今天接受的任务完成一个为仓库添加商品的弹窗功能,接下来简单介绍一下该功能的需求分析

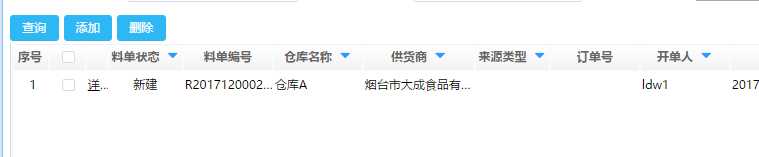
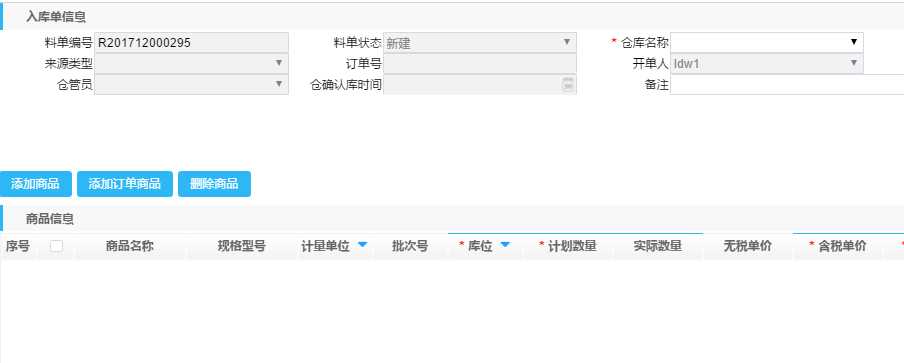
点击添加,转到仓库页面,为仓库添加商品,即如下图所示

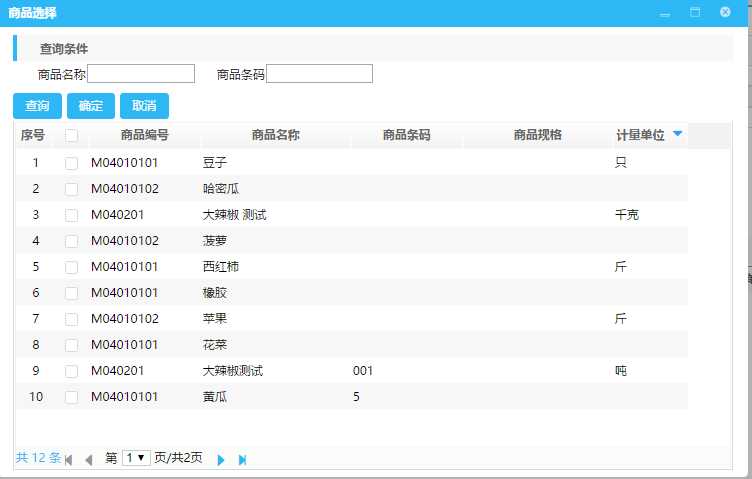
点击添加商品,出来弹窗后选择商品,点击确定实现页面的回显如下图所示:
说完需求分析,接下来介绍如何完成
添加有一个事件监听onaddmateriel()方法
function onaddmateriel(){
$.showModalDialog("" + $$pageContextPath + "bc/commonselect/selectWzCode.do", "商品选择", this.onaddmaterielSelectCallback, null, 1000, 600, 0);
}
点击后,执行selectWzCode动作中的retrive()方法,查询完数据后,执行
//确定
function onConf1() {
var recs = ajaxgrid.getCheckedRecords();
if (recs.length == 0) {
alert("请选择商品");
return;
}
$.close(recs);
}
//取消
function onConc1() {
$.close("");
}
执行完成后,执行回调函数onaddmaterielSelectCallback,其中ret为$.close(recs);的返回值
function onaddmaterielSelectCallback(ret){
var wzIncodeAry = "";
if(ret == null || ret.length == 0) {
return;
}
for(var i=0;i<ret.length;i++) {
wzIncodeAry += "," + ret[i].get("wzIncode");
}
wzIncodeAry = wzIncodeAry.substring(1);
var record = ajaxform.collectData(true);
var gridData = ajaxgridlist.collectData(true,"all") ;
var dataArr = [] ;
dataArr.push(gridData) ;
dataArr.push(record) ;
$.request({
action:"insertWzCodeList",
data:dataArr,
params : {
"wzIncodeAry" : wzIncodeAry
},
success:onaddmateriel_back
});
}
