1、Simplified Chinese Menu
简体中文汉化插件
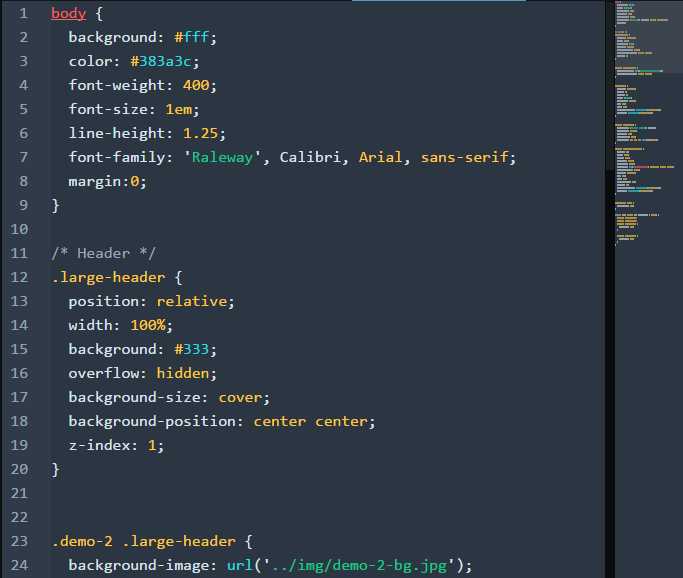
2、minimap
minimap是一个预览全部代码的一个插件,同时能方便的移动到指定的文件位置。

3、atom-beautify
atom-beautify是一个格式化代码的插件,支持HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C,CoffeeScript, TypeScript, SQL等多种语言。
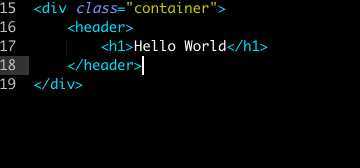
- 安装后可以使用 Crtl + Alt + B 快捷键进行格式化。
- 也可以点击菜单“Packages”->“Atom Beautify”->“Beautify”进行格式化。
4、emmet
这款插件是用来支持zend-coding,Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度
5、Language Vue
Language Vue是vue代码高亮,Vue开发必备
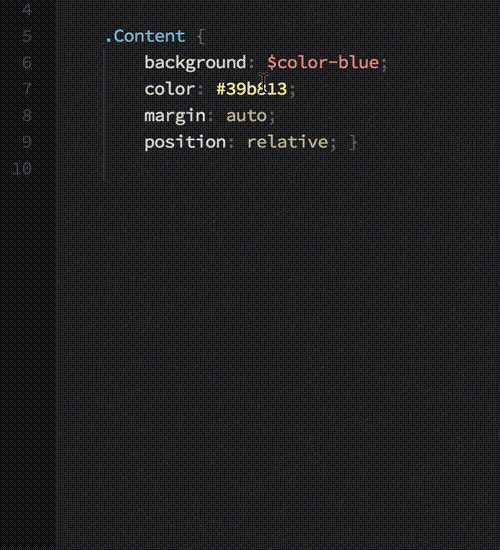
6、color-picker
在编辑器里面挑选颜色

7、file-icons
文化图标美化
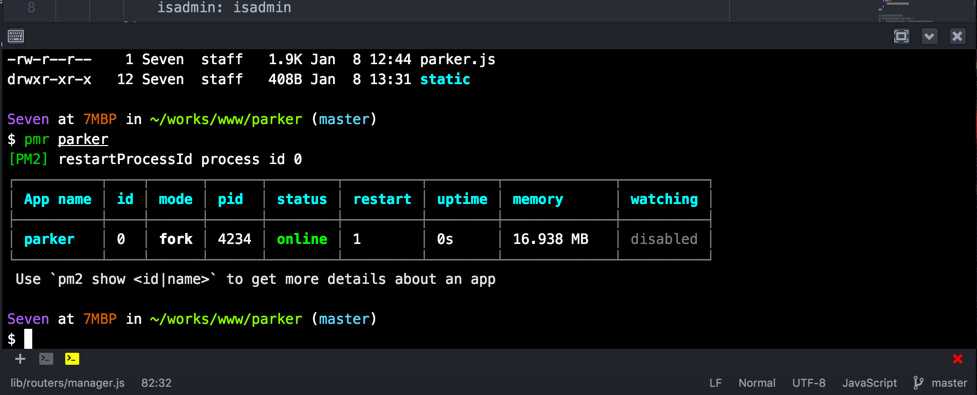
8、platformio-ide-terminal
命令行输入
alt+shift+T 开启新控制台ctrl+` 打开 /关闭 控制台

9、activate-power-mode(超酷炫)
代码在跳舞

10、monokai
sublime风格主题

11、Linter
能够自动覆盖检查源码,产生警告和错误,帮助规范编程,基于实时代码分析。HTML, CSS, SCSS,JavaScript都有各自的Linter。甚至框架也有自己的Linter。
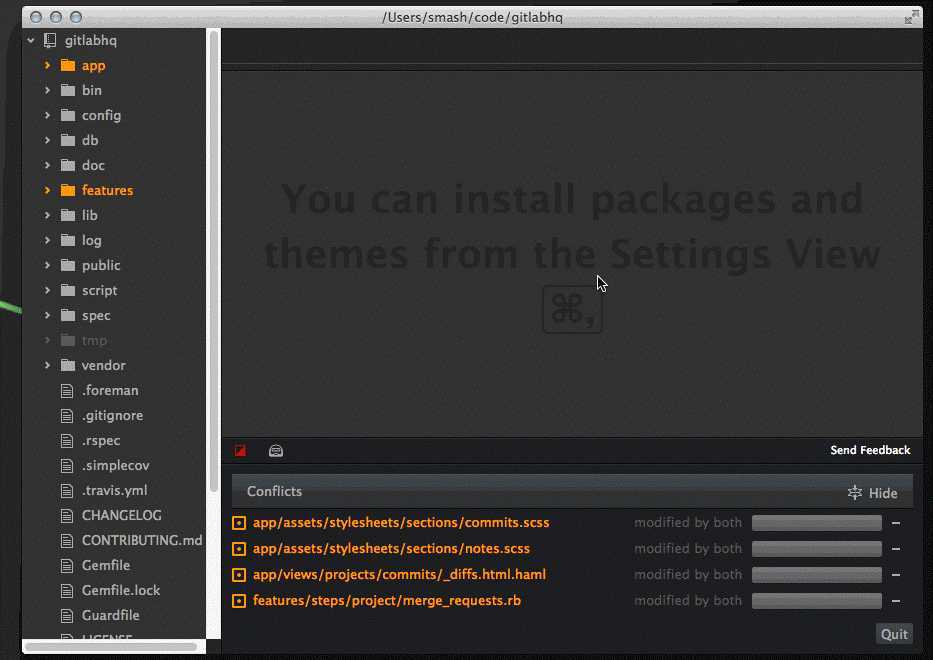
12、merge-conflicts
合并冲突可视化工具