创建文件events.js,依次写入下列代码:
事件模块引入与实例化监听器
// 引入事件模块 var e = require(‘events‘); // 实例化事件监听 var emitter = new e.EventEmitter();
方法
一、on(event, callback) 注册监听事件
emitter.on(‘test‘, function (arg) { console.log(‘test1触发,传入参数为:‘ + arg); }); emitter.on(‘test‘, function (arg) { console.log(‘test2触发,传入参数为:‘ + arg); }); emitter.on(‘test‘, function (arg) { console.log(‘test3触发,传入参数为:‘ + arg); }); // 同一个监听事件可注册多个响应
二、addListener(event, callback) 添加一个监听器到监听器数组的尾部
emitter.addListener(‘test‘, function (arg) { console.log(‘新增test4触发,传入参数为:‘ + arg); }) // 将自动添加为 “test” 监听事件的最后一个
三、emit(event,[arg1],[arg2],[arg3]...) 触发监听事件
emitter.emit(‘test‘, ‘admin‘);
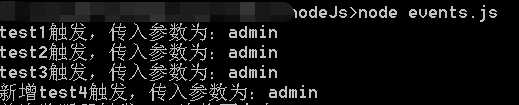
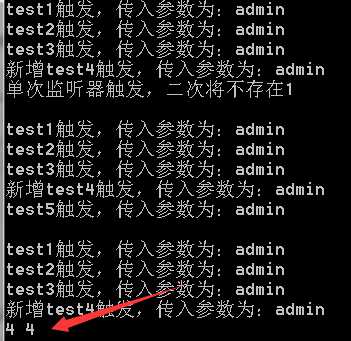
命令行运行node events.js,输出如图:

(相同命名的监听事件将按顺序依次触发执行)
四、once(event, callback) 注册单次监听器
emitter.once(‘onceEvent‘, function (count) { console.log(‘单次监听器触发,二次将不存在‘ + count); })
emit(event) 触发监听事件
emitter.emit(‘onceEvent‘, 1); // 执行 emitter.emit(‘onceEvent‘, 2); // 不再执行
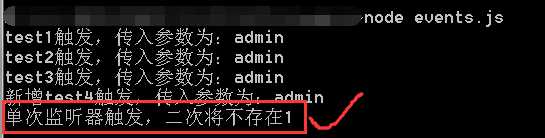
命令行运行 ↑(上建),输出如图:

(once注册的监听事件仅执行一次后,将被自动移除,二次执行将不会再触发事件)
五、removeListener(event,callback) 移除指定监听事件
// 为test再次创建一个监听事件 function callback(arg) { console.log(‘test5触发,传入参数为:‘ + arg + ‘\n‘); } emitter.on(‘test‘, callback); // 再次触发test emitter.emit(‘test‘, ‘admin‘); // 移除刚刚为创建的test监听事件 emitter.removeListener(‘test‘, callback); // 再次触发test emitter.emit(‘test‘, ‘admin‘);
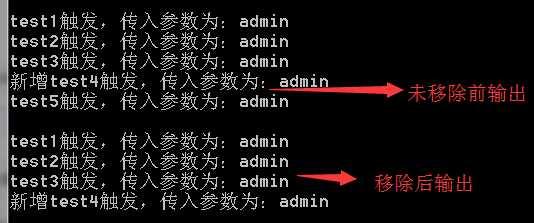
命令行运行 ↑(上建),输出如图:

六、listeners(event) 返回指定事件的监听器数组
var listenArry = emitter.listeners(‘test‘); console.log(listenArry.length);
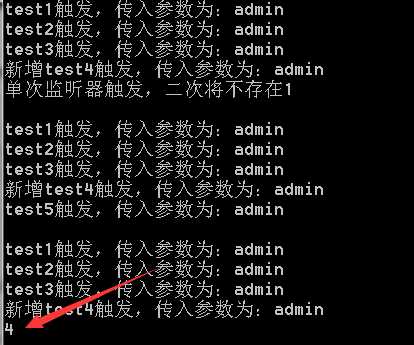
将输出:

七、【类方法】listenerCount(emitter, event); 返回指定事件的监听器数量
var listenArry = emitter.listeners(‘test‘); var count = e.listenerCount(emitter, ‘test‘); console.log(listenArry.length, count);
将输出:

八、removeAllListeners()移除所有监听器或 removeAllListeners(event) 移除指定事件的所有监听器
emitter.removeAllListeners(‘test‘); // 移除test上的所有监听器 emitter.removeAllListeners(); // 移除所有监听器
九、setMaxListeners(n) 更改监听器默认限制(监听器默认上限为10个,超过后会输出警告)
例如在 “二” 代码前添加:
emitter.setMaxListeners(3);
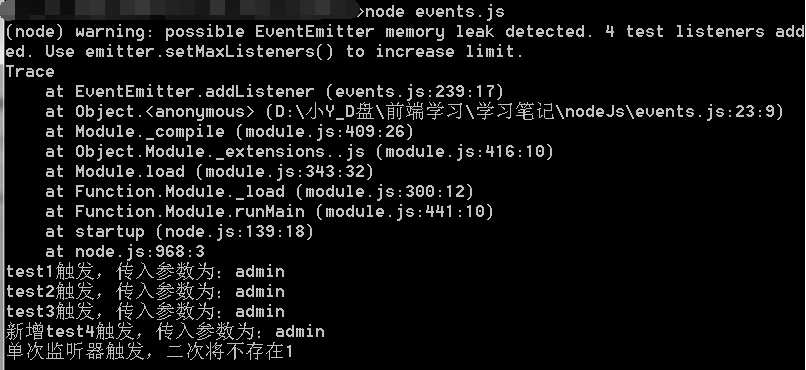
将输出警告:

(该函数一般用于提高默认监听器限制,此为举例,不提倡降低)
事件
一、(‘newListener‘,listener ) 该事件在添加新监听器时被触发
var i = 0; emitter.on(‘newListener‘, function () { i++; console.log(‘第‘ + i + ‘次添加监听器成功‘); })
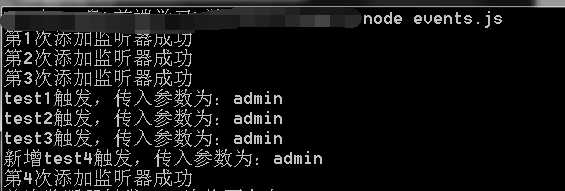
输出结果为:

二、(‘removeListener‘,listener ) 该事件在监听器被移除时触发
var remove = 0; emitter.on(‘removeListener‘, function () { remove++; console.log(‘第‘ + remove + ‘次移除监听器成功‘); })
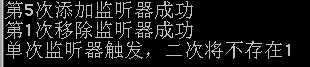
输出结果为:

(这是在刚才的once注册事件前添加的代码,此结果也验证了,once是在执行添加成功后,立刻将该监听器移除了,因此该监听器只会执行一次)
error 事件
error触发:遇到异常时将自动触发
error事件处理:EventEmitter 规定如果没有响应的监听器,Node.js 会把它当作异常,退出程序并输出错误信息
因此建议为会触发 error 事件的对象设置监听器,避免遇到错误后整个程序崩溃
