angular2.x - 5.x 的下拉多选框选择组件 ng2 -- ng5。最近在学angular4,经常在交流群看见很多人问 下拉多选怎么做。。。 今天就随便写的个。
组件源码 百度云 链接: https://pan.baidu.com/s/1dEHwKmt 密码: mhta
下面贴代码:
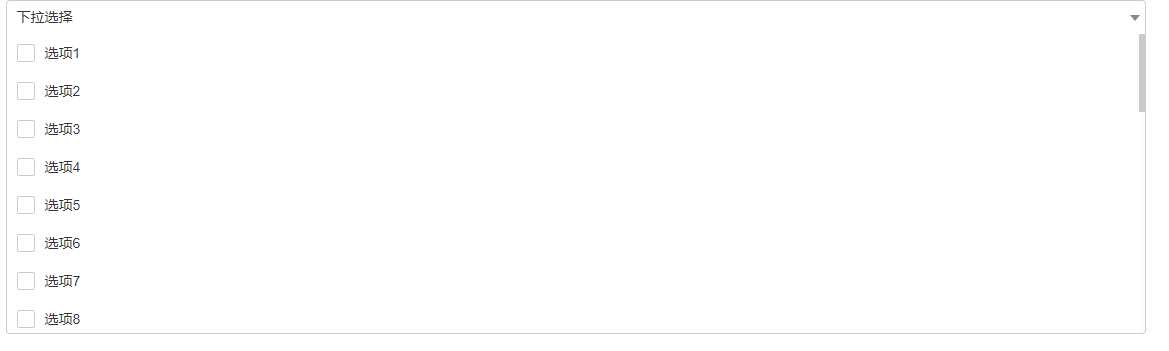
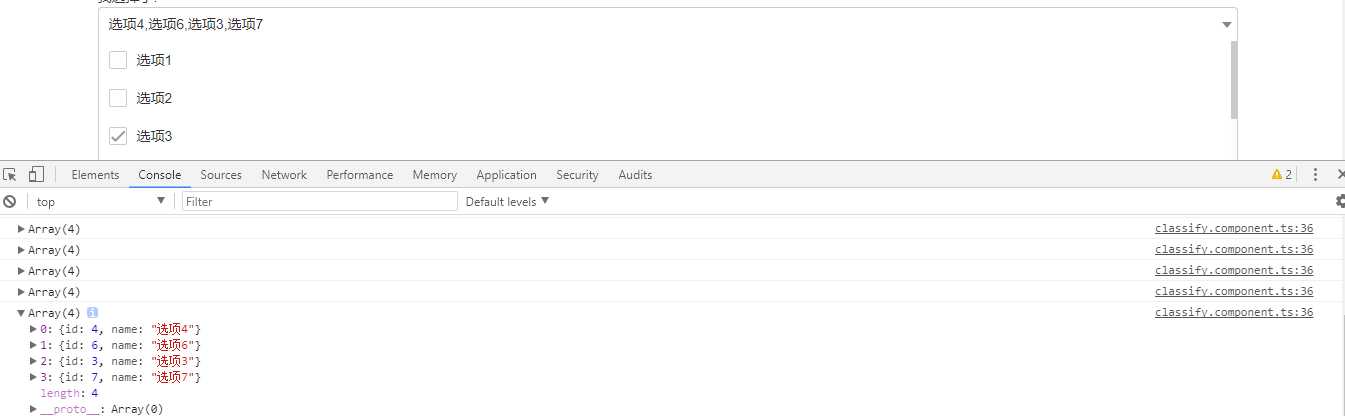
界面


引用 selectList 是 下拉框的数据列表 redSelList() 方法是获取 选择完成后的数据
<app-select-checkbox [itemList]="selectList" (selListOut)="redSelList($event)"></app-select-checkbox>
// 初始化下拉框数据列表 放在 ngOnInit 里 this.selectList = []; for(let i = 1; i<= 30; i++){ this.selectList.push({ id: i, name: "选项"+ i }) } // 获取传递过来的数组 redSelList(event){ console.log(event); this.selList = event; }
html
<div class="select-checkbox-div" [ngClass]="{ ‘selectOpen‘ : isSelectOpen }"> <div class="select-checkbox-show clear-float" (click)="clickSelect()"> <div class="show-data">{{ selectedName }}</div> <i class="fa-select"></i> </div> <div class="select-checkbox-content"> <div class="select-checkbox-list"> <div class="select-checkbox-item" *ngFor="let item of itemList"> <div>{{i}}</div> <div class="input-checkbox-div"><input type="checkbox" [checked]="isCheck(item)" (click)="clickItem($event,item)" /></div> <div class="item-name" (click)="checkItem($event, item)">{{ item.name }}</div> </div> </div> </div> </div>
ts
import { Component, OnInit, Input, Output, EventEmitter } from ‘@angular/core‘;
import * as $ from ‘jquery‘;
@Component({
selector: ‘app-select-checkbox‘,
templateUrl: ‘./select-checkbox.component.html‘,
styleUrls: [‘./select-checkbox.component.css‘]
})
export class SelectCheckboxComponent implements OnInit {
@Input() itemList: Array<any>;
@Output() selListOut = new EventEmitter();
public selected: Array<any>;
public selectName: Array<any>;
public selectItemList: Array<any>;
public selectedName: string;
public isSelectOpen: boolean;
constructor() { }
ngOnInit() {
this.selected = [];
this.selectName = [];
this.selectItemList = [];
this.isSelectOpen = false;
this.selectedName = "下拉选择";
let thisT = this;
document.addEventListener("click", (e) =>{
var target = $(e.target);
if(target.closest(‘.select-checkbox-div‘).length == 0){
thisT.isSelectOpen = false;
}
})
}
// 点击了显示框( 是否打开下拉框 )
clickSelect(){
this.isSelectOpen = !this.isSelectOpen;
}
// 点击整块div执行选择
checkItem(e, item){
const ele = e.target;
const checkbox = ele.previousElementSibling.firstElementChild;
const action = (checkbox.checked ? ‘remove‘ : ‘add‘);
this.updateSelected(action, item);
}
// 点击input时执行
clickItem(e, item) {
const checkbox = e.target;
const action = (checkbox.checked ? ‘add‘ : ‘remove‘);
this.updateSelected(action, item);
}
// 用来判断input 的checked
isCheck(item) {
return this.selected.findIndex(value => value == item.id) >= 0;
}
// 执行增加、删除
private updateSelected(action, item) {
if (action == ‘add‘ && this.selected.findIndex(value => value == item.id) == -1) {
this.selected.push(item.id);
this.selectName.push(item.name);
this.selectItemList.push(item);
}
if (action == ‘remove‘ && this.selected.findIndex(value => value == item.id) != -1) {
this.selectItemList.splice(this.selected.findIndex(value => value == item.id), 1);
this.selectName.splice(this.selected.findIndex(value => value == item.id), 1);
this.selected.splice(this.selected.findIndex(value => value == item.id), 1);
}
if(this.selectName.length === 0){
this.selectedName = "下拉选择";
}else{
this.selectedName = this.selectName.join(",");
}
this.selListOut.emit(this.selectItemList);
}
}
css:
input[type="radio"], input[type="checkbox"]{ margin: 0; } .clear-float:after{ content: ""; display: block; clear: both; } .select-checkbox-item:hover{ background-color: #eee; } .select-checkbox-item{ cursor: pointer; -moz-user-select: none; -ms-user-select: none; -webkit-user-select: none; user-select: none; } .input-checkbox-div{ float: left; height: 18px; box-sizing: content-box; } .input-checkbox-div input[type=checkbox]{ outline: none!important; -webkit-appearance: none; -moz-appearance: none; line-height: 18px; vertical-align: top; margin: 0; padding: 10px; } .input-checkbox-div input[type=checkbox]:before{ content: url(../../assets/images/checkbox1.png); display: block; } .input-checkbox-div input[type=checkbox]:checked:before{ content: url(../../assets/images/checkbox2.png); display: block; } .item-name{ line-height: 18px; padding: 10px 0; } .check-item{ float: left; padding: 1px 0 1px 10px; position: relative; border: 1px solid #ccc; border-radius: 4px; margin-right: 5px; } .check-close{ float: right; width: 20px; height: 20px; line-height: 1; padding: 2px; box-sizing: border-box; background-color: #fff; cursor: pointer; text-align: center; } .select-checkbox-div { position: relative; } .select-checkbox-content{ display: none; position: absolute; left: 0; right: 0; top: 34px; max-height: 300px; overflow-y: auto; overflow-x: hidden; background-color: #fff; border-color: #ccc; border-width: 0 1px 1px 1px; border-style: solid; border-radius: 0 0 4px 4px; z-index: 10; } .selectOpen .select-checkbox-content{ display: block; } .selectOpen .select-checkbox-show{ border-width: 1px 1px 0 1px; border-radius: 4px 4px 0 0; } .select-checkbox-show{ padding: 6px 18px 6px 10px; border: 1px solid #ccc; border-radius: 4px; width: 100%; height: 34px; position: relative; cursor: pointer; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .fa-select{ display: block; border-color: #888 transparent transparent transparent; border-style: solid; border-width: 6px 5px 0 5px; right: 5px; top: 14px; position: absolute; z-index: 10; } .show-data{ width: 100%; overflow-y: hidden; overflow-x: auto; white-space: nowrap; } .show-data::-webkit-scrollbar { width: 6px; height: 6px; } .show-data::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0); background-color: rgba(0,0,0,0.01); } .show-data::-webkit-scrollbar-track:hover { background-color: rgba(0,0,0,0.01); } .show-data::-webkit-scrollbar-track:active { background-color: rgba(0,0,0,0.05); } .show-data::-webkit-scrollbar-thumb { background-color: rgba(0,0,0,0.2); } .show-data:hover::-webkit-scrollbar-thumb { background-color: rgba(0,0,0,0.2); } .show-data::-webkit-scrollbar-thumb:hover { background-color: rgba(0,0,0,0.4); } .show-data::-webkit-scrollbar-thumb:active { background: rgba(0,0,0,0.6) } .select-checkbox-content::-webkit-scrollbar { width: 6px; height: 6px; } .select-checkbox-content::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0); background-color: rgba(0,0,0,0.01); } .select-checkbox-content::-webkit-scrollbar-track:hover { background-color: rgba(0,0,0,0.01); } .select-checkbox-content::-webkit-scrollbar-track:active { background-color: rgba(0,0,0,0.05); } .select-checkbox-content::-webkit-scrollbar-thumb { background-color: rgba(0,0,0,0.2); } .select-checkbox-content:hover::-webkit-scrollbar-thumb { background-color: rgba(0,0,0,0.2); } .select-checkbox-content::-webkit-scrollbar-thumb:hover { background-color: rgba(0,0,0,0.4); } .select-checkbox-content::-webkit-scrollbar-thumb:active { background: rgba(0,0,0,0.6) }
