4.前台布局的搭建
由于前端知识有限,我在网上下载的人家的前台源码,附上链接
https://link.jianshu.com/?t=https://github.com/mtianyan/movie_project_html
导入到我的static文件夹,如图:

4.1前台登录页面搭建
1.静态文件的引入:{{url_for(‘static’,filename=’文件路径)}}
2.定义路由:{{url_for(‘模块名.视图名‘,变量=参数’)}}
3.定义数据块:{%block数据块名称%}…{%endblock%}
步骤:1.在templates->home文件夹下新建home。html,将tpl->nav文件拷贝到新建的home.html中,进行修改静态文件。如图:



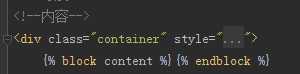
2.然后定义数据块,如图:

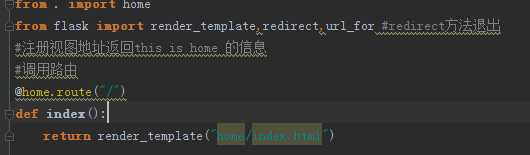
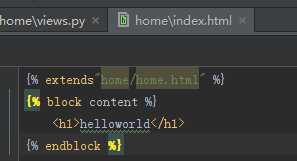
- 在home->views中定义路由,然后在home下新建index.html,写入继承附模板,



4.2会员登录页面搭建
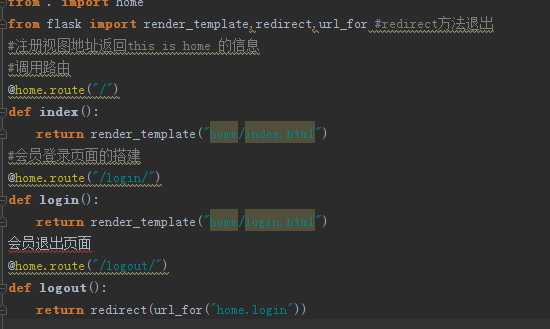
1.登录
@home.route("/login/")
def login():
return render_template("home/login.html")
2.退出
@home.route("/logout/")
def logout():
return redirect(url_for("home.login"))
步骤:1.在home->views文件中写入登录和退出的视图。如图:

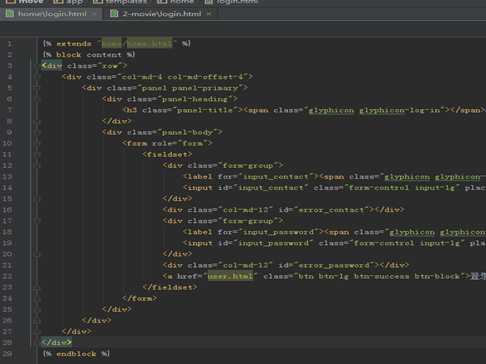
2.在templates->home文件夹下新建login.html,并在tpl->login页面中拷贝内容部分。粘贴到新建的login页面,如图:

- 修改home.html文件的登录和退出


4.3注册页面搭建
#注册页面
@home.route("/register")
def register():
return render_template("home/register.html")
步骤同登录页面。
4.3会员中心页面搭建
定义以下页面:
#账户
@home.route("/user/")
def user():
return render_template("home/user.html")
#修改密码
@home.route("/pwd/")
def pwd():
return render_template("home/pwd.html")
#评论记录
@home.route("/comments/")
def comments():
return render_template("home/comments.html")
#登录日志
@home.route("/loginlog/")
def loginlog():
return render_template("home/loginlog.html")
#收藏电影
@home.route("/moviecol/")
def moviecolg():
return render_template("home/moviecol.html")

4.4电影列表搜索页面搭建
#电影列表
@home.route("/")
def index():
return render_template("home/index.html")
#动画
@home.route("/animation/")
def animation():
return render_template("home/animation.html")
#搜索页面
@home.route("/search/")
def search():
return render_template("home/search.html")
#电影详情页面
@home.route("/play/")
def play():
return render_template("home/play.html")
1.5 404页面搭建
在app文件夹的__init__内容里面写入一下代码,记得导入render_template模块,然后在home文件夹下创建404html.修改文件引入。
#404页面搭建
@app.errorhandler(404)
def page_not_found(error):
return render_template("home/404.html"),404
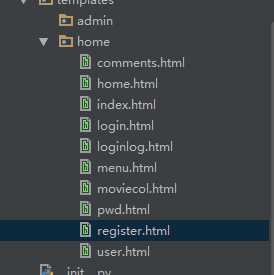
1.6 整个前端布局的效果目录。