AdminLTE2.4.2挺好用的,但是左侧菜单sidebar-menu是写死的,如果切换页面,菜单active状态不会被记录并自动调整。
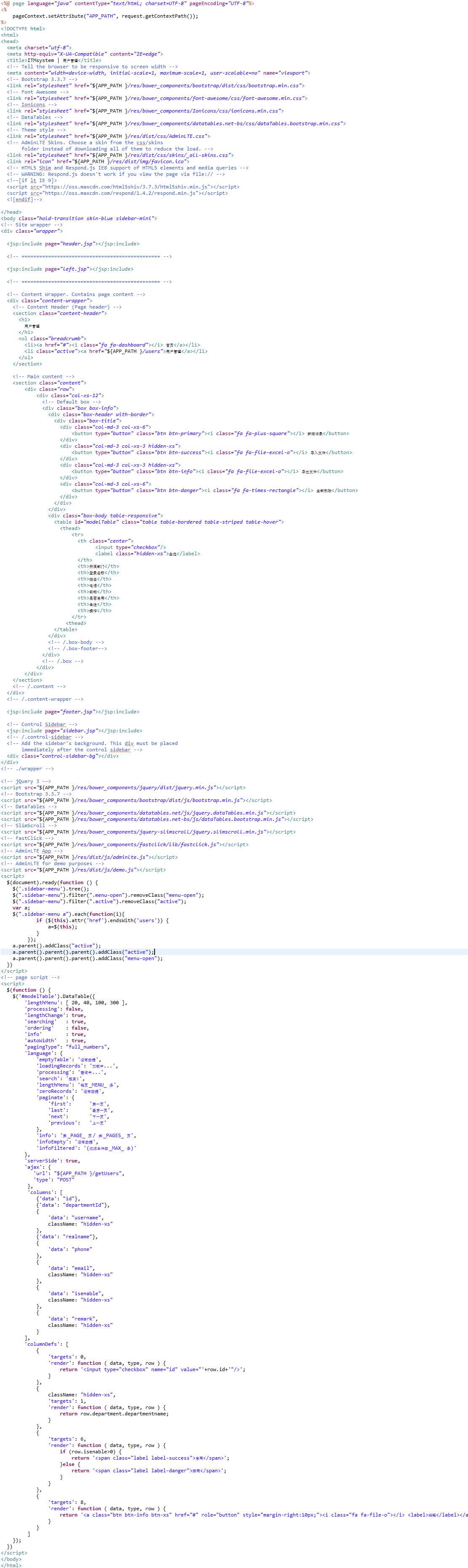
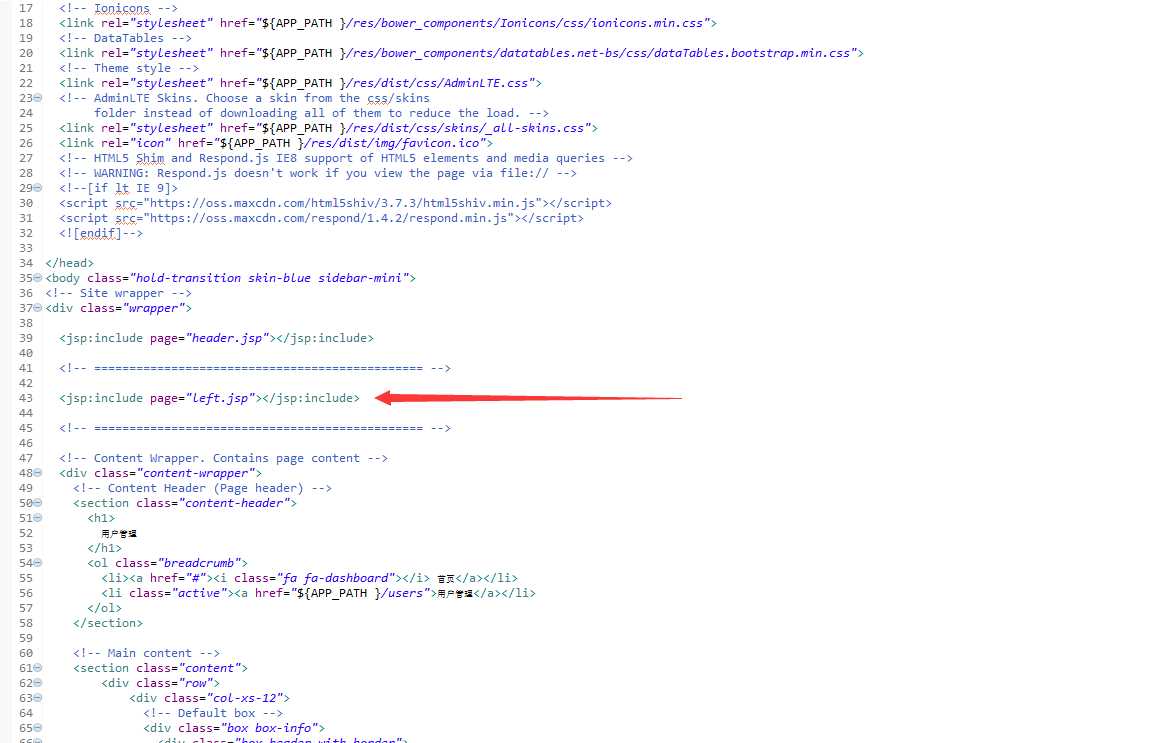
1、对应不同的控制器的方法,有对应的view,在对应的view中将sidebar中相关小节以嵌入文件的形式包含在view中。

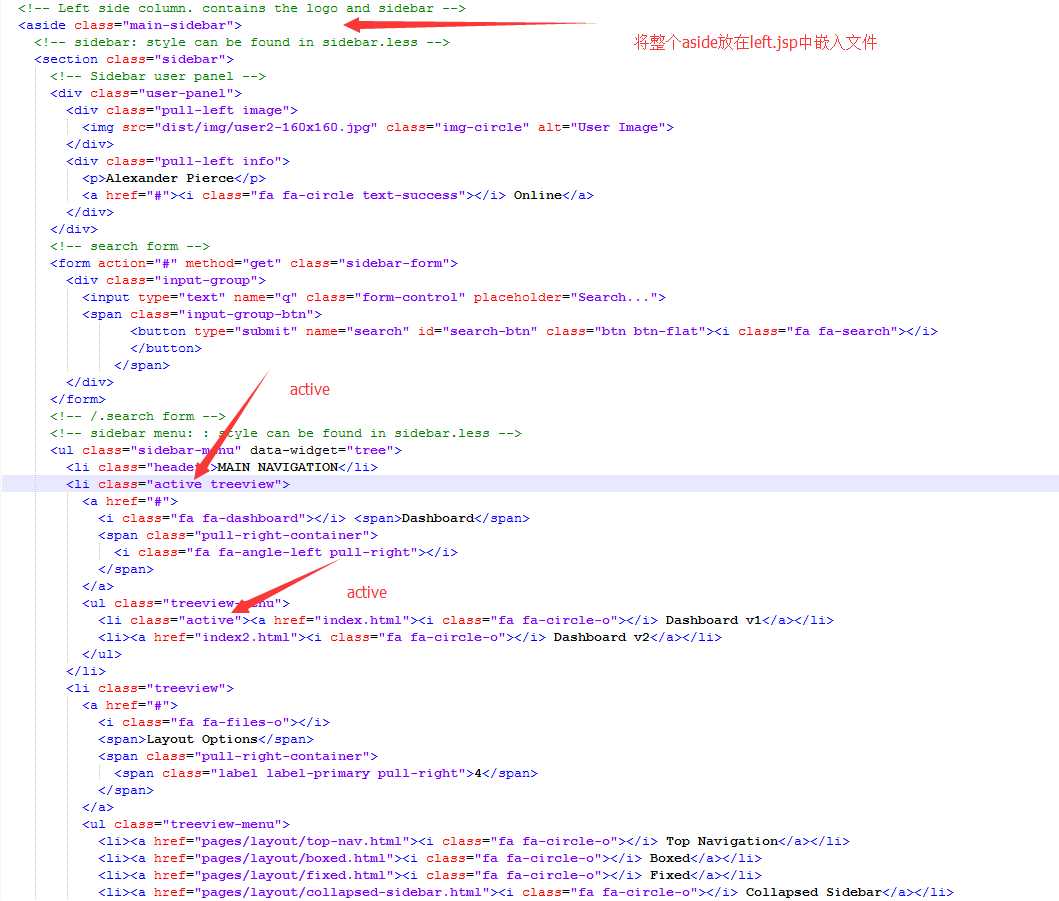
2、left.jsp默认的Dashboard是active的,下面的一个a标签也是active的。

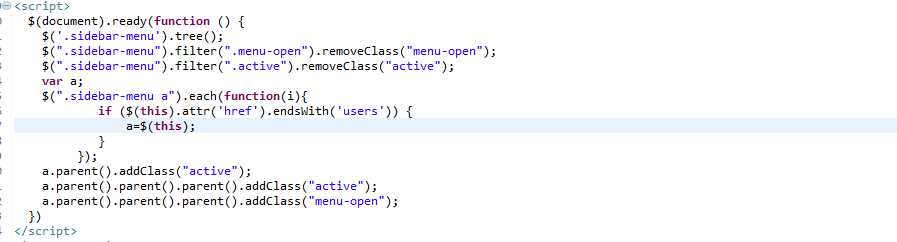
3、如果是这样写死的,当访问其它控制器方法的时候,left.jsp页面是不变的,所以Dashboard和它下面的第一个a标签仍然是active的,这样就达不到菜单状态动态改变的目的。我们看下每个控制器方法的view下面有一段js代码用来控制sidebar-menu tree的运行。

4、所以改写它就行。

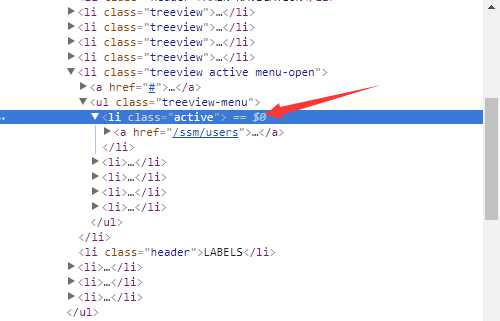
5、方法就是:先取消所有sidebar-menu中的.menu-open状态和.active状态,然后找到和当前请求链接同名的a标记,给它的父元素也就是如图的li标记添加active类。再给a标记的父元素有treeview类的元素添加active类和menu-open类即可。

6、单控制器方法