘_originating_model‘, ‘_queryset_class‘, ‘_set_creation_counter‘, ‘_update‘, ‘aggregate‘, ‘all‘, ‘annotate‘, ‘auto_created 7 ‘, ‘bulk_create‘, ‘check‘, ‘complex_filter‘, ‘contribute_to_class‘, ‘count‘, ‘create‘, ‘creation_counter‘, ‘dates‘, ‘datetimes‘, ‘db‘, ‘db_manager‘, ‘deconstruct‘, ‘defer‘, ‘disti 8 nct‘, ‘earliest‘, ‘exclude‘, ‘exists‘, ‘extra‘, ‘filter‘, ‘first‘, ‘from_queryset‘, ‘get‘, ‘get_or_create‘, ‘get_queryset‘, ‘in_bulk‘, ‘iterator‘, ‘last‘, ‘latest‘, ‘model‘, ‘name 9 ‘, ‘none‘, ‘only‘, ‘order_by‘, ‘prefetch_related‘, ‘raw‘, ‘reverse‘, ‘select_for_update‘, ‘select_related‘, ‘update‘, ‘update_or_create‘, ‘use_in_migrations‘, ‘using‘, ‘values‘, ‘ 10 values_list‘]
在上面会看到很多方法和属性,其中一个很是关键:_meta,是对改类的操作。继续:
1 >>> a._meta 2 <Options for Customer> 3 >>> dir(a._meta) 4 [‘FORWARD_PROPERTIES‘, ‘REVERSE_PROPERTIES‘, ‘__class__‘, ‘__delattr__‘, ‘__dict__‘, ‘__dir__‘, ‘__doc__‘, ‘__eq__‘, ‘__format__‘, ‘__ge__‘, ‘__getattribute__‘, ‘__gt__‘, ‘__hash_ 5 _‘, ‘__init__‘, ‘__le__‘, ‘__lt__‘, ‘__module__‘, ‘__ne__‘, ‘__new__‘, ‘__reduce__‘, ‘__reduce_ex__‘, ‘__repr__‘, ‘__setattr__‘, ‘__sizeof__‘, ‘__str__‘, ‘__subclasshook__‘, ‘__we 6 akref__‘, ‘_expire_cache‘, ‘_forward_fields_map‘, ‘_get_fields‘, ‘_get_fields_cache‘, ‘_ordering_clash‘, ‘_populate_directed_relation_graph‘, ‘_prepare‘, ‘_relation_tree‘, ‘abstra 7 ct‘, ‘add_field‘, ‘add_manager‘, ‘app_config‘, ‘app_label‘, ‘apps‘, ‘auto_created‘, ‘auto_field‘, ‘base_manager‘, ‘base_manager_name‘, ‘can_migrate‘, ‘concrete_fields‘, ‘concrete_ 8 model‘, ‘contribute_to_class‘, ‘db_table‘, ‘db_tablespace‘, ‘default_apps‘, ‘default_manager‘, ‘default_manager_name‘, ‘default_permissions‘, ‘default_related_name‘, ‘fields‘, ‘fi 9 elds_map‘, ‘get_ancestor_link‘, ‘get_base_chain‘, ‘get_field‘, ‘get_fields‘, ‘get_latest_by‘, ‘get_parent_list‘, ‘has_auto_field‘, ‘index_together‘, ‘installed‘, ‘label‘, ‘label_l 10 ower‘, ‘local_concrete_fields‘, ‘local_fields‘, ‘local_managers‘, ‘local_many_to_many‘, ‘managed‘, ‘manager_inheritance_from_future‘, ‘managers‘, ‘managers_map‘, ‘many_to_many‘, ‘ 11 model‘, ‘model_name‘, ‘object_name‘, ‘order_with_respect_to‘, ‘ordering‘, ‘original_attrs‘, ‘parents‘, ‘permissions‘, ‘pk‘, ‘private_fields‘, ‘proxy‘, ‘proxy_for_model‘, ‘related_ 12 fkey_lookups‘, ‘related_objects‘, ‘required_db_features‘, ‘required_db_vendor‘, ‘select_on_save‘, ‘setup_pk‘, ‘setup_proxy‘, ‘swappable‘, ‘swapped‘, ‘unique_together‘, ‘verbose_na 13 me‘, ‘verbose_name_plural‘, ‘verbose_name_raw‘, ‘virtual_fields‘]
很显然,上面有我们所需要的:
1 >>> a._meta.verbose_name 2 ‘客户表‘
3.3. 模板中添加名称
既然,我们所要的数据都找到了来源,剩下的就是在模板中添加进行渲染了。
在table_index.html中,添加内容如下(自行对比前面):
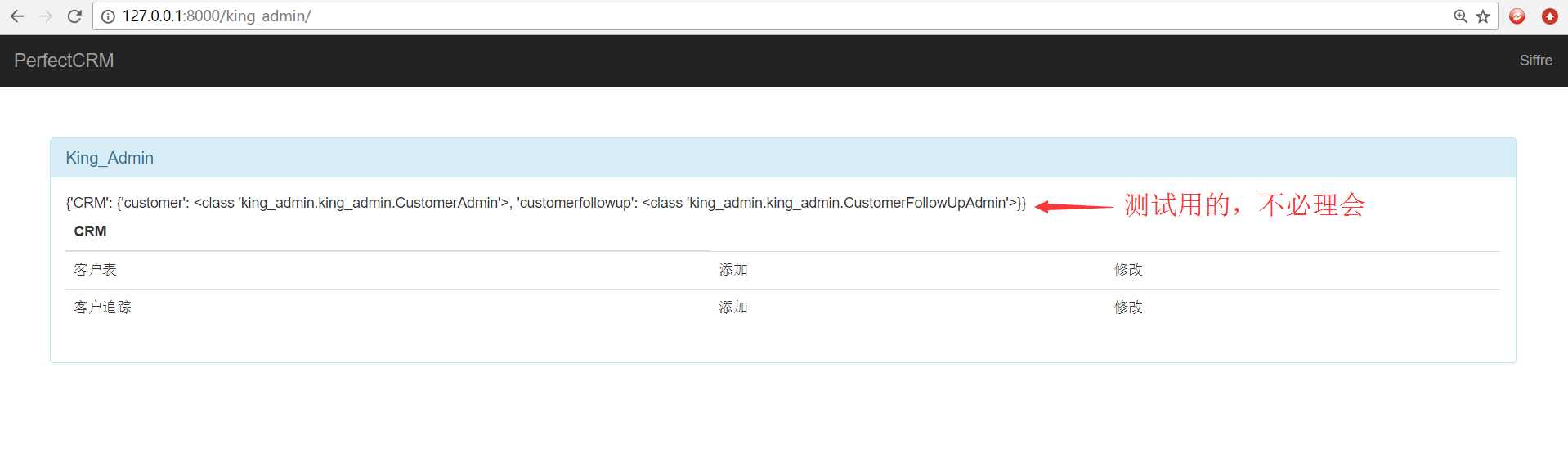
1 {% extends ‘base.html‘ %} 2 {% load tags %} #引入自定标签 3 {% block body-content %} 4 <div class="container " style="margin: 50px;width: auto"> 5 {% block container %} 6 <div class="row"> 7 <div class="panel panel-info"> 8 <div class="panel-heading"> 9 <h3 class="panel-title">King_Admin</h3> 10 </div> 11 <div class="panel-body"> 12 {{ table_list }} 13 {% for app_name, table_names in table_list.items %} 14 <table class="table table-hover"> 15 <thead> 16 <tr> 17 <th>{{ app_name }}</th> 18 </tr> 19 </thead> 20 <tbody> 21 {% for table_name, admin in table_names.items %} 22 <tr> 23 {#1.链接:url/应用名/表名,2. 显示中文表名--使用自定义标签进行处理#} 24 <td>{% render_verbose_name admin %}</td> 25 <td>添加</td> 26 <td>修改</td> 27 </tr> 28 {% endfor %} 29 </tbody> 30 </table> 31 {% endfor %} 32 </div> 33 </div> 34 </div> 35 {% endblock %} 36 </div> 37 {% endblock %}
文件中,需要使用到自定义标签的功能,具体的使用请看官网或后边会有自定义标签!
模板标签文件的内容如下:
1 from django import template 2 register = template.Library() 3 #------------------------显示表名称-->中文--------------------------- 4 @register.simple_tag 5 def render_verbose_name(admin_class): 6 return admin_class.model._meta.verbose_name
现实如下: