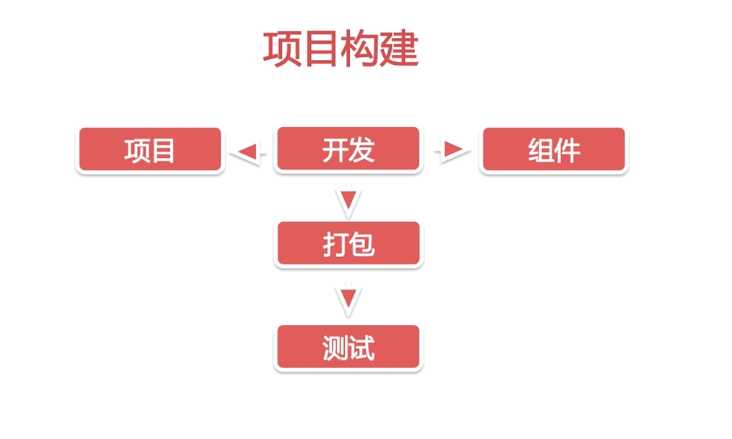
Angular CLI 的作用

首先安装npm 和node 详情:http://www.cnblogs.com/gorgeous/p/8074180.html
在安装 npm install -g @angular/cli
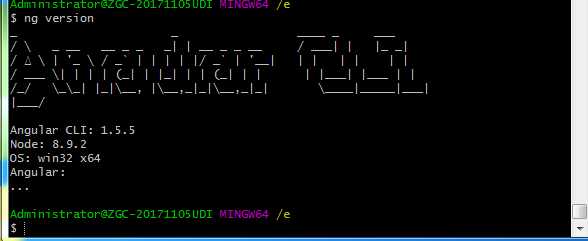
验证

创建Angular项目
ng new my-app
进入Angular项目
cd my-app
启动项目
ng serve
优化项目创建方法(优化点:npm速度较慢)
ng new my-app --skip-install
cd my-app
cnpm install
ng serve
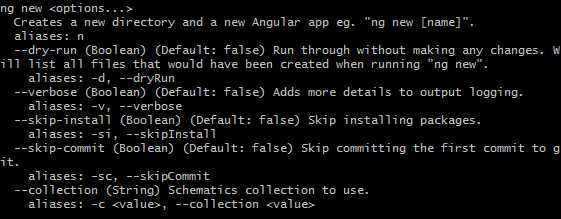
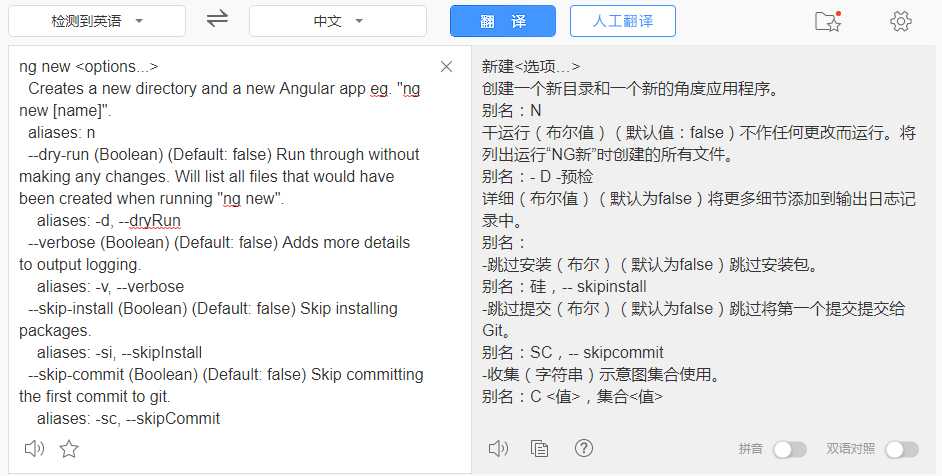
Ng new 简介 多多阅读英文,不行就像我这样
ng help 查看


例如 常见的 ng version

Ng serve 简介(可以动态编译)
运行在不同的端口
ng serve --port 4201
Ng generate简介
创建一个组件
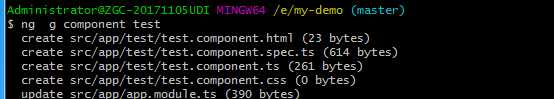
ng g component test

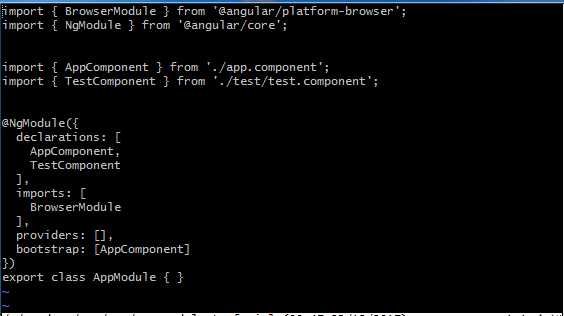
上述更新的文件

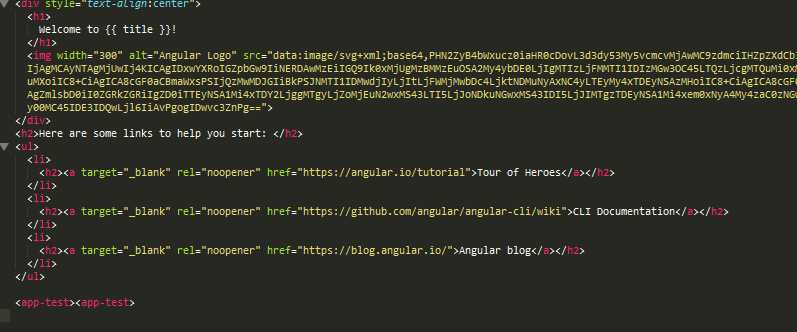
组件的基本用法(要有Angular5 的基础)

成功

创建一个服务
ng g service test
更多详细的 gitbub https://github.com/angular/angular-cli/wiki/generate
Ng test
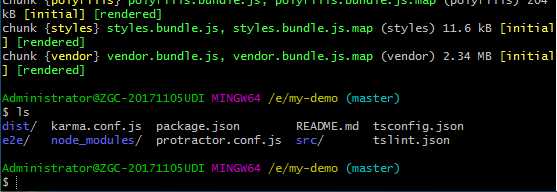
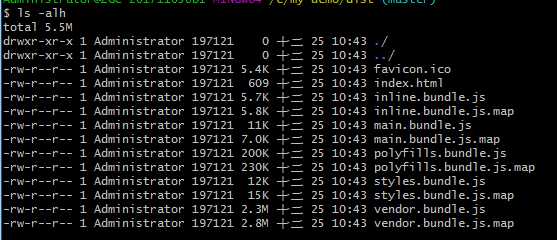
Ng bulid打包 提升性能


ng build -prod 生产环境文件就更少了(自己实现报了个错 网友说 是cnpm原因,或者版本问题 下回解决就好 )
